图解微信小程序开发中底部导航栏tabbar的使用
时间:2024/5/26作者:未知来源:手揣网教程人气:
- [摘要]tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项主要属性:对于tabBar整体属性设置:对于ta...

tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项
主要属性:
对于tabBar整体属性设置:

对于tabBar中每个Item属性设置:

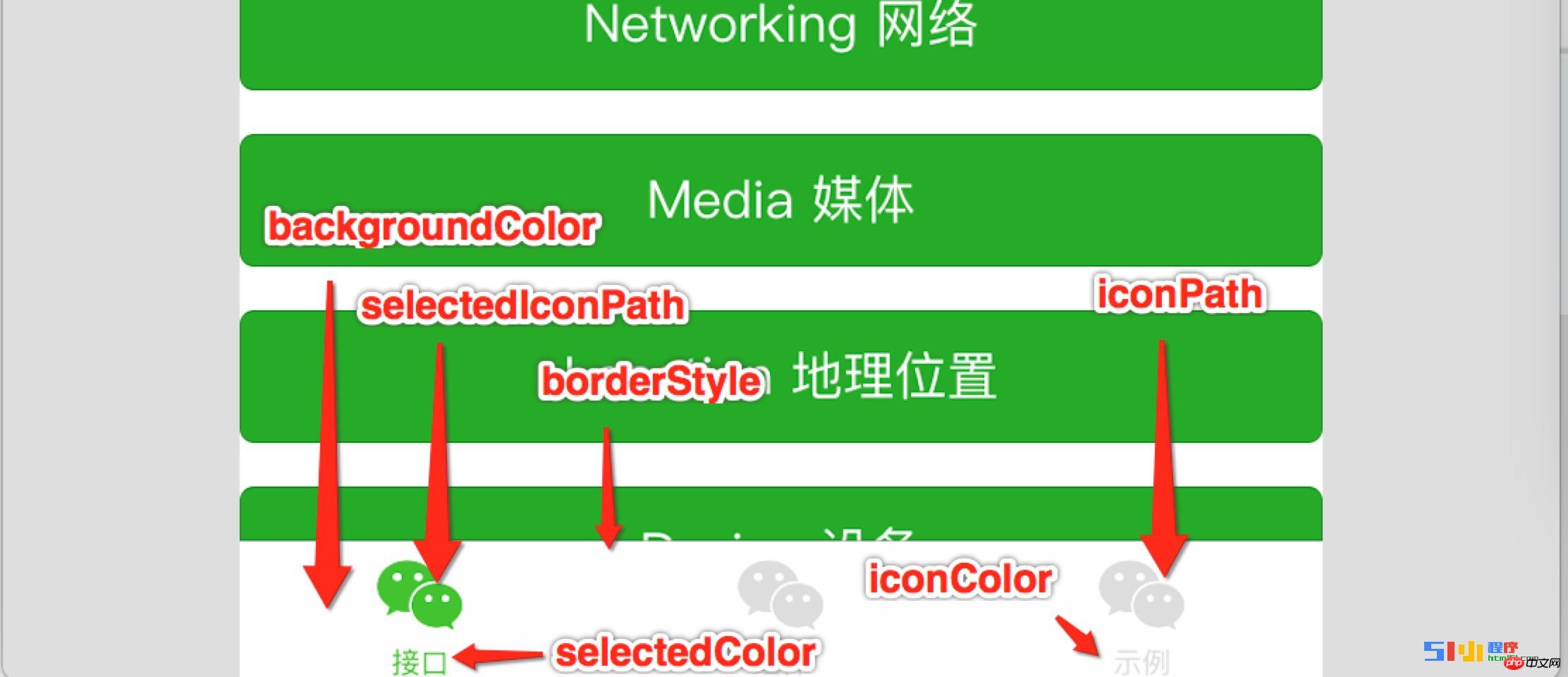
下面是官网一张图对tabBar描述:

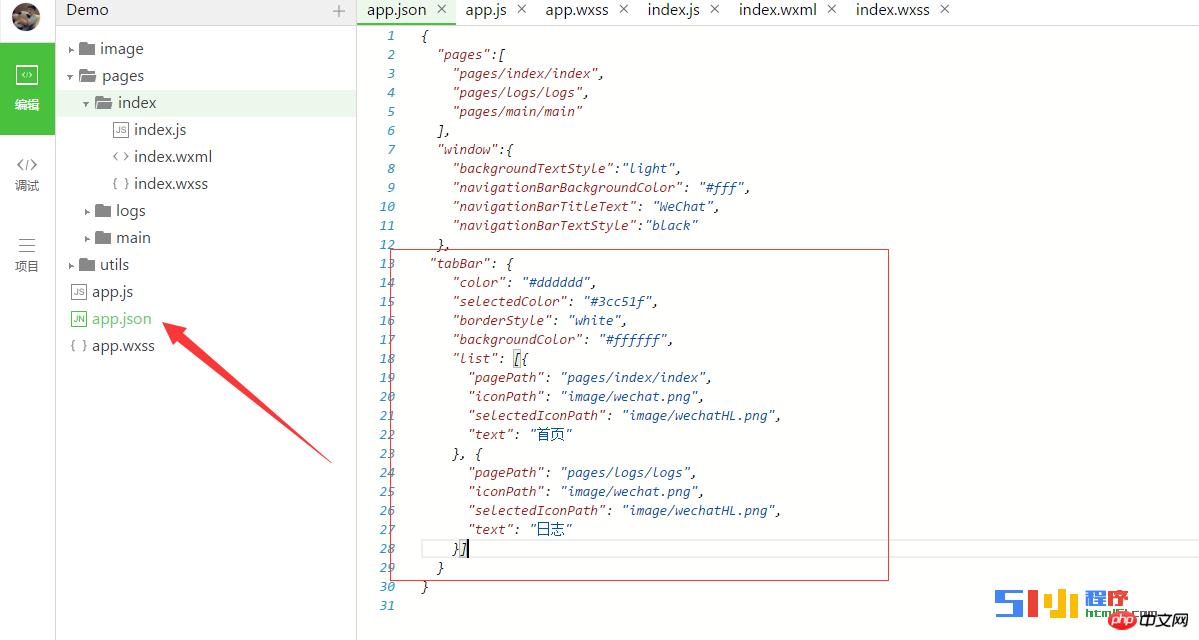
app.json的配置相对就简单了:

以上就是图解微信小程序开发中底部导航栏tabbar的使用的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:图解微信小程序开发中底部导航栏tabbar的运用