微信小程序完成根据字母选择城市的技巧
时间:2023/12/18作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要为大家详细介绍了微信小程序中根据字母选择城市的相关方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下今天开发一个小程序,里面涉及到区域选择,看了网上的一些版本,感觉写的不全,有可能是...这篇文章主要为大家详细介绍了微信小程序中根据字母选择城市的相关方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
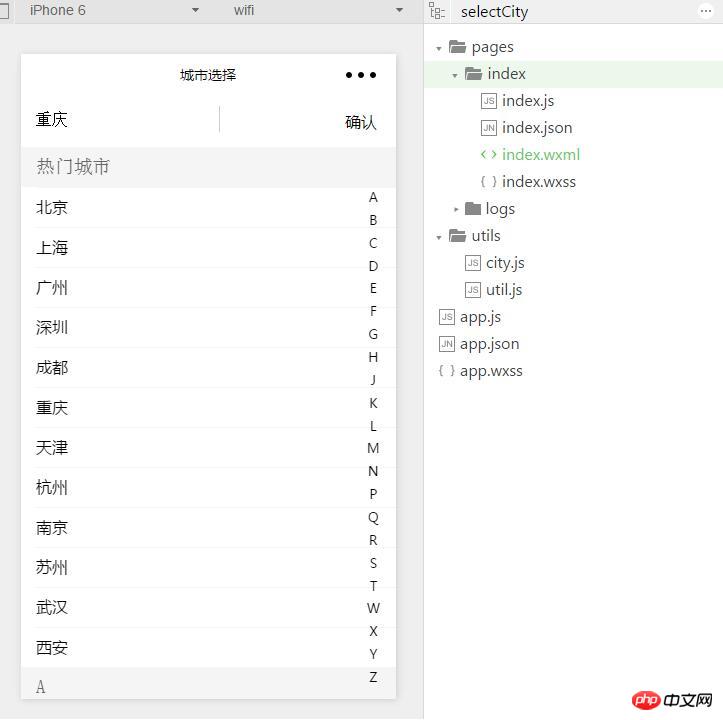
今天开发一个小程序,里面涉及到区域选择,看了网上的一些版本,感觉写的不全,有可能是我的理解能力还不够吧。今天我就结合网上的答案,在根据自己的需求,重新整理一份。希望对大家有帮助。先看看截图:

项目截图
下面我们把代码梳理一下。
一、创建index.wxml文件
在pages->index文件夹下,新建index.wxml文件,代码如下:
class="title"> class="title_list" value="{{cityName}}" placeholder="城市名称" /> 确认 scroll-y="true" style="height: {{winHeight}}px;" scroll-into-view="{{scrollTopId}}" class="city_list"> wx:for="{{city}}" wx:for-index="idx" wx:for-item="cityName"> id="{{idx}}" class="list_tit">{{idx}} wx:for="{{cityName}}"> class="list_con" data-city="{{item.name}}" bindtap="bindCity">{{item.name}} class="scroll_list" bindtouchstart="chStart" bindtouchend="chEnd" catchtouchmove="chMove" style="background: rgba(0,0,0,{{trans}});" > wx:for="{{city}}" wx:for-index="idx" wx:for-item="cityName"> wx:if="{{idx != '热门城市'}}"> id="{{idx}}" class="scroll_list_chi" style="line-height:{{lineHeight}}px ; height:{{lineHeight}}px ;font-size:{{lineHeight/1.7}}px;" bindtouchstart="getWords" bindtouchend="setWords">{{idx}} hidden="{{hidden}}" class="showwords"> {{showwords}}二、创建对应的CSS
在pages->index文件夹下,新建index.wxss文件,代码如下:
/**index.wxss**/ .title { position: relative; padding: 10px 0; } .title_list { display: inline-block; padding: 0 15px; height: 20px; line-height: 20px; font-size: 16px; } .title button { width: 50px; height: 30px; font-size: 16px; padding: 0; line-height: 30px; margin: auto; position: absolute; top: 0; bottom:0; right: 10px; background: none; } .title button::after { border: none; } .title_list:nth-child(1) { border-right:1px #ccc solid; } /*城市列表*/ .city_list { position: relative; } /*城市选择头部*/ .list_tit { display: block; line-height: 40px; height: 40px; padding-left: 15px; font-size: 16ppx; background: #f5f5f5; color: #666; } .list_con { height: 40px; /*border-top: 1px #f5f5f5 solid ;*/ line-height: 40px; font-size: 16px; padding-left: 15px; } .list_con::before { content: " "; height: 1px; border-top: 1px #f5f5f5 solid; position: absolute; width: 100%; } .list_con::before:nth-child(1) { border: none; } /*城市选择 右边*/ .scroll_list { background: rgba(0,0,0,0); position: absolute; height: calc(100% - 100px); width: 25px; top: 90px; right: 10px; } .scroll_list_chi { /*border: 1px blue solid;*/ text-align: center; font-size: 12px; } /*显示框*/ .showwords { width: 80px; height: 80px; background: rgba(0,0,0,.3); border-radius:50%; line-height: 80px; text-align: center; font-size:10vw; margin: auto; position: absolute; top: 0;left: 0;bottom: 0;right: 0; z-index: 999; }三、创建JS文件
在pages->index文件夹下,新建index.js文件,代码如下:
//先引用城市数据文件 var city = require('../../utils/city.js') var lineHeight = 0; var endWords = ""; var isNum; Page({ data: { "hidden": true, cityName:"", //获取选中的城市名 }, onLoad: function (options) { // 生命周期函数--监听页面加载 }, onReady: function () { // 生命周期函数--监听页面初次渲染完成 var cityChild = city.City[0]; var that = this; wx.getSystemInfo({ success: function (res) { lineHeight = (res.windowHeight - 100) / 22; console.log(res.windowHeight - 100) that.setData({ city: cityChild, winHeight: res.windowHeight - 40, lineHeight: lineHeight }) } }) }, onShow: function () { // 生命周期函数--监听页面显示 }, onHide: function () { // 生命周期函数--监听页面隐藏 }, onUnload: function () { // 生命周期函数--监听页面卸载 }, //触发全部开始选择 chStart: function () { this.setData({ trans: ".3", hidden: false }) }, //触发结束选择 chEnd: function () { this.setData({ trans: "0", hidden: true, scrollTopId: this.endWords }) }, //获取文字信息 getWords: function (e) { var id = e.target.id; this.endWords = id; isNum = id; this.setData({ showwords: this.endWords }) }, //设置文字信息 setWords: function (e) { var id = e.target.id; this.setData({ scrollTopId: id }) }, // 滑动选择城市 chMove: function (e) { var y = e.touches[0].clientY; var offsettop = e.currentTarget.offsetTop; var height = 0; var that = this; ; var cityarr = ["A", "B", "C", "D", "E", "F", "G", "H", "J", "K", "L", "M", "N", "P", "Q", "R", "S", "T", "W", "X", "Y", "Z"] // 获取y轴最大值 wx.getSystemInfo({ success: function (res) { height = res.windowHeight - 10; } }); //判断选择区域,只有在选择区才会生效 if (y > offsettop && y < height) { // console.log((y-offsettop)/lineHeight) var num = parseInt((y - offsettop) / lineHeight); endWords = cityarr[num]; // 这里 把endWords 绑定到this 上,是为了手指离开事件获取值 that.endWords = endWords; }; //去除重复,为了防止每次移动都赋值 ,这里限制值有变化后才会有赋值操作, //DOTO 这里暂时还有问题,还是比较卡,待优化 if (isNum != num) { // console.log(isNum); isNum = num; that.setData({ showwords: that.endWords }) } }, //选择城市,并让选中的值显示在文本框里 bindCity: function(e) { console.log(e); var cityName = e.currentTarget.dataset.city; this.setData({ cityName: cityName }) } })四、创建城市文件
在utils文件夹里创建city.js文件,具体代码如下:
var city = { "City": [ { "热门城市": [ { "name": "北京", "key": "热门" }, { "name": "上海", "key": "热门" }, { "name": "广州", "key": "热门" }, { "name": "深圳", "key": "热门" }, { "name": "成都", "key": "热门" }, { "name": "重庆", "key": "热门" }, { "name": "天津", "key": "热门" }, { "name": "杭州", "key": "热门" }, { "name": "南京", "key": "热门" }, { "name": "苏州", "key": "热门" }, { "name": "武汉", "key": "热门" }, { "name": "西安", "key": "热门" } ], "A": [ { "name": "阿坝", "key": "A" }, { "name": "阿拉善", "key": "A" }, { "name": "阿里", "key": "A" }, { "name": "安康", "key": "A" }, { "name": "安庆", "key": "A" }, { "name": "鞍山", "key": "A" } , { "name": "安顺", "key": "A" } , { "name": "安阳", "key": "A" } , { "name": "澳门", "key": "A" } ], "B": [ { "name": "北京", "key": "B" }, { "name": "白银", "key": "B" }, { "name": "保定", "key": "B" }, { "name": "宝鸡", "key": "B" }, { "name": "保山", "key": "B" }, { "name": "包头", "key": "B" }, { "name": "巴中", "key": "B" } , { "name": "北海", "key": "B" } , { "name": "蚌埠", "key": "B" } , { "name": "本溪", "key": "B" } , { "name": "毕节", "key": "B" } , { "name": "滨州", "key": "B" } , { "name": "百色", "key": "B" } , { "name": "亳州", "key": "B" } ], "C": [ { "name": "重庆", "key": "C" }, { "name": "成都", "key": "C" }, { "name": "长沙", "key": "C" }, { "name": "长春", "key": "C" }, { "name": "沧州", "key": "C" }, { "name": "常德", "key": "C" }, { "name": "昌都", "key": "C" } , { "name": "长治", "key": "C" } , { "name": "常州", "key": "C" } , { "name": "巢湖", "key": "C" } , { "name": "潮州", "key": "C" } , { "name": "承德", "key": "C" } , { "name": "郴州", "key": "C" } , { "name": "赤峰", "key": "C" } , { "name": "池州", "key": "C" } , { "name": "崇左", "key": "C" } , { "name": "楚雄", "key": "C" } , { "name": "滁州", "key": "C" } , { "name": "朝阳", "key": "C" } ], "D": [ { "name": "大连", "key": "D" }, { "name": "东莞", "key": "D" }, { "name": "大理", "key": "D" }, { "name": "丹东", "key": "D" }, { "name": "大庆", "key": "D" }, { "name": "大同", "key": "D" }, { "name": "大兴安岭", "key": "D" } , { "name": "德宏", "key": "D" } , { "name": "德阳", "key": "D" } , { "name": "德州", "key": "D" } , { "name": "定西", "key": "D" } , { "name": "迪庆", "key": "D" } , { "name": "东营", "key": "D" } ], "E": [ { "name": "鄂尔多斯", "key": "E" } , { "name": "恩施", "key": "E" } , { "name": "鄂州", "key": "E" } ], "F": [ { "name": "福州", "key": "F" } , { "name": "防城港", "key": "F" } , { "name": "佛山", "key": "F" } , { "name": "抚顺", "key": "F" } , { "name": "抚州", "key": "F" } , { "name": "阜新", "key": "F" } , { "name": "阜阳", "key": "F" } ] , "G": [ { "name": "广州", "key": "G" }, { "name": "赣州", "key": "G" }, { "name": "桂林", "key": "G" }, { "name": "贵阳", "key": "G" }, { "name": "甘南", "key": "G" }, { "name": "甘孜", "key": "G" }, { "name": "广安", "key": "G" } , { "name": "广元", "key": "G" } , { "name": "果洛", "key": "G" } , { "name": "贵港", "key": "G" } ], "H": [ { "name": "杭州", "key": "H" }, { "name": "哈尔滨", "key": "H" }, { "name": "合肥", "key": "H" }, { "name": "海口", "key": "H" }, { "name": "海东", "key": "H" }, { "name": "海北", "key": "H" }, { "name": "海南", "key": "H" } , { "name": "海西", "key": "H" } , { "name": "邯郸", "key": "H" } , { "name": "汉中", "key": "H" } , { "name": "鹤壁", "key": "H" } , { "name": "河池", "key": "H" } , { "name": "鹤岗", "key": "H" } , { "name": "黑河", "key": "H" } , { "name": "衡水", "key": "H" } , { "name": "衡阳", "key": "H" } , { "name": "河源", "key": "H" } , { "name": "贺州", "key": "H" } , { "name": "红河", "key": "H" } , { "name": "淮安", "key": "H" } , { "name": "淮北", "key": "H" } , { "name": "怀化", "key": "H" } , { "name": "淮南", "key": "H" } , { "name": "黄冈", "key": "H" } , { "name": "黄南", "key": "H" } , { "name": "黄山", "key": "H" }, { "name": "黄石", "key": "H" }, { "name": "惠州", "key": "H" }, { "name": "葫芦岛", "key": "H" }, { "name": "呼伦贝尔", "key": "H" }, { "name": "湖州", "key": "H" } , { "name": "菏泽", "key": "H" } ], "J": [ { "name": "济南", "key": "J" }, { "name": "佳木斯", "key": "J" }, { "name": "吉安", "key": "J" }, { "name": "江门", "key": "J" }, { "name": "焦作", "key": "J" }, { "name": "嘉兴", "key": "J" }, { "name": "嘉峪关", "key": "J" } , { "name": "揭阳", "key": "J" } , { "name": "吉林", "key": "J" } , { "name": "金昌", "key": "J" } , { "name": "晋城", "key": "J" } , { "name": "景德镇", "key": "J" } , { "name": "荆门", "key": "J" } , { "name": "荆州", "key": "J" } , { "name": "金华", "key": "J" } , { "name": "济宁", "key": "J" } , { "name": "晋中", "key": "J" } , { "name": "锦州", "key": "J" } , { "name": "九江", "key": "J" } , { "name": "酒泉", "key": "J" } ] , "K": [ { "name": "昆明", "key": "K" } , { "name": "开封", "key": "K" } ] , "L": [ { "name": "兰州", "key": "L" }, { "name": "拉萨", "key": "L" }, { "name": "来宾", "key": "L" }, { "name": "莱芜", "key": "L" }, { "name": "廊坊", "key": "L" }, { "name": "乐山", "key": "L" }, { "name": "凉山", "key": "L" } , { "name": "连云港", "key": "L" } , { "name": "聊城", "key": "L" } , { "name": "辽阳", "key": "L" } , { "name": "辽源", "key": "L" } , { "name": "丽江", "key": "L" } , { "name": "临沧", "key": "L" } , { "name": "临汾", "key": "L" } , { "name": "临夏", "key": "L" } , { "name": "临沂", "key": "L" } , { "name": "林芝", "key": "L" } , { "name": "丽水", "key": "L" } , { "name": "六安", "key": "L" } , { "name": "六盘水", "key": "L" } , { "name": "柳州", "key": "L" } , { "name": "陇南", "key": "L" } , { "name": "龙岩", "key": "L" } , { "name": "娄底", "key": "L" } , { "name": "漯河", "key": "L" } , { "name": "洛阳", "key": "L" }, { "name": "泸州", "key": "L" }, { "name": "吕梁", "key": "L" } ], "M": [ { "name": "马鞍山", "key": "M" } , { "name": "茂名", "key": "M" } , { "name": "眉山", "key": "M" } , { "name": "梅州", "key": "M" } , { "name": "绵阳", "key": "M" } , { "name": "牡丹江", "key": "M" } ], "N": [ { "name": "南京", "key": "N" }, { "name": "南昌", "key": "N" }, { "name": "南宁", "key": "N" }, { "name": "南充", "key": "N" }, { "name": "南平", "key": "N" }, { "name": "南通", "key": "N" }, { "name": "南阳", "key": "N" } , { "name": "那曲", "key": "N" } , { "name": "内江", "key": "N" } , { "name": "宁德", "key": "N" } , { "name": "怒江", "key": "N" } ], "P": [ { "name": "盘锦", "key": "P" } , { "name": "攀枝花", "key": "P" } , { "name": "平顶山", "key": "P" } , { "name": "平凉", "key": "P" } , { "name": "萍乡", "key": "P" } , { "name": "莆田", "key": "P" } , { "name": "濮阳", "key": "P" } ], "Q": [ { "name": "青岛", "key": "Q" }, { "name": "黔东南", "key": "Q" }, { "name": "黔南", "key": "Q" }, { "name": "黔西南", "key": "Q" }, { "name": "庆阳", "key": "Q" }, { "name": "清远", "key": "Q" }, { "name": "秦皇岛", "key": "Q" } , { "name": "钦州", "key": "Q" } , { "name": "齐齐哈尔", "key": "Q" } , { "name": "泉州", "key": "Q" } , { "name": "曲靖", "key": "Q" } , { "name": "衢州", "key": "Q" } ], "R": [ { "name": "日喀则", "key": "R" }, { "name": "日照", "key": "R" } ] , "S": [ { "name": "上海", "key": "S" }, { "name": "深圳", "key": "S" }, { "name": "苏州", "key": "S" }, { "name": "沈阳", "key": "S" }, { "name": "石家庄", "key": "S" }, { "name": "三门峡", "key": "S" }, { "name": "三明", "key": "S" } , { "name": "三亚", "key": "S" } , { "name": "商洛", "key": "S" } , { "name": "商丘", "key": "S" } , { "name": "上饶", "key": "S" } , { "name": "山南", "key": "S" } , { "name": "汕头", "key": "S" } , { "name": "汕尾", "key": "S" } , { "name": "韶关", "key": "S" } , { "name": "绍兴", "key": "S" } , { "name": "邵阳", "key": "S" } , { "name": "十堰", "key": "S" } , { "name": "朔州", "key": "S" } , { "name": "四平", "key": "S" } , { "name": "绥化", "key": "S" } , { "name": "遂宁", "key": "S" } , { "name": "随州", "key": "S" } , { "name": "娄底", "key": "S" } , { "name": "宿迁", "key": "S" } , { "name": "宿州", "key": "S" } ], "T": [ { "name": "天津", "key": "T" }, { "name": "太原", "key": "T" }, { "name": "泰安", "key": "T" }, { "name": "泰州", "key": "T" }, { "name": "唐山", "key": "T" }, { "name": "天水", "key": "T" }, { "name": "铁岭", "key": "T" } , { "name": "铜川", "key": "T" } , { "name": "通化", "key": "T" } , { "name": "通辽", "key": "T" } , { "name": "铜陵", "key": "T" } , { "name": "铜仁", "key": "T" } , { "name": "台湾", "key": "T" } ] , "W": [ { "name": "武汉", "key": "W" }, { "name": "乌鲁木齐", "key": "W" }, { "name": "无锡", "key": "W" }, { "name": "威海", "key": "W" }, { "name": "潍坊", "key": "W" }, { "name": "文山", "key": "W" }, { "name": "温州", "key": "W" } , { "name": "乌海", "key": "W" } , { "name": "芜湖", "key": "W" } , { "name": "乌兰察布", "key": "W" } , { "name": "武威", "key": "W" } , { "name": "梧州", "key": "W" } ], "X": [ { "name": "厦门", "key": "X" }, { "name": "西安", "key": "X" }, { "name": "西宁", "key": "X" }, { "name": "襄樊", "key": "X" }, { "name": "湘潭", "key": "X" }, { "name": "湘西", "key": "X" }, { "name": "咸宁", "key": "X" } , { "name": "咸阳", "key": "X" } , { "name": "孝感", "key": "X" } , { "name": "邢台", "key": "X" } , { "name": "新乡", "key": "X" } , { "name": "信阳", "key": "X" } , { "name": "新余", "key": "X" } , { "name": "忻州", "key": "X" } , { "name": "西双版纳", "key": "X" } , { "name": "宣城", "key": "X" } , { "name": "许昌", "key": "X" } , { "name": "徐州", "key": "X" } , { "name": "香港", "key": "X" } , { "name": "锡林郭勒", "key": "X" } , { "name": "兴安", "key": "X" } ] , "Y": [ { "name": "银川", "key": "Y" }, { "name": "雅安", "key": "Y" }, { "name": "延安", "key": "Y" }, { "name": "延边", "key": "Y" }, { "name": "盐城", "key": "Y" }, { "name": "阳江", "key": "Y" }, { "name": "阳泉", "key": "Y" } , { "name": "扬州", "key": "Y" } , { "name": "烟台", "key": "Y" } , { "name": "宜宾", "key": "Y" } , { "name": "宜昌", "key": "Y" } , { "name": "宜春", "key": "Y" } , { "name": "营口", "key": "Y" } , { "name": "益阳", "key": "Y" } , { "name": "永州", "key": "Y" } , { "name": "岳阳", "key": "Y" } , { "name": "榆林", "key": "Y" } , { "name": "运城", "key": "Y" } , { "name": "云浮", "key": "Y" } , { "name": "玉树", "key": "Y" } , { "name": "玉溪", "key": "Y" } , { "name": "玉林", "key": "Y" } ], "Z": [ { "name": "杂多县", "key": "Z" }, { "name": "赞皇县", "key": "Z" }, { "name": "枣强县", "key": "Z" }, { "name": "枣阳市", "key": "Z" }, { "name": "枣庄", "key": "Z" }, { "name": "泽库县", "key": "Z" }, { "name": "增城市", "key": "Z" } , { "name": "曾都区", "key": "Z" } , { "name": "泽普县", "key": "Z" } , { "name": "泽州县", "key": "Z" } , { "name": "札达县", "key": "Z" } , { "name": "扎赉特旗", "key": "Z" } , { "name": "扎兰屯市", "key": "Z" } , { "name": "扎鲁特旗", "key": "Z" } , { "name": "扎囊县", "key": "Z" } , { "name": "张北县", "key": "Z" } , { "name": "张店区", "key": "Z" } , { "name": "章贡区", "key": "Z" } , { "name": "张家港", "key": "Z" } , { "name": "张家界", "key": "Z" } , { "name": "张家口", "key": "Z" } , { "name": "漳平市", "key": "Z" } , { "name": "漳浦县", "key": "Z" } , { "name": "章丘市", "key": "Z" } , { "name": "樟树市", "key": "Z" } , { "name": "张湾区", "key": "Z" }, { "name": "彰武县", "key": "Z" }, { "name": "漳县", "key": "Z" }, { "name": "张掖", "key": "Z" }, { "name": "漳州", "key": "Z" }, { "name": "长子县", "key": "Z" } , { "name": "湛河区", "key": "Z" } , { "name": "湛江", "key": "Z" } , { "name": "站前区", "key": "Z" } , { "name": "沾益县", "key": "Z" } , { "name": "诏安县", "key": "Z" }, { "name": "召陵区", "key": "Z" }, { "name": "昭平县", "key": "Z" }, { "name": "肇庆", "key": "Z" }, { "name": "昭通", "key": "Z" }, { "name": "赵县", "key": "Z" } ] } ] } module.exports = city;以上就是全部代码,大家可以再自己的项目中部署。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序中使用picker封装省市区三级联动的实现
微信小程序仿美团城市选择的实现
以上就是微信小程序实现根据字母选择城市的功能的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序完成根据字母选择城市的技巧