搭载Belle系统 诺基亚新机Zeta界面曝光
时间:2024/11/26作者:未知来源:手揣网教程人气:
- [摘要]诺基亚代号为Zeta的新机700之前曾被多次曝光。今天国外媒体率先曝光了该机的系统界面,这使得大家能够对塞班新版本Belle系统有更加直观的了解。 此次曝光的系统界面主要包括浏览器、主屏幕、呼叫界...
诺基亚代号为Zeta的新机700之前曾被多次曝光。今天国外媒体率先曝光了该机的系统界面,这使得大家能够对塞班新版本Belle系统有更加直观的了解。
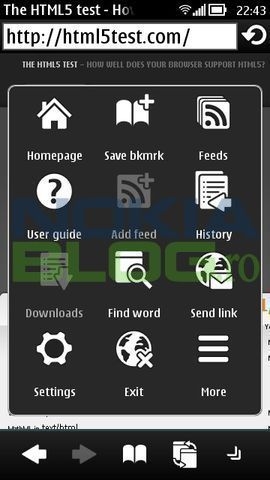
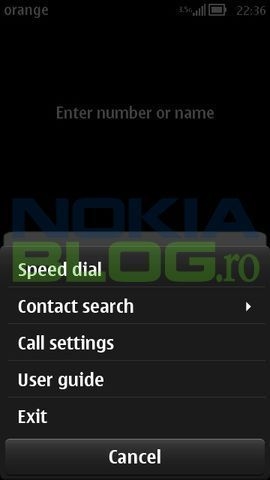
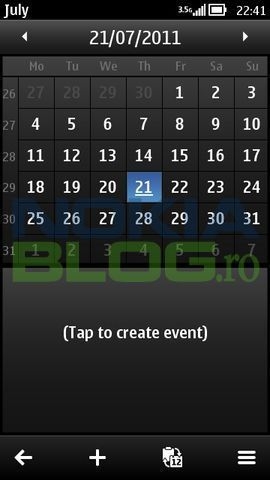
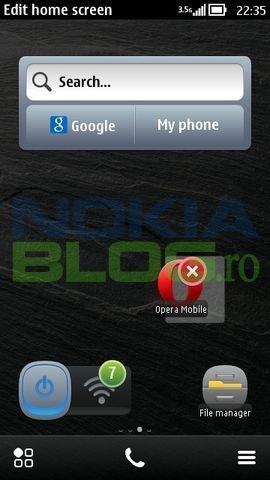
此次曝光的系统界面主要包括浏览器、主屏幕、呼叫界面、图片浏览、电子邮件、日历以及新出现的通知栏和系统版本等信息。我们可以看出,Belle系统的内置浏览器与Anna系统比较相似,但在底部则设置了持续/快速访问书签,后退/前进按钮和标签/窗口切换等图标,同时新系统在首屏加入全新的底部按钮,分别为功能键、电话以及选项按键。
这部Zeta的系统界面图还表明,塞班Belle系统已经取消了二级菜单,这意味未来搭载该系统的塞班手机的所有图标都将放置在表面上。
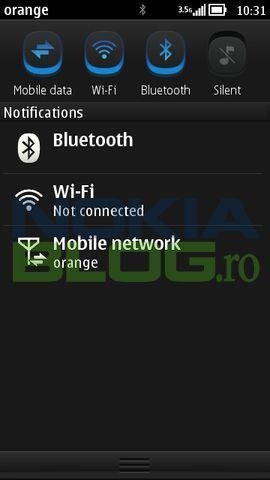
此外,诺基亚700的系统界面还大量借鉴了MeeGo Harmattan系统的诸多元素。包括Top status bar(下拉顶部状态栏)、Note(通知方式)等等,比如下拉Quick settings(快速设置)就和Android系统的通知栏非常的相似。









 Symbian 系统是一个实时性、多任务的纯32位操作系统,具有功耗低、内存占用少等特点。
Symbian 系统是一个实时性、多任务的纯32位操作系统,具有功耗低、内存占用少等特点。
关键词:搭载Belle系统 诺基亚新机Zeta界面曝光