像素按钮的制作办法
时间:2024/4/3作者:未知来源:手揣网教程人气:
- [摘要]最近很多朋友在论坛询问制作像素按钮的方法,确实像素按钮的效果非常不错,配合上最近网上流行的04系列字体,确实是非常的酷!如果运用到flash内,就可以实现更多炫目的效果了!其实像素按钮的制作方法非常...
最近很多朋友在论坛询问制作像素按钮的方法,确实像素按钮的效果非常不错,配合上最近网上流行的04系列字体,确实是非常的酷!如果运用到flash内,就可以实现更多炫目的效果了!
其实像素按钮的制作方法非常简单,这里我们写了一篇教程,希望能够对你有所帮助:)如果你在制作中有什么问题,欢迎来论坛与我们联系。
创建一个新文件,300x300px,白色背景。

从工具栏选矩形框,在顶部样式选项下拉菜单中选固定尺寸,输入宽40-50px(如果需要可以再大些),高11px。
然后单击文件中心选择按钮外形,看起来象我做的这个(如下).

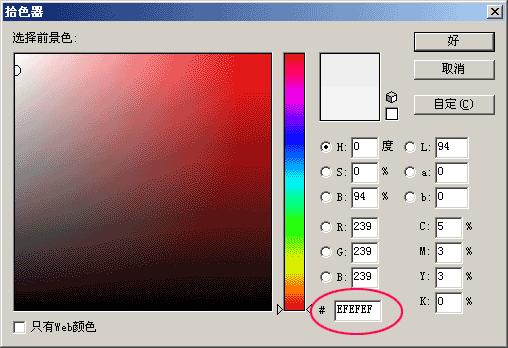
用很轻的浅灰色阴影填充按钮, 我使用的是 #EFEFEF 。

然后用ctrl+d取消选定
然后单击Layer(图层) > Layer Style(图层样式) > Bevel and Emboss(斜面和浮雕) 设置图层效果。
这里为了更加形象化,我们提供截图,大家只需要按照图中设置即可。
斜面和浮雕
0
内阴影
1
投影
2
描边
3好了,现在你已经按照上面的进行了设置,点击确定,看看你的图片,效果已经出来了吧,看起来应该和我的一样:)
4
最后看看我们的图层窗口,这个样子的(在photoshop6中)
5
6
好了,现在可以加入你希望的文字了,一般来说这样的按钮适合位图字体,这段时间网上流行的04系列字体就非常合适:)在我们的站点牛筋大学也提供了这种字体下载,如果你需要点击这里就可以找到下载连接。
这里为了达到理想效果,我采用了如下的设置,大家可以参考。
7
加上文字后的效果图
8
9
最后说几句废话,如果你想得到更加绚丽的效果,我建议你在flash中使用它,你可以加上声音,加上鼠标放上拿开的动感效果,或者更改按钮的色彩,总之,那是你的事儿了:)看看最后作好的图样吧
0Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:像素按钮的制作办法