微信小程序开发:设置详细说明
时间:2024/6/21作者:未知来源:手揣网教程人气:
- [摘要]一、全局配置2.回归正题,app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。之前文章的简介中,也对app.json文件进行过简单的介...一、全局配置
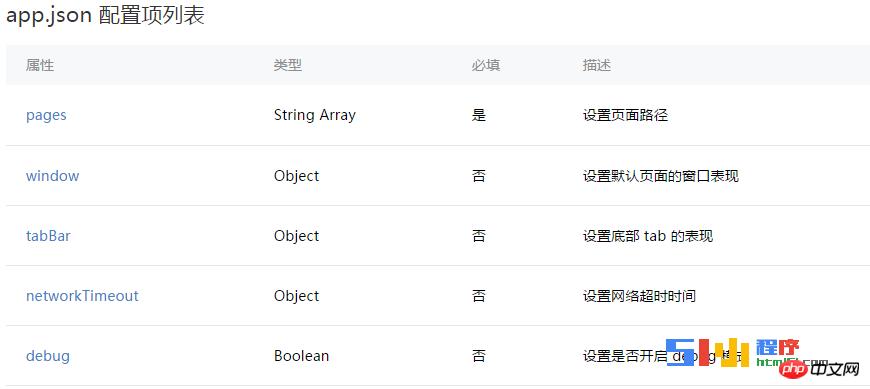
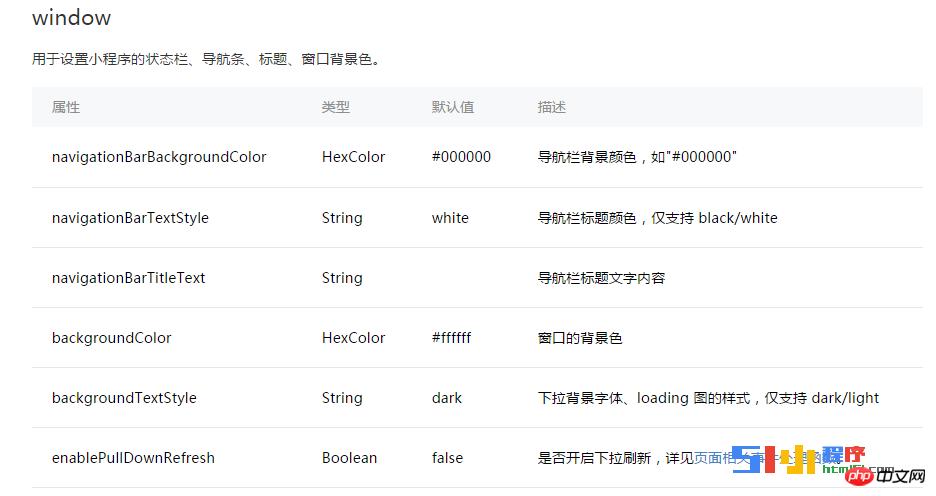
2.回归正题,app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。之前文章的简介中,也对app.json文件进行过简单的介绍,然后刚看了下官方的文档,介绍的好详细:

3.虽然官方有详细的解析,而且也难,本来想偷懒看完官方文档就过了的,最后还是决定都操作一遍吧,毕竟实践才是验证真理的唯一方式。

跟着文档玩玩

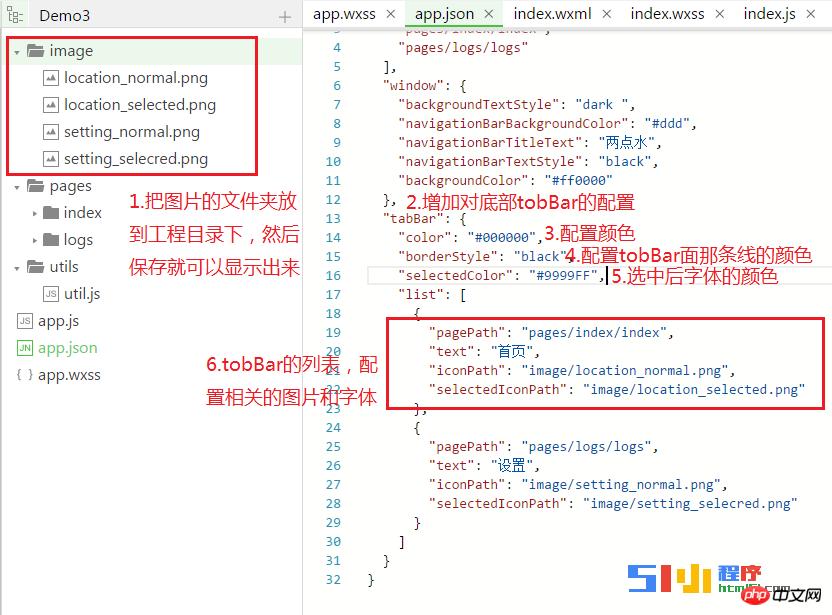
5.tabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。


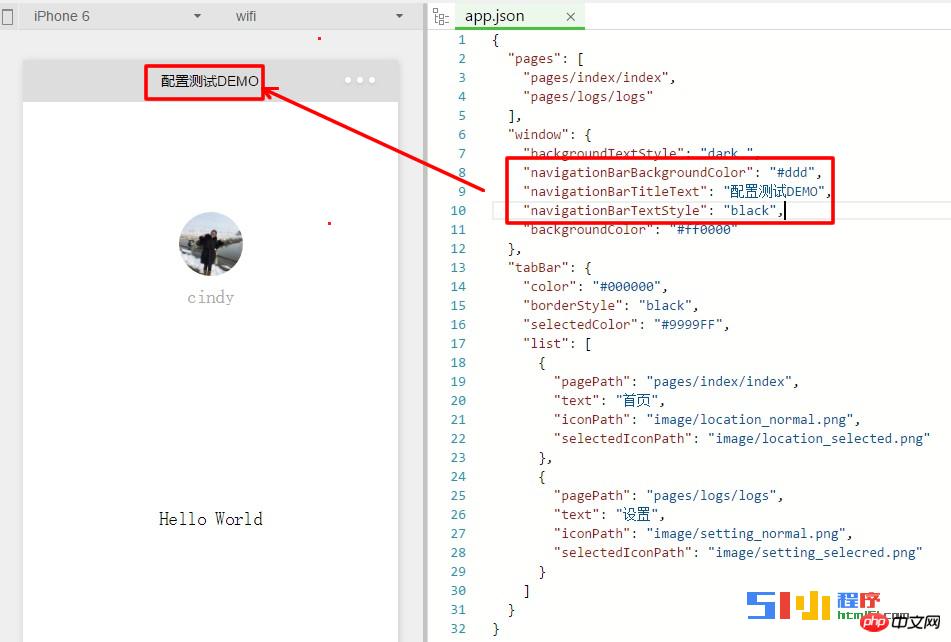
app.json
{ "pages": [ "pages/index/index", "pages/logs/logs" ], "window": { "backgroundTextStyle": "dark ", "navigationBarBackgroundColor": "#ddd", "navigationBarTitleText": "配置测试DEMO", "navigationBarTextStyle": "black", "backgroundColor": "#ff0000" }, "tabBar": { "color": "#000000", "borderStyle": "black", "selectedColor": "#9999FF", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "image/location_normal.png", "selectedIconPath": "image/location_selected.png" }, { "pagePath": "pages/logs/logs", "text": "设置", "iconPath": "image/setting_normal.png", "selectedIconPath": "image/setting_selecred.png" } ] } }更多微信小程序开发:配置详解 相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发:设置详细说明