微信小程序开发之滑块视图容器
时间:2024/3/13作者:未知来源:手揣网教程人气:
- [摘要]微信小程序 开发之滑块视图容器详解实现效果图:实现起来特别简单,看看代码是怎么写的呢:<swiper class="swiper" indicator-dots="...微信小程序 开发之滑块视图容器详解
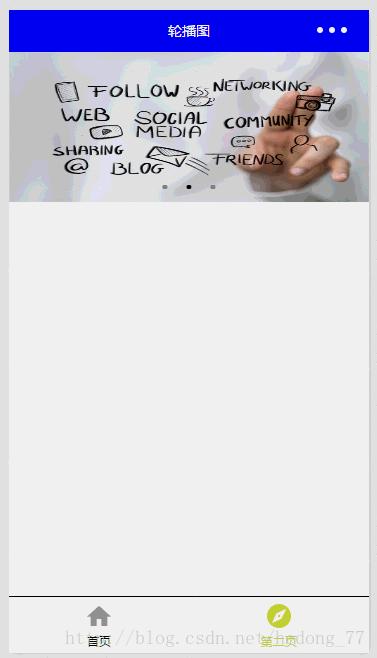
实现效果图:

实现起来特别简单,看看代码是怎么写的呢:
<swiper class="swiper" indicator-dots="pw_indcatorDots" autoplay="pw_autoPlay" interval="pw_interval" duration="pw_duration"> <block wx:for="pw_imgUrls" wx:for-index="index"> <swiper-item> <image src="pw_item" class="side-img"></image> </swiper-item> </block> </swiper>
这就是布局了,看一下js里面代码:
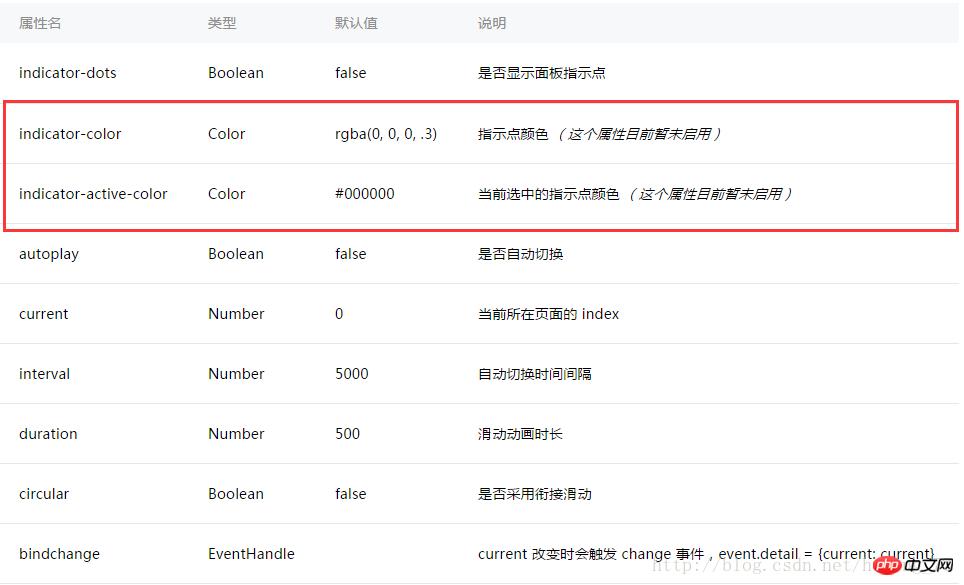
Page({ data: { imgUrls: [ 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'], indcatorDots: true, autoPlay: true, interval: 5000, duration: 500 },,swiper有以下一些常用属性:

标记的两个属性暂时不管。
注意:其中只可放置组件,否则会导致未定义的行为。
swiper-item
仅可放置在组件中,宽高自动设置为100%。
就是这样,自己动手试试。
以上就是微信小程序开发之滑块视图容器的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发之滑块视图容器