adobe imageready cs2如何做gif?
时间:2024/10/29作者:未知来源:手揣网教程人气:
- [摘要]adobe imageready cs2 是从 photoshop cs2提取出来的Web图像处理软件。adobe imageready cs2侧重用网页图像的制作,这款软件从图像切割、按钮样式变化...
adobe imageready cs2 是从 photoshop cs2提取出来的Web图像处理软件。adobe imageready cs2侧重用网页图像的制作,这款软件从图像切割、按钮样式变化、gif动画制作、矢量图形的绘制都能让你体验到该软件的强大的功能、极致的专业,让你使用起来无比的顺手。推荐图像处理高手可以下载收藏。
方法步骤
1.首先在PC下载网搜索下载adobe imageready,小编已经为大家准备好,点击下载即可。
2.adobe imageready是一款非常好用的图像编辑软件,尤其对于gif图像有更好的兼容,制作gif图像变得更简单,今天小编就来教大家如何通过adobe imageready制作一个gif图像。

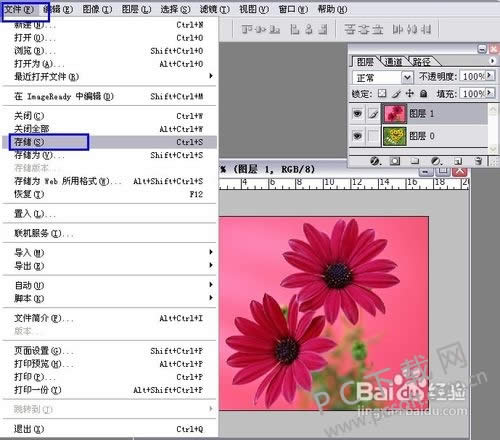
3.在这里小编教大家制作两个图片切换的动图效果,我们在ps里面导入两张图片,然后将两张图片分为两个图层放在一个位置上,然后保存为psd格式。

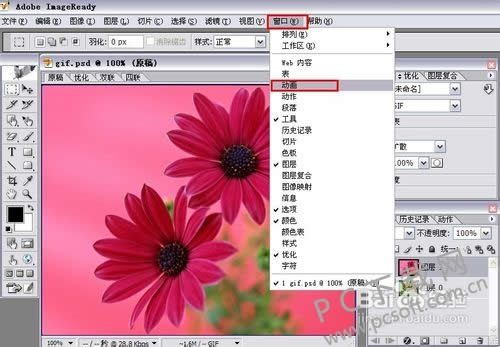
4.然后我们打开adobe imageready软件,在里面打开刚才制作好的psd格式文件,然后点击软件菜单栏上面的窗口-动画。

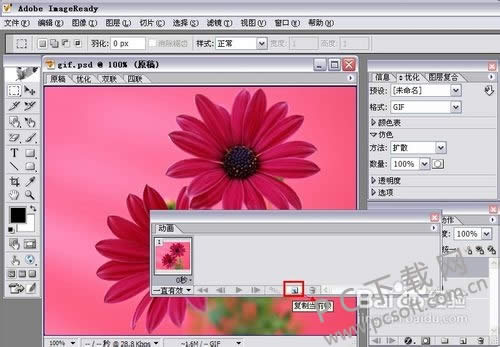
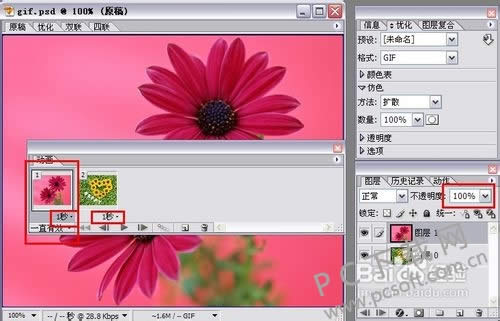
5.然后我们在出现的动画窗口里面点击复制当前帧,如图中所示区域。

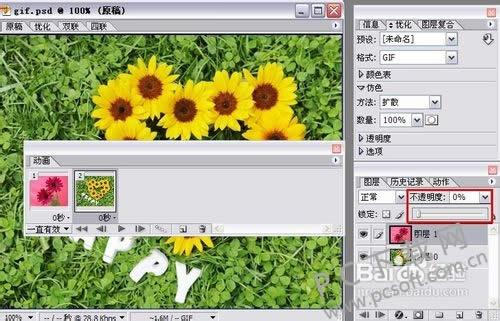
6.然后我们选择第二帧,将里面图层栏上面的不透明度从100%调整到0%,这样在这个图片下面的这张图片就也能看到了。

7.然后我们将帧下面的秒速都调整为1秒,这样就不会图片变换的时候显得太突兀,有一秒的变换时间,这样会有渐变的效果。

小编总结
设置完成之后我们点击播放按钮即可预览效果,然后选择文件-将优化结果存储为选择gif格式即可,这样一个动图就制作完成了。
学习教程快速掌握从入门到精通的电脑知识
关键词:adobe imageready cs2怎样做gif?