ie7浏览器display inline block不支持如何办?
时间:2024/10/11作者:未知来源:手揣网教程人气:
- [摘要]ie7浏览器不支持displa inline属性应该怎么办?如何才能让ie7浏览器支持display inline属性?如何才能让ie7浏览器支持块级元素的属性?方法步骤1.ie7浏览器是一款非常经...
ie7浏览器不支持displa inline属性应该怎么办?如何才能让ie7浏览器支持display inline属性?如何才能让ie7浏览器支持块级元素的属性?
方法步骤
1.ie7浏览器是一款非常经典的浏览器,相信资金还有很多小伙伴在使用它,但是对于ie7浏览器来说,很多后来的代码属性都不支持,display inline属性就不是很支持,那么我们想要把元素改变为块级元素应该怎么办呢?

2.首先这个display inline属性是代表用户将元素定义为块级元素还有行内元素(内联元素),设置完成之后,块级元素不能够在一行显示,将会自动换行,而行内元素将会自动调整为一行显示,这个属性在更高版本的ie还有其他浏览器中都是支持的,但是在低版本的ie7浏览器中是无效的。但是在前端显示中,往往我们又需要这个功能,这个时候,我们可以尝试如下设置代码。

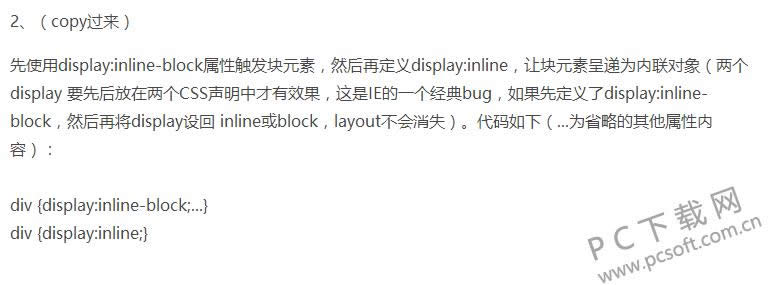
3.或者我们还可以使用ie里面的一个经典bug来实现效果,用户可以先设置一个声明,让浏览器先将元素定义为行内元素,让后重新声明一个css属性,在里面我们将元素重新定义为块级元素,这样也能够让元素定义。

4.当然为了用户考虑,还是建议大家赶紧更新到最新版本的ie浏览器,避免浏览器的漏洞导致我们的损失,并且最新版本的ie浏览器支持更多的代码,我们浏览的效果也会更好。

小编总结
以上就是ie7浏览器设置块级元素的教程了,小伙伴们这回应该知道如何才能兼容了吧。赶紧去修改自己的代码试试吧。
学习教程快速掌握从入门到精通的电脑知识
关键词:ie7浏览器display inline block不支持怎样办?