用GIF Animator 5.0让页面更生动
时间:2023/12/21作者:未知来源:手揣网教程人气:
- [摘要]GIF Animator 5.0是面向家庭应用设计的网上动画制作工具,在简单的“所见即所得”的界面中,包含着创建各种动画所需的内容,可以很轻松地实现多种动画效果,如滚动、霓虹、渐变和旗帜飘扬效果文字...
GIF Animator 5.0是面向家庭应用设计的网上动画制作工具,在简单的“所见即所得”的界面中,包含着创建各种动画所需的内容,可以很轻松地实现多种动画效果,如滚动、霓虹、渐变和旗帜飘扬效果文字等。现在,我们就通过它所提供的素材来制作一个“奔跑的生命”动画。
调用素材
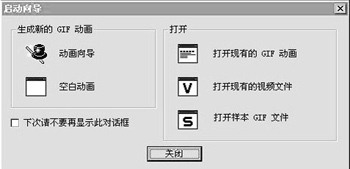
启动程序后,为了快速调用已有的动画素材,请使用“帮助→启动向导”(如图1),这个界面中提供了迅速打开现有的GIF动画、视频文件和样本GIF文件的快捷方式,我们选中Sample中的Merge。

图1编辑图像
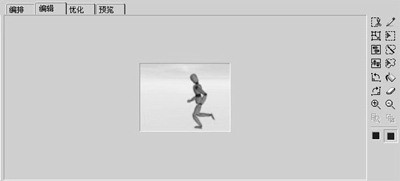
接下来所要做的就是比较关键的部分——对图像进行编辑。我们打开编辑操作模式(如图2),就会立即弹出编辑工具栏,它包含了各种编辑常用的工具,例如:画笔、填充工具、擦除工具、修剪工具、翻转工具和色彩框。

图2为了利用素材,创造一种晨跑的效果,我们首先要做的是添加一个背景。在编辑工具栏中选取“背景色彩”,在弹出的“颜色”对话框中挑出红色,我们就可以看到效果:晨曦出现在地平线上,清晨清新的感觉扑面而来。
添加主题文字GIF Animator 5.0可以将文字应用到动画中,制作出一些有趣的旗帜类的动画效果。在“层面”菜单中打开“添加旗帜文本”,可以看到GIF Animator 5.0支持的各种旗帜效果:简单、霓虹、渐变、选取框和动画等,选择霓虹(如图3)。在“文本样式”中敲入所需要的文字“生生不息”。调整文字的位置、大小、字型和字号,使它与后面的背景相适应。

图3添加转场
我们知道,在GIF动画被执行完一次后,它就会从头开始显示,以保证动画的一直连续。为了更好的区分动画起始,我们可以加一个转场的效果(所谓转场,也就是场面转换,不同的场面转换将产生不同的艺术效果)。执行“层面→添加简单转场”命令,激活转场对话框,这里共有包括百叶窗、擦除、拆分和螺旋等在内的九种简单转场方式。另外,转场长度和镂空罩色彩都可调。为了控制动画的大小,我们把长度都定为1。
调整动画大小
为了使自己做的动画能够更好地配合个人主页的实际情况,我们还要调整整个动画的大小。在“编辑”菜单中打开“调整大小”对话框,就可以按照实际需要的尺寸来控制动画的大小。“保持宽高比”选项可以使动画的画面呈正方形,并使画面的宽高同步变化。在此,需要特别提醒大家的是:一定选中“应用到所有图像层面”,否则,对画面的调整将仅仅限于当前图像,会严重影响到最后动画的整体效果。
程序优化
到此为止,一个奔跑的动画基本完成。然而,对于 Web页上的动画,文件大小是一个非常重要的问题,因为这直接关系到打开页面的速度。GIF Animator 5.0提供了优化功能,可以进行差异分析,以删除冗余像素,从而达到减少文件大小的目的。
在主界面选择优化选项卡,并执行高级功能,点击“立即优化”即可。如果用户的整个网站包含了大量GIF动画文件,并想对其进行优化处理,则可以使用“批处理”功能,就可以在很短的时间内看到处理结果。
动画输出
经过以上6步的操作,你现在就可以通过IE、Netscape和自定义的浏览器开始预览动画,当然更可以生成适当的 HTML代码,将动画嵌入到网页中,或者将动画打包成独立的EXE文件,通过电子邮件发送给自己的亲朋好友,或放在自己的个人主页上,供大家欣赏!
(出处:赛迪网)
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:用GIF Animator 5.0让页面更生动