微信小程序完成导航栏选项卡的效果
时间:2023/12/24作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要为大家详细介绍了微信小程序实现导航栏选项卡效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了微信小程序实现MUI顶部选项卡的具体代码,供大家参考,具体内容如下DE...这篇文章主要为大家详细介绍了微信小程序实现导航栏选项卡效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序实现MUI顶部选项卡的具体代码,供大家参考,具体内容如下
DEMO下载
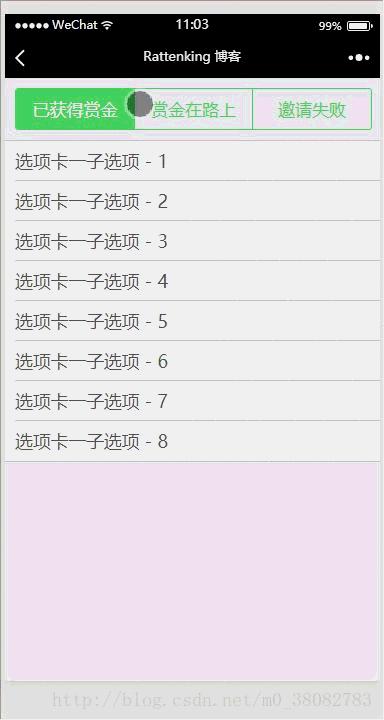
效果图

WXML
<import src="../../template/list.wxml"/> <view class="tui-tabbar-content"> <view class="tui-tabbar-group"> <text data-id="0" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 0 ? 'tui-active' : ''}}">已获得赏金</text> <text data-id="1" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 1 ? 'tui-active' : ''}}">赏金在路上</text> <text data-id="2" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 2 ? 'tui-active' : ''}}">邀请失败</text> </view> </view> <view class="tui-list-box {{index == 0 ? '' : 'tui-hide'}}"> <template wx:for="{{['选项卡一子选项 - 1','选项卡一子选项 - 2','选项卡一子选项 - 3','选项卡一子选项 - 4','选项卡一子选项 - 5','选项卡一子选项 - 6','选项卡一子选项 - 7','选项卡一子选项 - 8']}}" is="listNoneOnly" data="{{item}}"></template> </view> <view class="tui-list-box {{index == 1 ? '' : 'tui-hide'}}"> <template wx:for="{{['选项卡二子选项 - 1','选项卡二子选项 - 2','选项卡二子选项 - 3','选项卡二子选项 - 4','选项卡二子选项 - 5']}}" is="listNoneOnly" data="{{item}}"></template> </view> <view class="tui-list-box {{index == 2 ? '' : 'tui-hide'}}"> <template wx:for="{{['选项卡三子选项 - 1','选项卡三子选项 - 2','选项卡三子选项 - 3']}}" is="listNoneOnly" data="{{item}}"></template> </view>WXSS
page{background-color: #efeff4;} .tui-tabbar-content{ padding: 10px; } .tui-tabbar-group{ border: 1px solid #4cd964; border-radius: 3px; overflow: hidden; width: 100%; display: table; table-layout: fixed; color: #4cd964; } .tui-tabbar-cell{ display: table-cell; width: 100%; height: 80rpx; line-height: 80rpx; font-size: 35rpx; text-align: center; } .tui-tabbar-cell:not(:last-child){border-right: 1px solid #4cd964;} .tui-tabbar-cell.tui-active{background-color: #4cd964;color: #fff;} .tui-list-box{border-top:1px solid #c8c7cc;}JS
Page({ data: { index: 0 }, changeTabbar(e){ this.setData({ index: e.currentTarget.dataset.id}) } })总结
微信小程序的切换,采用的是对某一个值的判断,来对列表和tab bar进行切换!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于微信小程序中顶部导航栏的实现
微信小程序loading组件显示载入动画的用法介绍
微信小程序中input输入及动态设置按钮的实现
以上就是微信小程序实现导航栏选项卡的效果的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序完成导航栏选项卡的效果