用Photoshop制作页面中外壳界面
时间:2024/2/5作者:未知来源:手揣网教程人气:
- [摘要]先来看看最终效果图:OK,让我们开始...1.做这个外壳界面时,我用了相当多的技巧,所以教程变的相当长, 希望你有耐心去完成它 :)开始新建一文件 - 600 x 500 pixels. 白色背景....
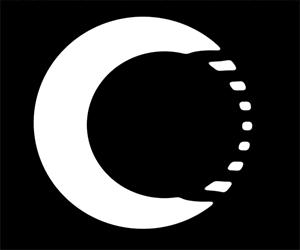
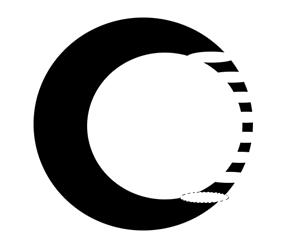
先来看看最终效果图:
OK,让我们开始...
1.
做这个外壳界面时,我用了相当多的技巧,所以教程变的相当长, 希望你有耐心去完成它 :)
开始新建一文件 - 600 x 500 pixels. 白色背景.
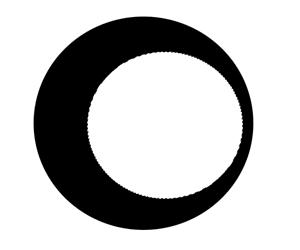
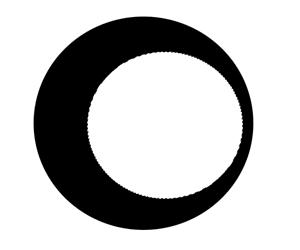
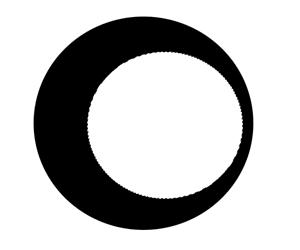
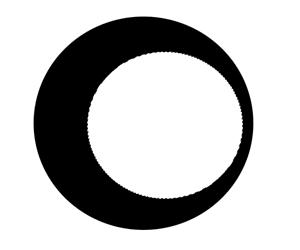
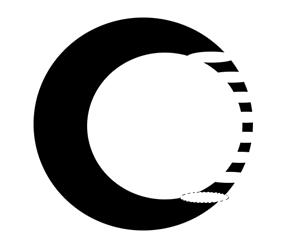
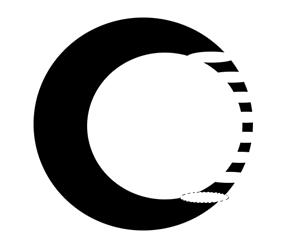
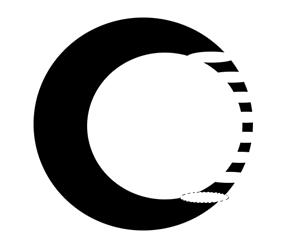
新建一层 (起名叫 Interface body) 选择圆形选取工具 画出一圆形. 填充黑色. 依照图一,在刚刚的黑圆中再画一相似的小圆.按下Delete键.
(在实例中我用了大圆 50% 大小的小圆形删除...)
duplicate(复制) Interface body 层,回到Interface body copy图层,一会儿我们要用它.Interface body我们展时不用,可以先关闭它,防止干扰我们的视线.
2.
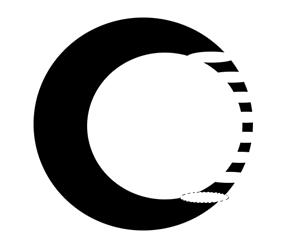
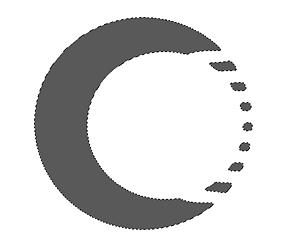
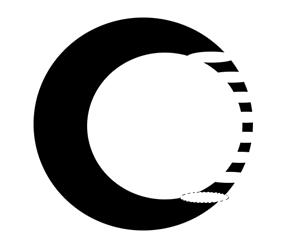
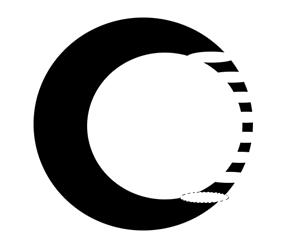
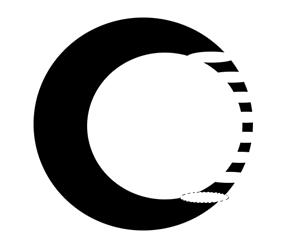
用圆形选取工具画出如图二的椭圆选择区域.
从顶部开始,每隔40 pixels 按下键盘上的Delete 键一次 如图二.
取消选定.
3.
Ctrl+单击选中Interface body copy 层.
切换置Channels(面板)
点击保存选择区域按钮
. 取消选定.
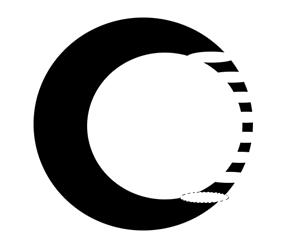
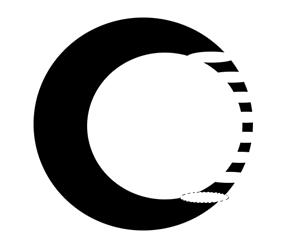
执行Filter - Blur - Gaussian Blur(滤镜 – 模糊 – 高斯模糊) - 4 pixels.
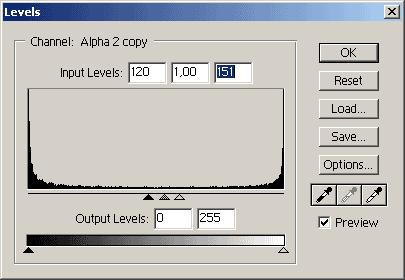
接着执行Image - Adjust – Levels(图像 – 调整 – 色阶) – 将左右两个小箭头向中心拖动,直到图像的边缘非常干净为止. 以下是我的具体设置.
(通道可以起名为 Interface).

4.
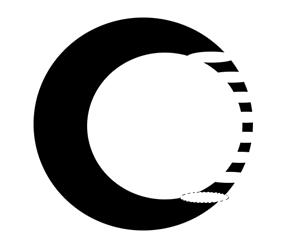
回到层面板,新建一层叫 Interface.
Select - Load Selection(选择 – 读取选择区域) – 在对话框中选择我们刚刚新建的 Interface body通道.
在选择区域中可以随意填充颜色 – 我选择灰色. 当我们添加特效时颜色就会改变了...
5.
好玩的开始了!
现在是特效时间!
实际是我们要用到的是Photoshop 6中的layer styles (层特效)功能.
见下图.
另外我还加上了soft drop shadow (柔和的阴影特效)

0
6.
Ok – 现在让我们回到最初的Interface body 层.
Ctrl + 单击使该层浮动.
执行Select - Modify – Contract(选择 – 修改 – 收缩) - 5 pixels - OK.
接着 Ctrl + Shift + I to 反转选择区域.
按Delete删除.
1
7.
再次使该层浮动 (Ctrl + 单击);
Select - Modify - Contract(选择 – 修改 – 收缩) - 3 pixels - OK.
按下Delete键将Interface body层的中心部分删除.我也为这一层添加了drop shadow(阴影)特效.
如图七.
基本的界面我们已经做好了, 但是它看起来并不怎么惹人喜爱.
让我们为它加入些细节吧!
2
8.
使Interface layer层浮动.
执行Edit - Copy Merged(编辑 – 拷贝合并). 接着Edit – Paste(编辑 –粘贴).
将新层更名为Interface details.
使Interface details层浮动,执行
Select - Modify – Contract(选择 – 修改 – 收缩) - 10 pixels - OK.
反选选择区域(Ctrl + Shift + I) 按Delete键删除.
取消选定.
选择矩形选择工具画出如图八的矩形选择区域来.
在进行下一步之前,请按下图添加图层特效.
3
4
5
6
7
9.
接着如图九,每移动矩形选择区域12 pixels,按Delete删除 一次.
效果如图九.
8
10.
用圆形选择工具画出入图十的圆形.
按Delete键删除所选区域.
9
11.
接着我将Interface details 层向左移动了一些 (方法是选择移动工具并按下键盘上的方向键).
0
12.
现在是给我们的界面填加些Cool原料的时候了 :)
在背景层上新建一层叫 Aqua Triangles.
选择圆形选取工具在界面内画出一圆形. 填充灰色 -#595959.
依照图十二,再画一相似的小圆.按下Delete键..
1
13.
依照图十三,再画一椭圆.按下Delete键.
取消选定.
2
14.
应用第五步中我们所添加的layer style(图层特效) (Interface 层).
接着再添加 Drop Shadow(阴影)特效.
设置 Opacity(不透明度): 97 %, Distance(距离): 3 pixels,其它都用默认的设置.
3
15
接着我在Aqua Triangles层上新建了一ayers Bolts层,并放置了一些球体如图十五,详细的制作方法请见我们前面的教程.
我又为其添加了Bevel and Emboss(斜面和浮雕)效果,见下图.
4
5
16.
回到背景层新建一新层Chrome Detail.
选择圆形选取工具 画出一椭圆形,填充灰色.在椭圆的右边画一较小的圆形,按Delete 键删除.
接着如图十六,再次画出一椭圆选取区域,按Ctrl + Shift + I进行反选, 按Delete 键删除.
6
17.
Duplicate(复制)此层,执行 Edit - Transform - Flip Horizontal(编辑 – 变形 – 水平翻转).
将Chrome Detail copy 层向右移动.
接着添加一些Drop Shadow(阴影) (默认设置) 和 Gradient Overlay(渐变覆盖)见下图.
7
8
18.
回到背景层新建一新层 Ring 1.
选择圆形选取工具 画出如图十八的椭圆选取工具.
确保你的前景色为深灰色(#212121) 执行
Edit - Stroke – Center(编辑 – 描边 – 中心) - 9 pixels - ok.
保持选择区域的浮动!
新建一新层 Ring 2, 将前景色该边为亮灰色 (#4B4B4B) 执行Edit - Stroke – Inside(编辑 – 描边 – 内部) - 5 pixels - ok.
取消选定.
9
19.
在 Ring 2 层上画出一矩形选择区域如图十九,按Delete 删除.
移动选择区域到圆环的底部,同样按Delete 删除.
0
20.
回到 Ring 1 layer.
画出一圆形选择区域如图二十,按Delete 删除.
现在是给Ring 1 层和 Ring 2 层添加特效的时候了.
Ring 1层的设置见下图.
Ring 2层特效设置:
用和Ring 1层同样的Bevel and Emboss(斜面和浮雕)效果.
接着增加Drop Shadow(阴影) 特效. Distance(距离): 2 pixels 和 Size(尺寸): 2 pixels.
如果你愿意 – 可以加入Stroke(描边)特效: 1 pixel - Outside – 黑色.
1
2
21.
Ok – 该增加一些文字了...
在所有层上新建一层并用Type Tool(文字工具) 敲入你想要的文字.
执行Edit - Transform - Rotate 90° CCV(编辑 – 变形 – 左旋转90度).
选中text层并点击 Create Warped Text(建立弯曲文字)
3按钮.
图二十一是我的设置,但不同的文字具体设置可能有所不同,在这里我只是教你如何使用建立弯曲文字工具罢了....
4
22.
回到 Background 层新建一 Background Buttons.
选择Rounded Rectangle Tool(圆角矩形工具) 画出如图二十二的圆角矩形.
确保 Create Filled Region(建立填充区域) 是选中的
5改变前景色为#737373.
接着在 Background Buttons 层是建立一layer Button层.
选择 Rounded Rectangle Tool(圆角矩形工具) 改变前景色为黑色,建立一个如图二十二的按钮外形.
6
7
23.
同样的,为这一层也加如第五步中Interface的层特效.
加入Drop Shadow(阴影) – 默认设置 – 但Distance(距离): 2 pixels, Size(尺寸): 2 pixels.
用拖拽置新建按钮的方法复制该Button 层. 重复复制,直到你要的数量并把它们移动到合适的位置.
连接
8所有我们刚刚复制的按钮层. 按 Ctrl + E合并为一层. 重命名为Buttons.
加入Drop Shadow(阴影) – 默认设置 – 但Distance(距离): 1 pixels, Size(尺寸): 1 pixels.
9
24.
在 Buttons 层之下新建一Inset Buttons层.
Ctrl + 单击左键Buttons 层,使按钮浮动.
取消较低按钮的浮动线,只保留顶部的按钮被选中.
方法是在属性面板上选择相减按钮
0,勾选出要删除的部分即可.
如图二十三!
执行Select - Modify - Expand(选择 – 修改 – 扩展)- 2 pixels.
按D键恢复默认颜色 (黑色前景,白色背景)
选择Gradient Tool(渐变工具)从上到下填充选择区域.
取消选定.
复制这一层,将它移动到底部的按钮上.
如图二十四.
连接这两个Inset buttons 层进行合并.
执行 Gaussian Blur (高斯模糊)- 4 pixels.
1
25.
现在是进一步修整的时间了.
Ctrl + 单击左键Chrome Detail 层,使Chrome Detail 浮动并且复制该层.
制作一如图二十五的选择区域并进行反选 (Ctrl + Shift + I).
按Delete删除. 取消选定.
接着关闭Drop Shadow(阴影)特效 !
2
26.
执行 Gaussian Blur (高斯模糊)- 5 pixels.
停留在Chrome detail copy 层, Ctrl + 单击左键Chrome Detail 层,使Chrome Detail 浮动.
反选选择区域 (Ctrl + Shift + I).
按Delete删除(确定你是在Chrome detail copy 层). 取消选定.
复制 Chrome detail copy 层执行Edit - Transform - Flip horizontal (编辑 – 变形 – 水平翻转) – 移动置右边部分.
3
27.
使 Background Buttons 层浮动.
新建一层叫 Highlights.
用圆形选取工具画出如图二十七的圆形填充百色.
用键盘移动选择区域,使它和图二十七类似.
按下 Delete删除所选区域.
4
28.
复制Highlights 层 3 次执行 Edit - transform - Flip Horizontal/Vertical(编辑 – 变形 – 水平垂直/翻转)移动到不同的位置知道和图二十八相同.
连接这四个不同的highlights 层,进行合并 t (Ctrl + E).
执行 Gaussian Blur (高斯模糊)- 3 pixels.
5
29.
新建一层叫Highlights 2.
制作一个如图二十九的选区,填充白色.
取消选定
Gaussian Blur (高斯模糊)- 2 pixel
6
30.
复制 Highlights 2 层将它移动置按钮的下部
接着用象皮擦工具
7在高光条中心部分进行擦除.如图三十.
象皮擦具体设置见下图.
新建一层叫 Black Shadow.
制作一个和图三十相似的选择区域,填充黑色.
高斯模糊4 pixels.
复制此层并移动Black Shadow copy层到另一侧.
8
31.
Ahhhh – 最后一步
只要加入文字在按钮上,你就完成啦!
这个教程还远远没有结速,用你的想象,还能给这个界面添加更多更cool 的特效来:)
好运!
9(出处:牛筋大学)Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:用Photoshop制作页面中外壳界面