Photoshop冲击波制作图文详细教程
时间:2023/12/24作者:未知来源:手揣网教程人气:
- [摘要]先用软刷在新建图层画一个点,点的大小依据个人需要调整,这个例子的点会绘制出上图。 现在用涂抹工具,需要用硬刷笔来完成,目的是不要把尾巴拖得太长,不过也是根据个人需要调整长短。 当你觉得尾部长短合...

先用软刷在新建图层画一个点,点的大小依据个人需要调整,这个例子的点会绘制出上图。

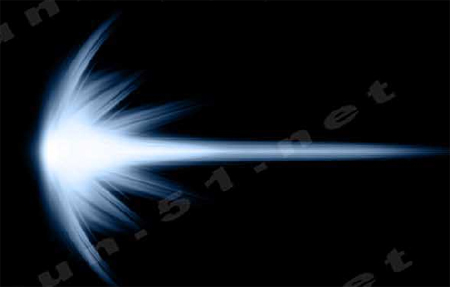
现在用涂抹工具,需要用硬刷笔来完成,目的是不要把尾巴拖得太长,不过也是根据个人需要调整长短。

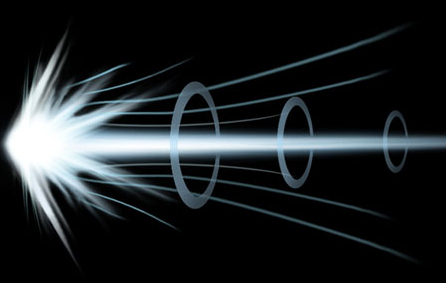
当你觉得尾部长短合适的时候,复制这一层,然后同时把这层隐藏。完成后,可以重复做新的层或是直接复制这层 ,当有两层的时候,选中一层来旋转。把两层依中心点合并。

复制这一层 镜面旋转。按照水平方向把末端合并,把之前隐藏的层还原并放置在中间。如上图所示,把所有层合并。

如果已经到了这一步,后面就简单了。把中间的尾部拉长,长度至少是头部的3倍,在头部用软刷再点一下。如果想爆炸效果再强烈些,你可以由固定的画布中心垂直向下旋转。复制这层 用"极光协调"(估计是photo shop里面的什么滤镜或者工具)
图的上下左右位置决定了效果,由固定中心出发效果最好。合并层。

完成了这步就可以继续其他效果了
注意:删除一半图像再复制层
旋转后就出现了镜面图形
然后合并 Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop冲击波制作图文详细教程