头像自己手工做!Photoshop制作MSN水晶图标
时间:2023/9/18作者:未知来源:手揣网教程人气:
- [摘要]本文将详细介绍如何使用Photoshop制作MSN水晶图标。 最终效果图00 一、新建130x130文档,72px。 二、新建画一个圆制作头部,填充颜色#78B00A;如下图图01 三、复制第一部的...
本文将详细介绍如何使用Photoshop制作MSN水晶图标。
最终效果

图00
一、新建130x130文档,72px。
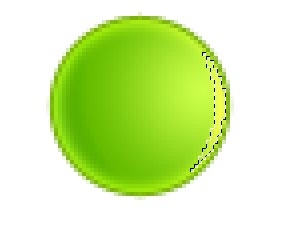
二、新建画一个圆制作头部,填充颜色#78B00A;如下图

图01
三、复制第一部的层,ctrl+t 自由变换,高度和宽度设为95%;设置渐变颜色,如下图:

图02
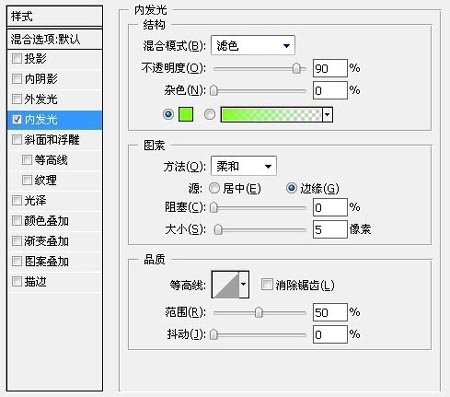
再设置图层样式;如下图:

图03
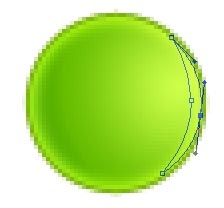
拉个径向渐变,如下图:

图04
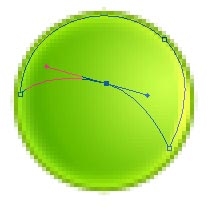
四、新建一层,用钢笔勾画出如下图:

图05
设置渐变颜色,

图06
渐变填充,如下图;

图07
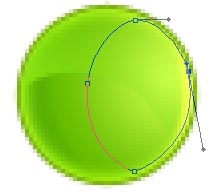
五、新建一层,继续用钢笔勾画轮廓,做出高光;如下图:

图08
设置渐变颜色,如下图:

图09
然后填充,

图10
六、新建一层,用钢笔勾画,如下图:

图11
设置渐变颜色;

图12
拉个如下图的渐变;

图13
七、新建一层,做反射光,做出如下图效果;

图14

图15
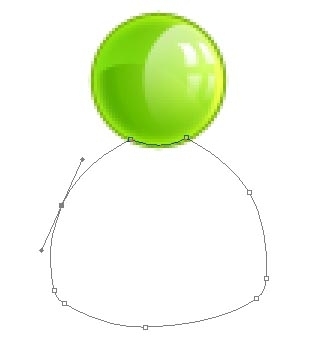
八、制作体部,回到最底部新建一层,钢笔勾画轮廓;

图16
填充颜色;(不要取消选区)

图17
九、新建一层,选择-》收缩1px;然后填充如下图颜色;

图18
十、新建一层,按ctrl+g 与下层组合,用钢笔画出如下图,ctrl+enter转为选区;然后羽化5px;再填充颜色,不要取消选区,

图19
十一、新建一层,ctrl+g 与下层组合,选择-》收缩2px;设置渐变颜色;

图20
拉出如下图:

图21
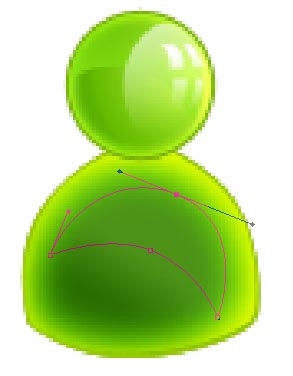
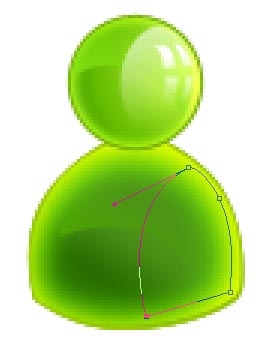
十二、新建一层,用钢笔勾画出如下图效果;

图22
然后转为选区,调整渐变颜色,拉出如下图效果:

图23
十三、新建一层,继续用钢笔勾画如下图,

图24
转为选区,拉出如下图效果;

图25
十四、做出如下头部的反射光,稍微调整;如下图:

图26
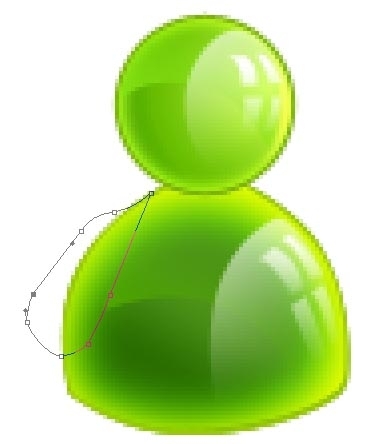
十五、钢笔勾画出手部,如下图:

图27
转为选区,填充颜色(不要取消选区),如下图:

图28
收缩1px,新建一层,再填充黄色,如下图:

图29
十六、用涂抹、减淡、模糊工具做出如下图;

图30
十七、新建一层,钢笔勾画如下图:

图31
转为选区,做出如下图渐变;

图32
再新建一层,选择-》收缩1px;径向渐变填充如下图颜色;

图33
再新建一层,用勾画并转为选区做出如下图的效果:

图34
十八、新建一层到图的最底层,用钢笔勾画如下图;

图35
转为选区,填充#78B00A;如下图:

图36
新建一层,选择-》收缩1px;填充#F0FC00;

图37
新建一曾,在选择-》收缩1px,设置渐变颜色,如下图:

图38
拉个径向渐变,如下图;

图39
十九、阴影部分,画个椭圆,羽化5px;

图40
然后设置渐变,如下图:

图41
拉个径向渐变;

图42
二十、完成,最终效果图如下:

图43
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:头像自己手工做!Photoshop制作MSN水晶图标