CSS中transition属性不起作用的原因及处理办法
时间:2023/7/23作者:未知来源:手揣网教程人气:
- [摘要]CSS中的transition属性可用于调整元素更改的时间,它可以像动画一样显示。虽然transition属性可以很方便的实现过渡效果,但是有时候可能会出现无效的情况,所以我们就需要来理解trans...CSS中的transition属性可用于调整元素更改的时间,它可以像动画一样显示。虽然transition属性可以很方便的实现过渡效果,但是有时候可能会出现无效的情况,所以我们就需要来理解transition属性的写法规则。

我们先来看一下CSS中transition属性不起作用的原因
transition是一种允许您指定更改时间等的属性。
当用于设置鼠标光标放在按钮上时颜色和大小更改的时间时,它可以有像动画一样的效果。
transition格式如下
选择器名称{ transition-property:value; }可指定的值是:
all:您可以指定适用于转换的所有属性。
none:没有属性发生变化。
属性名称:指定要应用转换的属性名称。可以通过逗号指定多个。
transition不起作用的许多原因通常是描述悬停事件的转换,所以要多加注意
因为可以实现动画运动,所以有些效果使用transition属性很容易实现。
下面我们来看看transition属性的具体用法
如上述所说,不要在悬停事件中使用transition属性。
HTML
<p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p>
CSS
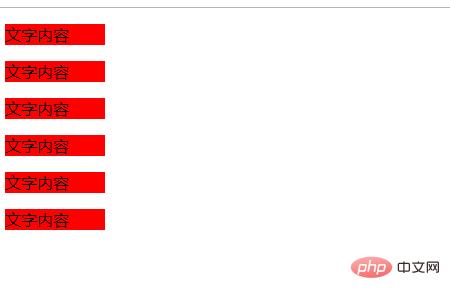
p { width:100px; background-color:red; transition-duration: 2s; transition-property:width; } p:hover { width:420px; background-color:blue; }当鼠标没有放在上面的时候,浏览器上显示效果如下

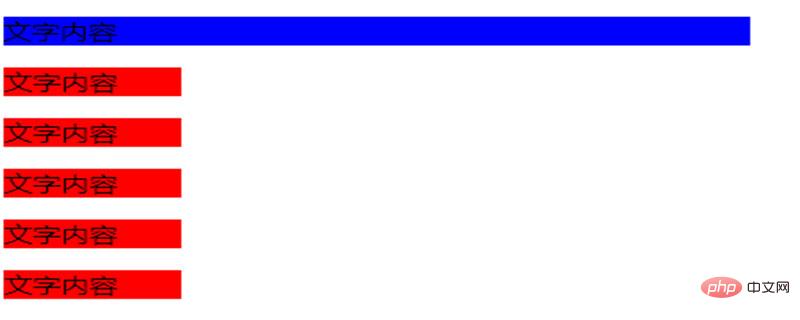
当鼠标放到红色背景上面的时候,浏览器上显示效果如下:

p标签中指定了width : 100px和background-color:red;这样的话当宽度是100px时,背景是红色。下面指定了transition-duration: 2s;
这样的话,transtion实现的效果从开始到结束的时间是2秒。
最后是transition-property:width;应用transition属性的效果仅为width。
:hover中指定width : 420px和background - color:blue,这样,移动鼠标到上面的时候,宽度变为420px,背景变为蓝色。
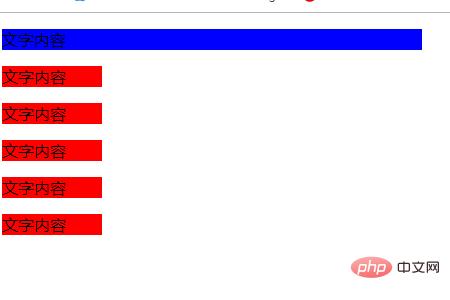
如果鼠标悬停,宽度将为420px,背景将为蓝色,但过渡效果仅为宽度。2秒的变化只有宽度。由于转换效果不适用于指定背景颜色,因此只要将鼠标悬停在上面,它就会变为蓝色。
以上就是CSS中transition属性不起作用的原因及解决方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS中transition属性不起作用的原因及处理办法
