5分钟迅速知道下CSS4 color-adjust属性
时间:2023/7/23作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于5分钟快速了解下CSS4 color-adjust属性,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、color-adjust属性简述color-a...本篇文章给大家带来的内容是关于5分钟快速了解下CSS4 color-adjust属性,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、color-adjust属性简述
color-adjust原本是个非标准属性,不过最近加入了CSS Color Module Level 4的工作草案,算是有了名分了,值得介绍一番。
color-adjust这个CSS属性作用用一句话表述:是否允许浏览器自己调节颜色以便有更好的阅读体验。
语法
color-adjust: economy; color-adjust: exact;
其中:
economy
默认值。economy英文直译意思是“经济”,“节省”。表现为,浏览器(或其他客户端)对于元素进行样式上的调整,调整的规则由浏览器自己决定,以免达到更好的输出效果。例如,当打印时,浏览器会选择省略所有背景图像,并调整文本颜色,以确保对比度对于白纸上的阅读是最佳的。
目前2018年了,除了打印机以外的现代设备,显示器都很强,似乎遇不到这种“节省背景色”,“节省色值”的场景;但并非如此,例如macOS有了很酷的夜视模式,这就是一个需要增加对比度的场景,应该赋予设备自由调节样式表现的能力。以后还会有其他设备有其他阅读场景,从面向未来的角度讲,color-adjust属性是有其存在的价值的。
exact
exact则是“精确”,“准确”的意思。意思是告诉浏览器,我设置的这些颜色,背景啥的都是有必要的,精确匹配的,你不要自作聪明帮我做调整。
例如,为了便于阅读,我们会给表格增加灰白详见的条纹斑马线,但是,如果这时候去打印这个页面,灰色背景会被去掉,反而影响了阅读体验,此时,我们可以设定灰色条纹斑马线颜色是“精确”的,这样,灰色条纹就能正常打印。
兼容性
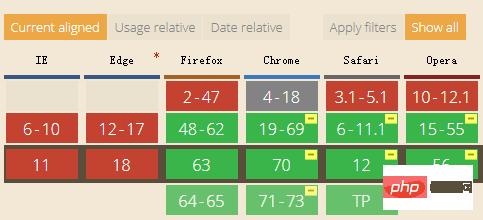
如下截图:

Chrome和Firefox都支持,Chrome需要加-webkit-私有前缀。然而,根据我的测试,Chrome没有支持的其实是-webkit-print-color-adjust属性,可以看成是color-adjust有名分之前的前身。
-webkit-print-color-adjust和color-adjust属性值和作用是一样的。
二、color-adjust案例一则
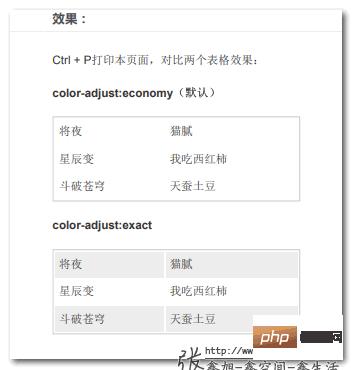
您可以狠狠地点击这里:打印时候背景色依然显示对比demo
Ctrl + P或者选择浏览器“打印”菜单,此时,可以看到差异:

下面的一个表格打印预览时候之所以显示了会被条纹,就是因为设置了如下CSS:
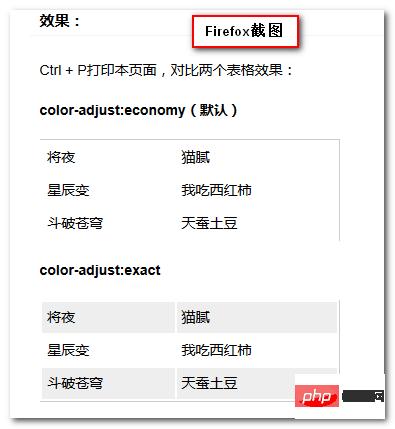
table { -webkit-print-color-adjust: exact; color-adjust: exact; }Firefox浏览器下也有类似的表现:

三、五分钟到了
最后简单评价下color-adjust这个属性。
难登大雅之堂,非门面相关的CSS。不学不闻不问对我们日常工作影响也不大。估计日后就算再工作10年也难遇到需要动用color-adjust属性的场景。
就像那些冷门小众的电影,虽然有其艺术系和价值,但是,对于芸芸的我们而言,并不是非不可的事情。
好在也就耽误了5分钟的时间。加上本身知识点是有用的,保不准你以后会处理一些特殊设备,特殊场景,这个时候color-adjust也就是救命属性了。因此,其实学习性价比还是很不错的,了解之就学习之。
以上就是对5分钟快速了解下CSS4 color-adjust属性的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是5分钟快速了解下CSS4 color-adjust属性的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:5分钟迅速知道下CSS4 color-adjust属性