Photoshop 的“Modify”应用
时间:2024/4/1作者:未知来源:手揣网教程人气:
- [摘要]家知道在photoshop中要做好选取范围,才可能对图层或图层的某位置做处理,因此它有许多款选取工具,例如有规则化的:矩形、圆形等;不规则化的:多边型、磁索等;或者做更精细的描绘路径再转换为标准选取...
家知道在photoshop中要做好选取范围,才可能对图层或图层的某位置做处理,因此它有许多款选取工具,例如有规则化的:矩形、圆形等;不规则化的:多边型、磁索等;或者做更精细的描绘路径再转换为标准选取范围。当做好选取范围后,却发觉有些地方选得不好,或者希望在原选取范围做些特别效果,要怎么做呢?那就得适当运用针对选取范围而有的功能--Modify了,顾名思义这是修改选取范围的,即虚线内的部分,而不是对图层的处理。首先我们在一张图片文档中用矩形选取工具选出一个矩形,然后即可在select->modify中找到四个相关的修改命令了。它们分别是边框(border)、平滑(smooth)、扩展(expand)及缩小(contract)。下面我们尝试用这四个修改命令配合其它菜单功能做出一些效果。边框:命令可在原选取边缘外加上一层选取范围形成边框。这样我们就可以做相框效果了。例如下图,原图上选取图片边缘,直接在图层面板,在该图层上按着Ctrl即可全选该层,然后在菜单中选择border,并取值4,形成4像素距离的边框,效果如下左图;有了边框当然还得做处理才会看到效果,例如我们可以用渐变工具在边框上一拉,就形成七彩的外框了,效果如下右图;

(左为做了边框的选取范围,右为效果图) 平滑:经常有些朋友在论坛上问如何用PS画圆角的矩形,过去的做法就常是用到羽化边缘、通道等等,其实怎么不用一个摆着眼前的便捷的方法呢?就是平滑处理,可以取1-16的圆滑象素。先选出一个矩形选取范围,然后再选平滑,例如下面的例图取值是取10象素,就可看到圆角的矩形了。这时候把它填充上颜色,并加上浮雕特效(bevel and emboss),就可以做出如下图的一个大按钮了。
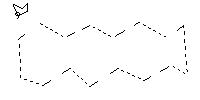
(平滑制作的圆角矩形)平滑处理还可以把“有棱有角”的选择范围变成平滑自然过渡。例如用多边形选取工具随意在空白的图层上勾出多边形,如波浪纹,下左图;这时候看到的是一个很尖锐的选取范围,我们选用平滑处理,取值同样是10象素,随即看到的是很平滑的多边形了。这里给它填充上白色,再加上发亮特效(outer glow),就形成如下右图的效果了。如果能仔细的描出波浪边缘,并适当调整发亮特效的角度,就能做出一个看上去既象向外凸,再看又象往内凹的视觉效果了,例如笔者的主页就运用了这样的方法制作出封面和图标栏了。

(平滑处理的多边形) 扩展:给原选取范围往外扩展。运用该命令可以做出一种特效文字呢。首先输入文字,然后选取该文字,render layer或新建图层,选用扩展命令,取值4,向外扩展4象素距离,可看下图一的选取范围;然后在edit菜单中用stroke把边缘用颜色围绕一圈,就能做到该特效文字了。利用扩展命令,可以把原来选取较少的范围在不偏移中心点的情况下扩展。
(扩展范围图一)
(扩展特效文字)缩小:这命令刚好与上述的扩展命令有相反效果。不过这回我们不是用特效文字做示范,而是做一张现在许多广告都运用的对比效果的相片。如果不打开标尺,一般都是很难画对称图片的矩形,因此这里我们就直接全选该图层,然后再用缩小命令,取最大像素,就可以得到一个以图片中心点画出的矩形选取范围了,如下左图;按ctrl+shift+I即可反选范围,再按ctrl+I把图片颜色相反显示,这样能就能得到如下右图的有对比效果的例图了。

(缩小命令例图)上述的任一个效果,在PS中都可以以不同的方法实现,这就是关系到运用方法和经验的问题。因此熟悉modify命令组,也许它也会是你下一次制作的灵感之一。Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop 的“Modify”应用