微信小程序取得手机网络状态的办法【附源码】
时间:2024/2/12作者:未知来源:手揣网教程人气:
- [摘要]这篇文章主要介绍了微信小程序获取手机网络状态的方法,涉及微信小程序wx.getNetworkType函数检查网络连接状态的相关使用技巧,并附带源码供读者下载参考,需要的朋友可以参考下本文实例讲述了微...这篇文章主要介绍了微信小程序获取手机网络状态的方法,涉及微信小程序wx.getNetworkType函数检查网络连接状态的相关使用技巧,并附带源码供读者下载参考,需要的朋友可以参考下
本文实例讲述了微信小程序获取手机网络状态的方法。分享给大家供大家参考,具体如下:
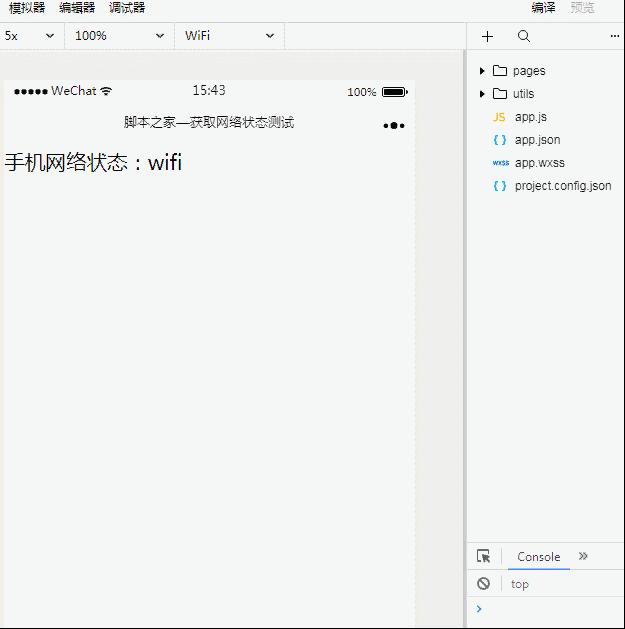
1、效果展示

2、关键代码
index.wxml布局文件代码
<view>手机网络状态:{{netWorkType}}</view>index.js逻辑文件代码
Page({ data: { netWorkType:'' }, onLoad: function () { var that=this wx.getNetworkType({ success: function(res) { that.setData({ netWorkType:res.networkType }) } }) } })这里使用了wx.getNetworkType函数获取网络连接状态。详细参数与用法说明可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/api/device.html#wxgetnetworktypeobject
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何解决微信小程序没有模糊搜索功能
微信小程序开发之好友列表字母列表跳转对应位置
关于微信小程序 欢迎界面开发的介绍
以上就是微信小程序获取手机网络状态的方法【附源码】的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序取得手机网络状态的办法【附源码】