微信小程序 弹幕技巧
时间:2024/6/21作者:未知来源:手揣网教程人气:
- [摘要]1、微信小程序----弹幕的实现(无后台)小程序刚刚出来,现在网上的demo是多,但是要找到一个自己需要的却不容易。今天跟大家分享自己写的一个弹幕功能。效果图: 我的思路是这样的,先用<swi...1、微信小程序----弹幕的实现(无后台)
小程序刚刚出来,现在网上的demo是多,但是要找到一个自己需要的却不容易。今天跟大家分享自己写的一个弹幕功能。
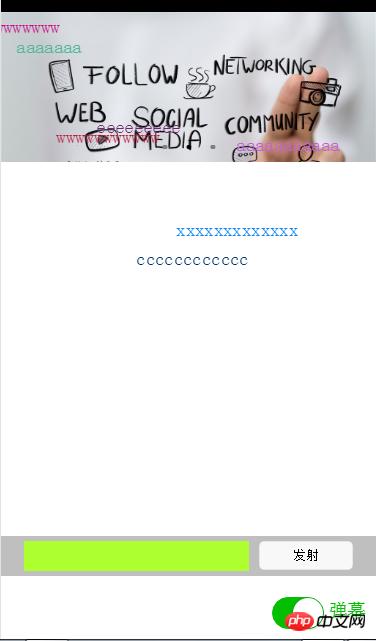
效果图:

我的思路是这样的,先用<switch>标签确定是否打开弹幕,若打开弹幕则出现弹幕文本框和发射按钮,还有弹幕遮罩层。
先贴wxml和wxss代码。
wxml代码如下:
<!-- pages/index/index.wxml --> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}" wx:key="unique"> <swiper-item> <image src="{{item}}" class="slide-image"/> </swiper-item> </block> </swiper> <!--弹幕开关--> <view class="barrage-Switch" style="color:{{barrageTextColor}};"> <switch id="switch_" bindchange="barrageSwitch"/> <text>弹幕</text> </view> <!--弹幕输入框--> <view class="barrage-inputText" style="display:{{barrage_inputText}}"> <view class="barrage-input"> <input bindblur="bind_shoot" value="{{bind_shootValue}}"/> </view> <view class="barrage-shoot"> <button class="shoot" size="mini" bindtap="shoot">发射</button> </view> </view> <!--弹幕上单文字--> <view class="barrage-fly" style="display:{{barragefly_display}}"> <block wx:for="{{barrage_style}}" wx:key="unique"> <text class="barrage-textFly" style="color:{{item.barrage_shoottextColor}};left:{{item.barrage_phoneWidth}}px;top:{{item.barrageText_height}}px;">{{item.barrage_shootText}}</text> </block> </view>wxss代码如下:
/* pages/index/index.wxss */ .slide-image{ width: 100%; } /* 弹幕选择按钮的操作*/ .barrage-Switch{ position: absolute; bottom: 10px; right: 10px; z-index: 2; } /* 弹幕输入框的操作*/ .barrage-inputText{ position: absolute; display: flex; background-color: #BFBFBF; width: 100%; height: 40px; flex-direction: row; nav-index: 2; justify-content: center; align-items: center; bottom: 10%; } .barrage-input{ background-color: greenyellow; width: 60%; height: 30px; } .barrage-shoot{ margin-left: 10px; width: 25%; height: 30px; } .shoot{ width: 100%; color: black; } /*弹幕飞飞飞*/ .barrage-fly{ z-index: 3; height: 80%; width: 100%; position: absolute; top: 0; } .barrage-textFly{ position: absolute; }这样基本的样式就都实现了。接下来要对弹幕上的字进行处理。
文字是从右往左移动,文字出现的位置top是随机,left则是取屏幕的宽度。移动的时候是用定时器进行处理。
还有就是字体的颜色是随机出现的。这些功能都是利用js处理的。
js的代码如下:
var barrage_style_arr = []; var barrage_style_obj ={}; var phoneWidth = 0; var timers = []; var timer ; Page({ data: { imgUrls: [ 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg' ], indicatorDots: true, autoplay: true, interval: 3000, duration: 500, barrageTextColor:"#D3D3D3", barrage_inputText:"none", barrage_shoottextColor:"black", bind_shootValue:"", barrage_style:[], barragefly_display:"none", }, // 生命周期函数--监听页面加载 onLoad:function(options){ var that = this; //获取屏幕的宽度 wx.getSystemInfo({ success: function(res) { that.setData({ barrage_phoneWidth:res.windowWidth-100, }) } }) phoneWidth = that.data.barrage_phoneWidth; console.log(phoneWidth); }, //是否打开弹幕... barrageSwitch: function(e){ console.log(e); //先判断没有打开 if(!e.detail.value){ //清空弹幕 barrage_style_arr = []; //设置data的值 this.setData({ barrageTextColor:"#D3D3D3", barrage_inputText:"none", barragefly_display:"none", barrage_style:barrage_style_arr, }); //清除定时器 clearInterval(timer); }else{ this.setData({ barrageTextColor:"#04BE02", barrage_inputText:"flex", barragefly_display:"block", }); //打开定时器 timer= setInterval(this.barrageText_move,800) } }, //发射按钮 shoot: function(e){ //字体颜色随机 var textColor = "rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+")"; // //设置弹幕字体的水平位置样式 // var textWidth = -(this.data.bind_shootValue.length*0); //设置弹幕字体的垂直位置样式 var barrageText_height = (Math.random())*266; barrage_style_obj = { // textWidth:textWidth, barrageText_height:barrageText_height, barrage_shootText:this.data.bind_shootValue, barrage_shoottextColor : textColor, barrage_phoneWidth:phoneWidth }; barrage_style_arr.push(barrage_style_obj); this.setData({ barrage_style:barrage_style_arr, //发送弹幕 bind_shootValue:"" //清空输入框 }) //定时器 让弹幕动起来 // this.timer= setInterval(this.barrageText_move,800); }, //定时器 让弹幕动起来 barrageText_move: function(){ var timerNum = barrage_style_arr.length; var textMove ; for(var i=0;i<timerNum;i++){ textMove = barrage_style_arr[i].barrage_phoneWidth; console.log("barrage_style_arr["+i+"].barrage_phoneWidth----------:"+barrage_style_arr[i].barrage_phoneWidth); textMove = textMove -20; barrage_style_arr[i].barrage_phoneWidth = textMove; //走完的移除掉 if(textMove<=-100){ // clearTimeout(this.timer); barrage_style_arr.splice(0,1); i--; //全部弹幕运行完 if(barrage_style_arr.length==0){ this.setData({ barrage_style:barrage_style_arr, }) // clearInterval(this.timer); return; } } console.log("第"+i+"个定时器:",textMove); this.setData({ barrage_style:barrage_style_arr, }) } }, //绑定发射输入框,将值传递给data里的bind_shootValue,发射的时候调用 bind_shoot:function(e){ this.setData({ bind_shootValue:e.detail.value }) }, })因为刚刚接触小程序,所以对一些语句的使用都不是很了解。所以遇到了一些问题:
1、在js中获取wxml的控件的信息。
js:
barrageSwitch: function(e){ console.log(e); }wxml:
<switch id="switch_" bindchange="barrageSwitch"/>
结果:返回了一个objec.在控制台返回的类型好像都是json格式的数据。
Object {type: "change", timeStamp: 2766, target: Object, currentTarget: Object, detail: Object}2、在实现弹幕的时候,点击发射按钮,如何获取到输入框的信息。
在这,我是输入框失去焦点的时候,将数据复制给js中的data类,再点击发射的时候取data类中的值。
3、其中最大的问题是如何让文字跑起来,因为小程序不支持jQuery,让我这个js白痴有点无能为力。
在这说说自己让文字移动的思路:
首先,在打开弹幕的时候定义一个定时器,关闭的弹幕的时候把定时器给关掉。因为我是用数组来存储文字移动的样式,其他确定下来。我只要改变left的大小就可以让文字移动。所以我用for循环,当定时器运行的时候改变弹幕文字样式 left:xxx px;的大小。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 弹幕功能相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序 弹幕技巧