深度技术教你在页面上使用 GOOGLE WEB FONT
时间:2024/4/1作者:未知来源:手揣网教程人气:
- [摘要]现时有很多网站流行使用网页字体 ,这些字体大部分来自 Google Font 提供的700+免费字体,对于网页设计师和前端人员来说,是个很棒的字体库,设计师可以使用字体库提供的免费字体来网页设计,而...
现时有很多网站流行使用网页字体 ,这些字体大部分来自 Google Font 提供的700+免费字体,对于网页设计师和前端人员来说,是个很棒的字体库,设计师可以使用字体库提供的免费字体来网页设计,而前端人员可以直接调用 Web Font 样式,极其方便。这篇文章教你怎么用!
本文告诉你:
#1 下载 Google 字体库的免费字体,并安装到电脑上。
#2 在网页上使用 Google Web Font(网页字体 )
#3 彩蛋^_^

Google.com/fonts/
#1 下载&安装 Google 字体库的免费字体
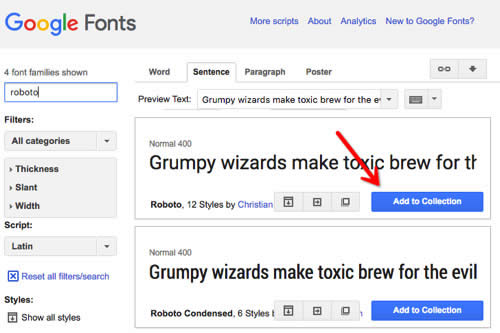
Step 1: 选择字体
进入 Google Font 页面,选择你要的字体(可在左栏或搜索框查找字体),点击「Add to Collection」添加字体,可以多选,添加后,字体会出现在网页下方的 Collection 模块下。

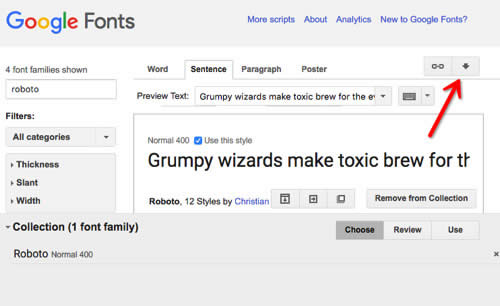
Step 2: 下载字体
添加好自己的字体后,接下来就点击右上角的下载按钮来下载字体,如下图:

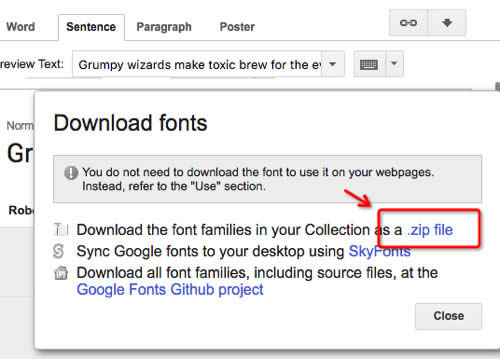
这里我们选择「zip file」压缩包格式进行下载。

Step 3:安装字体到电脑
解压刚刚下载的字体包,把字体文件复制到操作系统的字体目录。
Windows字体目录:C:\Windows\Fonts
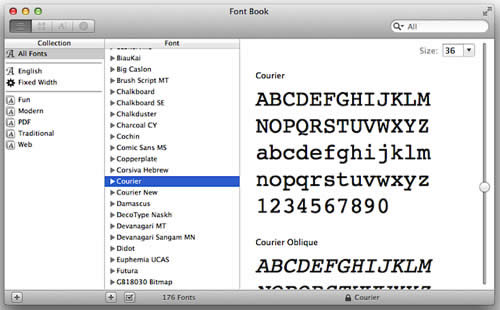
如果你是 MAC OS 用户,请使用字体册来安装字体,“字体册”位于“应用程序”文件夹中(在 Finder 中选取“前往”>“应用程序”)。
然后把字体直接拖进去安装即可!

字体安装完后,用户就可以在 PS, AI, WORD, PDF 等常用软件上使用它们了。
#2 在网站上使用 Google Web Font 字体
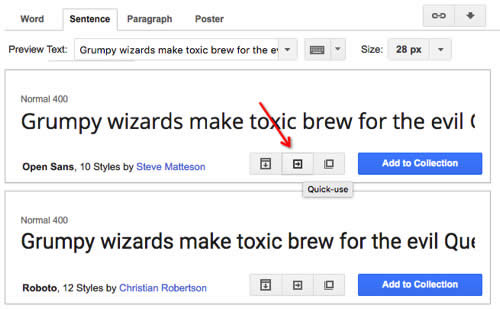
Step 1: 选择好字体后,点击「quick use」按钮

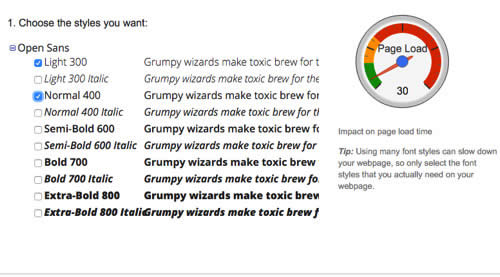
Step 2: 选择字形
大部分英文字体都有粗体、细体多个字形划分,按需选择即可。

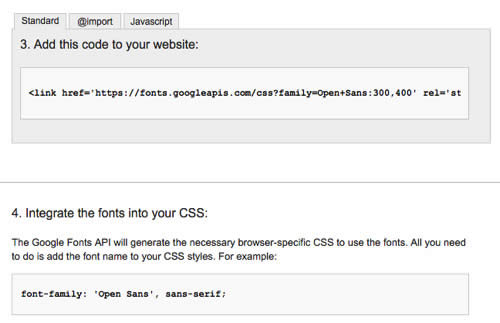
Step 3 : 引入字体 CSS 样式表
只需要把给出的一串<link…>代码引进页面<head>里面即可,代码中300,400是设计达人网小编刚刚选择的字粗。
而这个字体名称可以看下方给出的 font-family 代码,如下图:

整个过程是十分简单的。
#3彩蛋:Google Font CDN
大陆用户访问 Google web font 比较慢,可以尝试使用提供 Google font CDN 来加速。
学习教程快速掌握从入门到精通的电脑知识
关键词:深度技术教你在页面上运用 GOOGLE WEB FONT