Photoshop高级图层技巧进阶篇(下)
时间:2024/2/5作者:未知来源:手揣网教程人气:
- [摘要]三、图层组Photoshop 6介绍了另一种对多层图像使用蒙版的方法——图层组,这个方法在Photoshop 7中得到了延伸。添加图层组,不仅仅是便于管理图层,而且可以创建影响多个图层的蒙版。举例来...
三、图层组
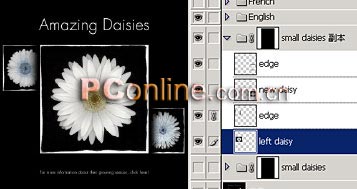
Photoshop 6介绍了另一种对多层图像使用蒙版的方法——图层组,这个方法在Photoshop 7中得到了延伸。添加图层组,不仅仅是便于管理图层,而且可以创建影响多个图层的蒙版。举例来说,在下面的图像中,图层组中包含了4个图层(两个花朵层和两个边缘层)。为了一次给这4个图层加上蒙版,以图层组为目标,选择图层>添加图层蒙版>显示全部。这个图层蒙版和其它任意一种图层蒙版一样(用黑色涂抹隐藏图层组中的信息,用白色涂抹则显示),但它并不针对于某个图层,而是作用于这个图层组内的所有图层。当对图层组中的所有图层使用蒙版时,只需以图层组的蒙版为目标,就可快速灵活的更改组内图像。所有其它可以用以普通蒙版的选项也同样可以用于图层组蒙版,包括隐藏、显示、停用、扔掉、应用、变化、编辑和操作它们。(图31)
为了隐藏图层组中小一些的花朵,我们在图像组蒙版的左右两边各创建一渐变,以隐藏图层组中的图像。使用图层组会使编辑简单的多。例如,改变右边的小花朵只需将新图层拖入组中,放置在合适的位置上,并删除不想要的图层。在图层组中创建蒙版之后,新加入组中的图层自动受到蒙版的影响。要将一个图层移除组外但仍保留在图像中,只需在图层面板中将这个层拖离图层组图标即可。(图32)
图层组还经常被用来独立不同的图像版本以适应客户需要。比如说,一幅广告可能需要多个不同语言的版本,创建一个图层组放置一种语言的所有文字,复制这个图层组后改变文字类型就变成另一种形式,这样可以节约时间和金钱。此外,采用这种方法,仅需打开或关闭图层组,就可以向客户展示两种(或更多)不同的图像版本。在这个例子中,英文文字和法文文字各有一个图层组,图中只显示了英文,而法文则被隐藏。(图33)
图层组还是一个强有力的创作工具。复制图层组可以使你轻易尝试不同的合成、版面和创意。在创作含有多个图层的大型图像时,与直接在普通图层上修改相比较,使用图层组更不容易混乱图层,你也不必冒着不能记忆原始设定和正确历史记录状态的风险,只需简单的对图层组进行复制,然后关闭原始图层,在复本中进行工作。如果改动的结果不能使你满意,删掉副本图层组就可以了。当然,这种工作流程在创建低分辨率的图像时效果很好,而在多层的高分辨率图像中可能会使软件运行速度减慢,降低效率。但复制图层组不能向复制图层那样,直接在图层面板上拖移复制,你可以在图层调板选项、右键菜单或图层菜单中选择“复制图层组”命令。(图34)
图层组提供了一种额外的区别于单独图层的混合模式——穿过模式。这种模式提供了控制图层组内的图层如何相互作用的额外选项。穿过模式的作用之一,是可以使图层组中的调整图层不受图层组的限制,同样作用于图层组外的其它图层。(注意:在这个例子中,为了看清整体图像,我们停用了图层组的蒙版)为了对图像着色以及对颜色作出一些调整,我们在图层组中增加了色相/饱和度和曲线调整图层。我们只打算影响两朵小雏菊,但添加调整图层的同时,背景图像也受到影响。(图35)
为了限制调整图层对图层组以外图层的影响,注意图层面板上图层组显示的特殊混合模式——穿过。在默认情况下,新建图层组的混合模式均为穿过。现在以图层组为目标,将其混合模式从穿过改为正常。这样就限制了两个调整图层只能对图层组中的图层起作用,而对背景(或其它任意处于图层组之外的图层)没有作用。(图36)
为图层组分配其它的混合模式也将创建不同于对每个单独图层应用相同混合模式的效果。在下面的图像中,所有的圆形都处于图层组中的单独图层,它们的图层混合模式均被设为正片叠底。你可以看到在图层组下,这些图层是怎样互相影响的。举例来说,顶部图层的混合模式影响了下面所有的图层,也包括了图层组之外的背景层;同样,顶层之下的第二个图层也向下影响其下的所有图层(图37)。
但是,如果将所有单独图层都回到正常模式,而将图层组的混合模式从穿过改为正片叠底,那么图层组中的所有图层将被看作一个合成后的单独图层,以所选图层组的混合模式与下面的图像相互影响。就相当于在图层组的混合模式改变前拼合了图层组内的全部图层,其结果是图层组内的图层不能再相互影响,只能对图层组的之外的其它图层起作用。(图38)
四、形状图层
形状图层包括了可变化大小、尺寸和复杂的矢量路径。它由形状工具或钢笔工具创建。形状工具包括了矩形工具、椭圆工具、圆角矩形工具、多边形工具、直线工具,和灵活的自定义工具。在默认情况下,新创建的形状图层都包含纯色填充图层和定义了形状的矢量蒙版。你可以很方便地改变图层的填充颜色,或是以渐变或图案来进行填充。在添加形状图层前,先选择一种形状工具,或是钢笔工具,在工具选项栏中,将绘图方式设为“形状图层”,选择用于填充形状图层的前景色,然后在图像中拖动鼠标,绘制矢量蒙版路径。完成之后,路径立即被前景色填充。下面的图像中,我们选择了一个自定义形状作为矢量蒙版,并将改变了形状图层的图层混合模式和不透明度。(图39)
很多时候,中规中矩的形状很难满足我们的要求,你可以创建新的自定义形状,并将它加入预设形状。首先用钢笔工具或是用各种形状工具绘制需要的路径形状,点击相应的按纽增减组合路径,指定重叠形状相互作用的方式。对形状满意之后,从编辑菜单中选择定义自定形状,为之命名即可。图像中的所有路径区域都会被定义为新形状。如果有相交路径,那么新形状将是它们的组合;如果一条路径被另一条较大的路径完全包围,那么将以较大路径定义新形状。在定义之后,选择自定形状工具,点击设定待创建形状旁边的下拉三角,就能从形状列表中找到刚才创建的形状。注意,在选择了自定形状工具后,工具选项中一共出现两个小三角,第一个是形状工具的几何选项,用来限制所选形状,第二个才是预设形状选取范围。(图40)
0
另一个定义形状的途径是从Adobe Illustrator中复制、粘贴路径。相较之下,Illustrator对矢量形状的控制比Photoshop更为精确。举例来说,在Illustrator中绘制一条简单的路径,选择并将其复制到剪贴板中。然后,在Photoshop中,选择编辑>粘贴命令,并选择“粘贴为路径”或是“粘贴为形状“图层”,来创建一条单独的路径或是一个形状图层。然后用刚才的方法将之定义为新形状,加入到库中,以备将来使用。用这种方法,你可以很方便在Photoshop的图像中加入logo标识,甚至将它录入动作中,对图像进行批处理。(图41)
1
形状图层被创建之后,你可以用图层>更改图层内容命令来改变填充图层的内容,这使形状可以被任意的渐变、图案所填充,或者将形状图层改为调整图层,在矢量蒙版区域内对下面图层进行调整。下图中,形状图层的内容被改为了渐变填充,又使用了图层样式中的内阴影效果,为形状增加一些深度。(图42)
2
五、文字图层
文字图层是Photoshop中的另一种图层类型。Photoshop 7并没有对文字工具系统做出重大调整,基本上沿用了PS6的风格。由于字符由像素组成,并且与图像文件具有相同的分辨率,而显示器是以网格方式显示图像,所以,即使是矢量文字,字符放大后边缘也会出现锯齿。但要知道,在栅格化之前,文字是矢量的。添加文字图层很简单,只需选择文字工具,在图像上任意点击一下,Photoshop会自动创建一个文字图层。从Photoshop 6.0开始取消了文字输入对话框,而代之以直接在屏幕上输入。在工具选项中,你可以选择各种文字选项,如字体、字型、文字大小、消除锯齿的方式,文本对齐方式,颜色等。文字颜色也可以通过改变前景色来设定,从Photoshop 6开始,文字工具有一项新特征,那就是在一批文字中可以使用不同的颜色。在一般情况下,用文字工具选中的文字及下面的图像都出现反色,这样你就很难正确判断对文字施用的颜色是否合适。你可以按住Ctrl(Win)/Cmd(Mac)+H,隐藏选择,不让反色影响你的视线。(图43)
3
点击工具栏中的字符调板按纽,会出现字符和段落调板,在这里,你可以为文字设置更多的选项。其中,字符调板除了控制工具选项中可以涉及到的选项外,还控制字符的行距、间距、水平缩放、垂直缩放、所选字符间字距调整、字距微调、基线偏移等格式化文字。除此之外,你还可以对文字设置伪粗体、伪斜体、全部大写字母、小型大写字母、上标、下标、下划线、删除线这些特殊文字格式。点击调板右端的小三角,还可以选择更改文字方向等选项,使文字排放更适合图像需要。在处理OpenType字体时,如果该字体提供了合字和旧样式印刷数字,则可以在文字中使用它们。在这个例子中,我们将Revive这几个字母的字距和字距微调做了一点改动,同时,将大写字母R的文字大小增大了一些,使之不同于其它剩余的字母。(图44)
4
在Photoshop中,你还可以创建文本区域,方法是选择文字工具后在图像中拖拽,定义一个矩形框,在框内开始输入文字或从外部粘贴文字。段落文本调板的选项包括:对齐文本方式、缩进规则、段落前后添加空格规则、避头尾法则、间距组合及连字选项。点击面板右边的三角,出现的调板中还有更多控制段落格式的选项,诸如悬挂标点等等。(图45)
5
文字工具另一项新特征是创建变形文本。这个特征可以使你创建多种类型的弯曲变形文本。这种简单的扭曲虽然不能像Adobe Illustrator中那样使文字跟随路径那样精确,但它可以提供一些很有特点的弯曲效果。点击文字工具栏中的创建变形文本按纽,打开变形文字对话框,下拉菜单提供了15种不同的预设样式。每一种样式都提供了水平和垂直两种变形方式,通过弯曲、水平扭曲、垂直扭曲三个参数来设定不同的变形。即使在变形之后,文字层依然保持了完全的可编辑性,所以不用担心它破坏了文字,可以随时进行或撤消变形。变形在文字输入前后都可以进行。在施用变形后,图层面板上的文字层缩览图会出现变形文字的标识。(图46)
6
文字层的另一个特征是可以将文字转换为形状或是工作路径(这样就可以单独操作某个字符形状),及栅格化以应用于基于栅格化图像的效果,如某些滤镜等。在本例中,执行图层>文字>转换为形状,将文字被转换为形状图层。用路径选择工具选择第一个字母d和h,以及最后一个字母n,增加它们的高度。将文字转换为形状之后,文字图层被替换为具有矢量蒙版的图层,你可以编辑矢量蒙版并对图层应用样式,但无法再编辑文字了。(图47)
7
六、图层样式
图层样式虽然不属于图层本身的内容,但也出现在图层面板中,应该引起我们足够的重视。图层样式在不破坏图层像素的基础上,赋予图像各种特殊效果。Photoshop中任何类型的图层,不管是普通图层、文字图层、形状图层还是各种调整图层等,都可以添加图层样式。但对背景、锁定的图层或图层组则不能应用图层效果和样式。图层效果与图层内容链接,当移动或编辑图层内容时,图层内容相应修改。在刚才的练习中,你已经发现,图层样式可以随时随地的添减,不用担心图层会遭到破坏。图层样式共分为投影、发光、斜面、叠加和描边这几大类,利用这些效果,你可以迅速改变图层内容的外观。为了便于管理和存储这些效果或其组合,你可以将某种样式命名并保存为特定样式,存放在样式面板中。这样可以将这种组合样式随时应用到其它图层或图像中,方便快捷。访问图层样式可通过图层>图层样式,从列表中选择样式类型,或是直接双击要添加样式的图层,在样式面板中定义不同的样式。在下面的例子中,我们在背景上增加一个文字层。(图48)
8
在图层样式对话框中,左边是各种样式列表,点击名称,对话框的右边就会出现相应的选项及预设值。这里,我们为文字层添加了投影和斜面与浮雕样式。(图49)
9
在图层样式面板选项的顶端,是图层混合选项,它决定了图层中的像素如何与下层图像像素进行混合。常规混选项会出现在图层面板中,如混合模式,不透明度。高级混合选项则只出现在图层样式面板中(Photoshop7将高级混合选项中的填充不透明度也出现在图层面板中)。填充不透明度不同于图层不透明度,图层不透明度影响图层中的所有内容,包括图像像素、应用于图层的样式以及混合模式;而填充不透明度只影响图层中绘制的像素或绘制的形状,对图层效果不起作用。很多时候,填充不透明度都会被用于创建特殊效果。举例来说,在这个例子中,我们将文字层混合选项中的填充不透明度降低到0%,这样,文字层只显示我们刚才添加的投影和浮雕样式,而文字本身却变为透明的了。在Photoshop7中,你也可以直接在图层面板中改动填充不透明度。(图50)
0
在高级混合选项中还可以指定颜色通道,使混合图像在指定通道内进行,被排除的通道则不受影响。在默认情况下,混合图层或图层组时包括所有通道。编辑的图像类型不同,可共选择的通道也不同。只有被标记选择的通道才可被用于混合。(图51)
1
虽然同处于图层样式面板,但混合选项不同于图层样式,我们将在另一篇文章中专门论述图层样式与混合选项。
(出处:PConline)Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop高级图层技巧进阶篇(下)