用photoshop制作眩目背景(图)
时间:2024/2/12作者:未知来源:手揣网教程人气:
- [摘要]在网页制作和图象制作中,我们常会看到一些眩目的光影背景或者类似3D效果和数码效果的背景图片,这样的背景常会带给大家极强的视觉冲击和艺术冲击,这些图片的合理运用也会给我们的网页增添超酷的视觉效果,使我...
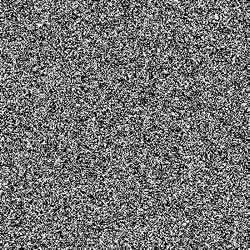
在网页制作和图象制作中,我们常会看到一些眩目的光影背景或者类似3D效果和数码效果的背景图片,这样的背景常会带给大家极强的视觉冲击和艺术冲击,这些图片的合理运用也会给我们的网页增添超酷的视觉效果,使我们的网页增色不少。在这里,笔者将根据自己的实际经验,给讲解部分眩目图象特效的制作方法。 首先我们来制作一个漂亮的绿色的视觉效果图。 1. 运行Photoshop程序,打开Photoshop7.0的主操作界面,在该界面的菜单栏中单击File菜单项,从弹出的下拉菜单中选择New命令,就能打开文件的新建对话框了;在 Width、Height设置栏处输入新建图象的宽度为600像素、高度为600像素,将图象的Resolution(分辨率)设置为72pixels/inch;在颜色模式(Mode)设置栏处,将图象的显示模式设置为RGB color,并在Content设置栏下,将图象的背景颜色选择为“White”,设置好这些参数后,单击该对话框中的“Ok”按钮,返回到主编辑界面; 2.按下键盘上的“D”键,将前景色和背景色分别设置为默认的黑色和白色,然后单击图层面板下方的Create a New Layers(建立一个新图层)按钮,在背景层上建立一个新图层Layer1,按下Alt+Delete快捷,在新图层Layer1中填充前景色,即黑色。 3.首先执行filter>noise>add noise(滤镜>杂点>添加杂点)命令,在弹出的对话框中设置Amount = 400 ,设置完成后,单击该对话框中的“Ok”按钮,得到如图1所示效果:
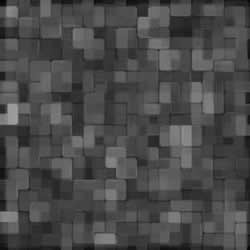
4.然后执行filter>texture>patchwork (滤镜>纹理>拼缀图)命令,在弹出的对话框中设置Square Size = 8,Relief = 0 ,设置完成后,单击该对话框中的“Ok”按钮: 5.再执行filter>stylize>Glowing edges (滤镜>风格化>照亮边缘)命令,在弹出的对话框中设置Edge width = 14, Edge Brightness = 5, Smoothness = 5 ,设置完成后,单击该对话框中的“Ok”按钮,得到如图2所示效果:
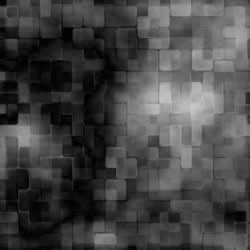
6.确定前景色和背景色仍为默认黑色和白色,执行filter>render>difference clouds (滤镜>渲染>分层云彩)命令,执行完毕后如果对图像效果不满意,可以按下Ctrl+F键,重复执行上一次的滤镜命令。多次执行该命令直到图像效果满意为止,笔者制作中是执行了两次该命令,读者在实际操作中所得到的效果可能与本例略有差别,那是因为分层云彩是一个随机化的命令,效果如图3所示:
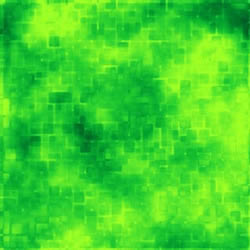
7.执行Image>Adjustments>Hue/Saturation(图象>调整>色相/饱和度)命令,在弹出的对话框中钩选Colorize(着色)选项,然后调整色相和饱和度,读者可以根据自己喜欢的颜色调整,本例调整成绿色,设置完成后,单击该对话框中的“Ok”按钮: 这个效果的制作完成了,它只是一些滤镜的组合使用,只要读者能多加尝试,还可以使用更多的滤镜效果来制作更眩目的图象,方法也不一定要完全按照本例子,如最后一步中,完全可以不使用调整色相和饱和度而使用渐变映射以便能实现更丰富的颜色变化,执行Image>Adjustments>Gradient Map(图象>调整>渐变映射)命令,在弹出的对话框中单击渐变颜色预览条,在弹出的渐变编辑器中,将渐变颜色设置成从黄绿色到深绿色的渐变,最终效果如图4所示:
(出处:太平洋电脑网)Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:用photoshop制作眩目背景(图)