微信小程序-获得用户输入内容
时间:2024/6/21作者:未知来源:手揣网教程人气:
- [摘要]在微信小程序里,如何获得用户输入的内容??js: document.getElementById("Content").valuejq:$("#Content"...在微信小程序里,如何获得用户输入的内容??
js:
document.getElementById("Content").valuejq:
$("#Content").val()在微信小程序中并不能这样写。
可以通过组件的属性 bindchange 将用户输入的储存存起来
test.wxml
<input id="postalCode" bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
test.js
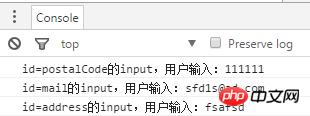
var inputContent = {} Page({ data: { inputContent: {} }, bindChange: function(e) { inputContent[e.currentTarget.id] = e.detail.value } })后台输出

更多微信小程序-获得用户输入内容相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序-获得用户输入内容