微信小程序开发图片拖拽
时间:2023/12/24作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序开发图片拖拽实例详解的相关资料,需要的朋友可以参考下微信小程序开发图片拖拽实例详解1.编写页面结构:moveimg.wxml<view class="co...这篇文章主要介绍了微信小程序开发图片拖拽实例详解的相关资料,需要的朋友可以参考下
微信小程序开发图片拖拽实例详解

1.编写页面结构:moveimg.wxml
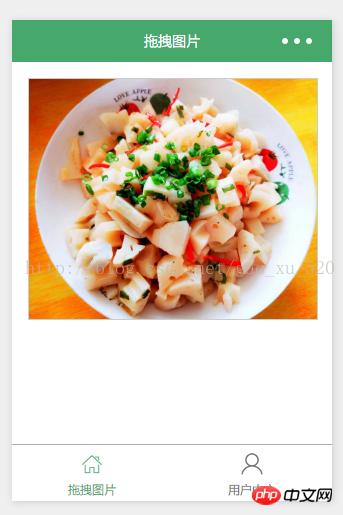
<view class="container"> <view class="cnt"> <image class="image-style" src="../uploads/foods.jpg" style="left:{{ballleft}}px;width:{{screenWidth}}px" bindtouchmove="ballMoveEvent"> </image> </view> </view>2.编写页面样式:moveimg.wxss
.container { box-sizing:border-box; padding:1rem; } .cnt{ width:100%; height:15rem; border: 1px solid #ccc; position:relative; overflow: hidden; } .image-style{ position: absolute; top: 0px; left:0px; height:100%; }3.设置数据:moveimg.js
var app = getApp() Page({ data: { ballleft:-20, screenWidth: 0, }, onLoad: function() { var _this = this; wx.getSystemInfo({ success: function(res) { _this.setData({ screenHeight: res.windowHeight, screenWidth: res.windowWidth, }); } }); }, ballMoveEvent: function(e) { var touchs = e.touches[0]; var pageX = touchs.pageX; console.log('宽度 '+this.data.screenWidth) console.log('pageX: ' + pageX); //这里用right和bottom.所以需要将pageX pageY转换 var x = this.data.screenWidth/2 - pageX-20; if(this.data.screenWidth>385){ if(x>42){x=42;} }else{ if(x>32){x=32;} } if(x<0){x=0;} console.log('x:' + x) this.setData({ ballleft: -x }); } })这几天一直在研究图片裁剪,思路是有,可是却遇到各种问题。可怜编程不易啊。
想了好久,决定还是简单开始吧。如果大家有更好的方式或是其他想法,欢迎提出,一起讨论。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序中图片绝对定位(背景图片)的方法
微信小程序通过保存图片分享到朋友圈的功能实现
nodejs开发微信小程序实现密码的加密
以上就是微信小程序开发图片拖拽的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发图片拖拽