实战KPT7(4)
时间:2024/3/25作者:未知来源:手揣网教程人气:
- [摘要]四、KPT Gradient Lab从滤镜的名称我们就可以看出(“渐变实验室”),这个滤镜是对Photoshop渐变功能的强有力扩充。使用它我们可以轻易创建出具有复杂形状和样式的多层渐变。本例中我们...
四、KPT Gradient Lab™
从滤镜的名称我们就可以看出(“渐变实验室”),这个滤镜是对Photoshop渐变功能的强有力扩充。使用它我们可以轻易创建出具有复杂形状和样式的多层渐变。
本例中我们将使用这个滤镜创造一个类似万花筒的效果:
1、在 PhotoShop 中新建一个 250pix x 200pix的文件,背景色为白色。
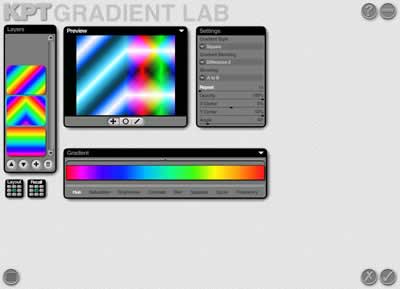
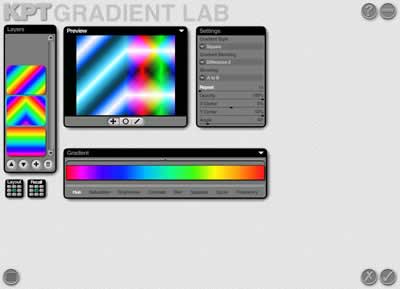
2、选择Filters > KPT effects > KPT Gradient Lab。
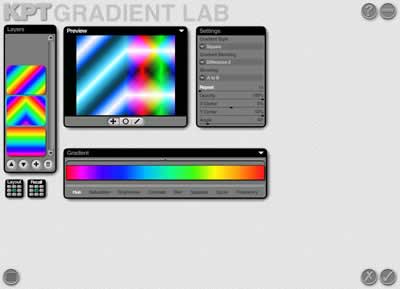
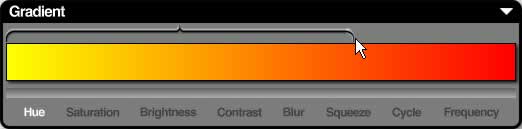
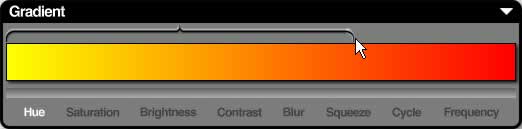
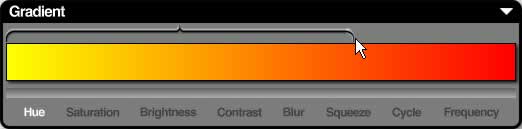
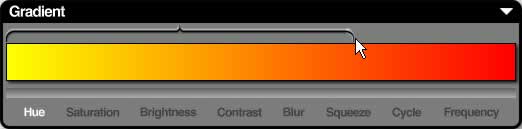
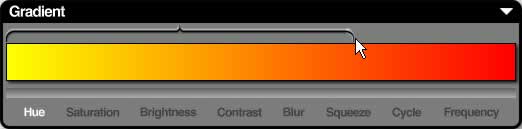
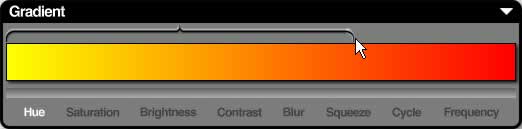
首先我们要熟悉一下使用Gradient Lab面板调节渐变色。这里的渐变色调整方法与我们大多数的平面处理软件中的调整方法都不太一样。
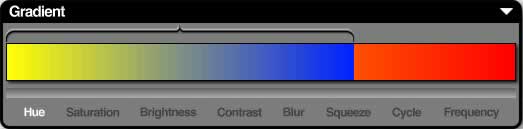
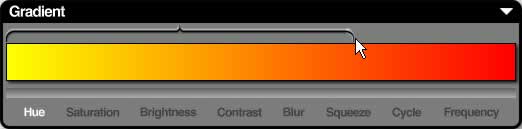
注意上图中颜色条顶部的中括号,其作用是限制调整区域。具体的说就是我们只能在中括号范围内调整渐变色,范围之外的渐变色条在调整时保留原样。
要调整中括号的范围,只需拖动它的左端或右端即可。拖动中括号的尖端,你还可以移动它。
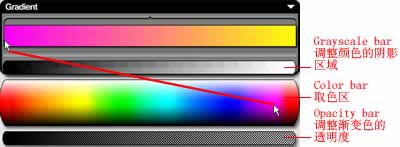
点击颜色条,不要松开鼠标,三个新的颜色条会显示出来。具体功能参见下图:
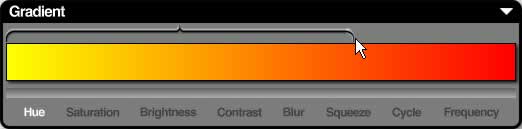
提示:实际上在你取色时,你的鼠标可以从屏幕任何位置取色Gradient面板颜色条下方的工具条是用来调整渐变色的转换点的,直接点击该工具条就会出现一个对应上面颜色的三角形。举例来说要创建如下图的渐变,先把颜色条最左端取样为黑色,最右端取样为白色。然后分别点击转换点工具条的最左端和最右端,工具条上出现黑色三角形和白色三角形。将两个三角形拖至中间位置,使它们重合即可。

提示:要移除转换点(三角形),按住Alt键点击三角形。
Gradient面板最底部的一排按钮作用参见下表:
Hue调整渐变色的色调Saturation调整渐变色的饱和度Brightness调整渐变色的亮度Contrast调整渐变色的对比度
上面这四个参数大家应该比较熟悉,重点介绍下面这四个选项。
Blur调整渐变色中颜色过渡的模糊程度,百分数值越大,界限越不清晰
Squeeze挤压左端或右端颜色,使之扩大范围,相应别的颜色就要缩小
Cycle将整个渐变色向左或向右循环滚动
Frequency设置渐变色的重复次数
0
好了讲解完Gradient面板后我们回到实例中来。
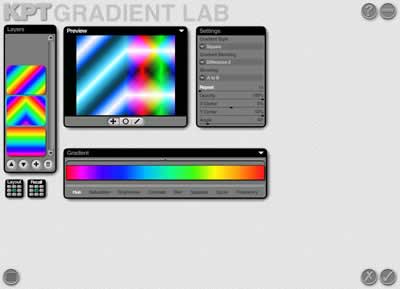
3、设置渐变色为紫黄渐变,将Frequency参数设为4x。
1
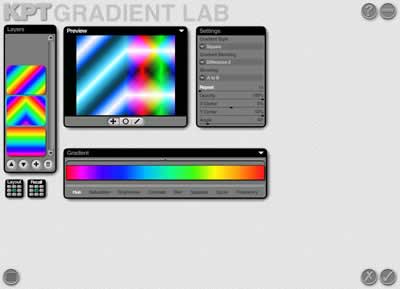
4、在Setting面板中的Gradient Style菜单中选择Circular,从Gradient Blending菜单中选择 Normal,从Mirroring菜单中选择A to B。
2Gradient Style菜单是用来选择渐变的形状的。滤镜共内置了12种形状。
3
Circular(圆形渐变)、Elliptical(椭圆渐变)、Linear(直线渐变)、Radial(辐射渐变)、Rectangular(矩形渐变)、Square(正方形渐变)这几个是大家常见的渐变形状。
Shapeburst-Angular、Shapeburst-Curved这两个也应属于形状渐变色,但是它们是根据你图像中选区的来确定形状的。2者的区别就在于,一个是有棱角的多边形形状,一个是圆滑的曲线形状。
Hue Map、Luminance Map、Saturation Map、Selection Map这几个是通过计算图像中的色调、亮度、对比度以及不透明度的值来应用渐变色。计算后值最小的区域应用渐变色中最左端的颜色,值最大的区域应用最右端的颜色,其余的都根据这个数值来计算应用哪种颜色。
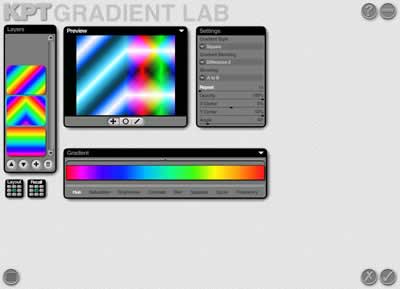
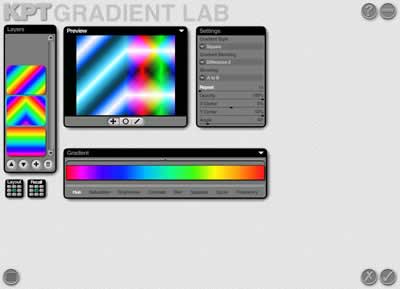
5、在Settings面板中拖动Repeat滑块到1x位置,拖动Opacity到100%位置,拖动X center滑块到0%位置,拖动Y center滑块到0%位置,拖动Angle滑块到0度位置。
Repeat设置形状的重复度Opacity设置渐变整体的不透明度,设为100%则完全覆盖原图X center和Y center设置渐变形状中心在图像中的相对位置。设为0%则是位于原图正中Angle设置渐变的旋转角度
4
注意:Layers面板中的渐变层的样式。
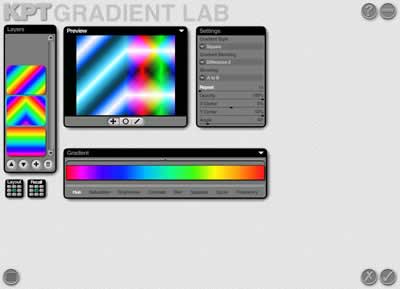
6、点击Laying面板底部的Add按钮,添加一个新的渐变层。保持默认渐变色为黑白渐变,将Frequency参数设置为3x。在Settings面板中设置渐变样式为Rectangular,混合模式为Difference 2。其他参数保持不变。
5
6
7、在Layers面板中添加新的渐变层,点击Gradient面板右上角的三角形,从菜单中选择Flip Gradient,这样渐变色就会反转变成白黑渐变,同样将Frequency参数设置为3x。在Settings面板中设置渐变样式为Rectangular,混合模式为Darken。其他参数保持不变。
7
88、在Layers面板中添加新的渐变层,在Settings面板中设置渐变样式为Square,混合模式为Similarity,X Center参数为-50%,Angle为45度。其他参数保持不变。
9
0
9、在Layers面板中添加新的渐变层,在Settings面板中设置渐变样式为Square,混合模式为Similarity,X Center参数为50%,Angle为45度。其他参数保持不变。
1
2
10、在Layers面板中添加新的渐变层,设置渐变色为黄红渐变。在Settings面板中设置渐变样式为Circular,混合模式为Similarity。其他参数保持不变。
3
4
至此为止,所有渐变层都已经添加完毕,多层的叠加创建出了令人惊奇的效果。
5
这里需要留意窗口底部的3个工具按钮:
第一个是移动工具,使用它你可以直接使用鼠标在窗口中移动当前渐变层的位置。移动时Settings面板中的X center与Y center参数会同时发生改变。
后两个工具都是取样工具,使用它们可以将预览窗口中一段连续的渐变色取样到Gradient面板中。
11、点击右下角的确认按钮,返回到 Photoshop 中。
6
实际上上面讲述的这个实例是KPT7内置的一个样式,打开Preset面板你就会发现了,这次是我偷懒^_^。(出处:茕若)Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:实战KPT7(4)