如何使用CSS设置页面打印
时间:2023/1/22作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家介绍关于如何使用CSS设置页面打印,如果设置了媒体类型,则会反映打印时应用的CSS,下面我们来看看具体的内容。首先我们来看看CSS媒体类型有哪些?screen(屏幕)print(打印)...本篇文章给大家介绍关于如何使用CSS设置页面打印,如果设置了媒体类型,则会反映打印时应用的CSS,下面我们来看看具体的内容。

首先我们来看看CSS媒体类型有哪些?
screen(屏幕)
print(打印)
tv(电视)
projection(投影仪)
all(全部)
当然还有其他的类型,但是我们主要就是介绍使用print来制作打印页面。
我们下面来看CSS设置页面打印的具体内容
有两种实现的方式
第一种
CSS代码
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
在这里经常使用<link>,仅在通过设置内部的“media =”print“”进行打印时才应用CSS。
通过上述这种方式,需要编写两种类型的CSS,一个普通的Web页面和一个用于打印的Web页面。
第二种
我们来看下面的CSS代码
@media print{ /*print的内容*/ }这是由媒体类型实现的,通过这样做,可以在CSS的内部应用“@ media print”
我们以第一种方式为例来看具体的示例
代码如下
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS 打印方法</title> <link rel="stylesheet" type="text/css" href="sample_print.css" media="print"> <link rel="stylesheet" type="text/css" href="sample_screen.css" media="screen"> </head> <body> <h1>Sample</h1> <p>如果是打印页可以看到文字</p> </body> </html>CSS代码
sample_print.css
p{ color: #000000; }sample_screen.css
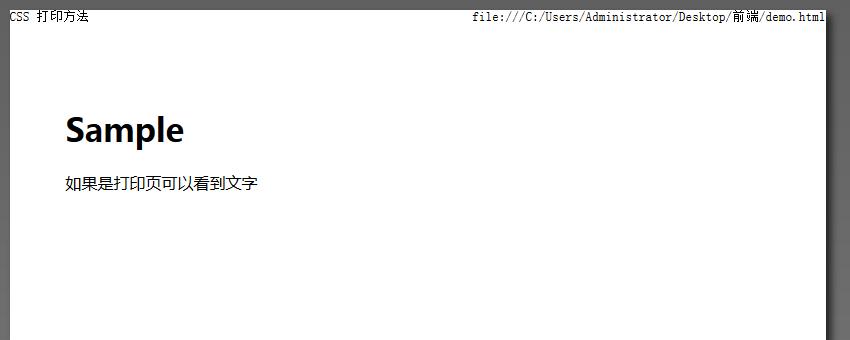
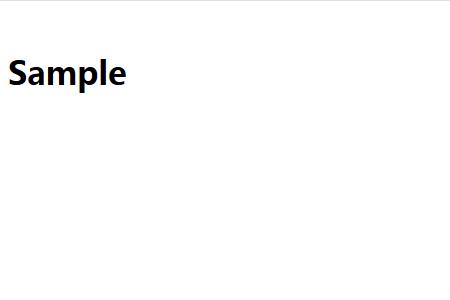
p{ color: #ffffff; }在浏览器页面中我们将看到如下所示的效果

因为是媒体类型的“screen”,所以使用“screen”的CSS的文字颜色是白色,所以下面的文字看不见。
当我们进行打印预览时,下面的文字就会出现,如下图所示

以上就是如何使用CSS设置页面打印的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用CSS设置页面打印