CSS3多媒体查询的容易介绍(代码示例)
时间:2023/8/26作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于CSS3多媒体查询的简单介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS2多媒体查询: @media规则在css2中有介绍,针对...本篇文章给大家带来的内容是关于CSS3多媒体查询的简单介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
CSS2多媒体查询:
@media规则在css2中有介绍,针对不同媒体类型(包括显示器,便携设备,电视机,等等)可以定制不同的样式规则。
CSS3多媒体查询:
CSS3多媒体查询继承了CSS2多媒体类型的所有思想,取代了查找设备的类型,CSS3根据设置自适应显示。
多媒体查询可以检查很多事情: viewport(视图)的宽和高,设备的宽和高,朝向,分辨率。
查询语法:
@media not only all mediatype and (expressions){ css-sode; }not:排除某类型设备,only:只有某类型设备,all:所有的设备。
可以在不同的媒体上使用不同的样式文件:
<link rel="stylesheet" media=" mediatype and only all (expressions)" href="print.css"/>
媒体类型:
all 所有媒体
print 打印机
screen 电脑,平板,手机
speech 屏幕阅读器
媒体功能:
device-width/height:设备屏幕可见宽度/高度
height,width:页面可见区域高,宽
max-device-width/height:屏幕可见最大宽度、高度。
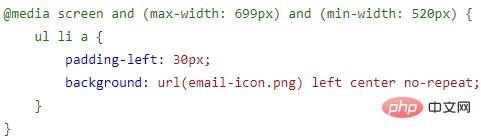
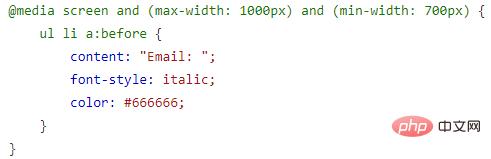
CSS3多媒体查询实例:


以上就是CSS3多媒体查询的简单介绍(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS3多媒体查询的容易介绍(代码示例)