第3章 Imageready3.0浮动面板(2)
时间:2024/4/6作者:未知来源:手揣网教程人气:
- [摘要]3.7 Character(字符)浮动面板 这个浮动面板的作用是用来设置文字的特性。-2-24我们看到的第一个下拉菜单是字体设置;接下来一个下拉菜单中包含了四个命令Regular(规则):在这个状态...
3.7 Character(字符)浮动面板 这个浮动面板的作用是用来设置文字的特性。

-2-24
我们看到的第一个下拉菜单是字体设置;
接下来一个下拉菜单中包含了四个命令
Regular(规则):在这个状态下,字体为正常显示。
Italic(斜体):在这个状态下,字体为斜体。
Bold(粗体):在这个状态下,字体为粗体。
Bold Italic(粗斜体):在这个状态下,字体为粗斜体。
(
-2-25)参数用于设置字体的大小。
(
-2-26)参数用于设置行间距。
(
-2-27)参数用于调整两个字母之间的字间距。字间距可以为负值,不过应当注意的适当字间距超过-100以后,文字就可能发生重叠。
(
-2-28)这个参数可以设置一排字母的之间距。
(
-2-29)这个参数用于设置文字的高度。100%的时候为正常高度。
(
-2-30)这个参数用于设置文字的宽度。100%的时候为正常宽度。
(
-2-31)这个参数用于设置文字的上下位置。通过这个参数得调整我们可以方便的做出文字的上标和下标。
Color(色彩)参数可以设置文字的色彩。
下面让我们来看看浮动面板的菜单。在这个菜单中包含了一些不常用的字体设置命令

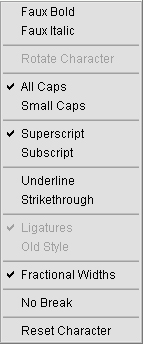
-2-32
Faux Bold(假粗体):有些字体可能不支持粗体,我们就可以使用这个命令将其变为粗体。
Faux Italic(假斜体):同样的有些字体可能不支持斜体,我们也可以使用这个命令将文字变为斜体。
Rotate Character(旋转字符):这个命令可以旋转字符。当我们使用竖排的文字的时候在默认状态下,字母全部是横着的,使用这个命令可以将字母旋转90度,字母将会竖着摆放。
0
-2-33
All Caps(字符转换):这个命令可以将字符全部转换成大写或小写。Small Caps(小号字符):这个命令可以将字符(无论大写或小写字符)全部转换成小一号的大写字符。
1
-2-34Superscript(设置上标):这个命令可以将字符转换成上标字符。
2
-2-35Subscript(设置下标):这个命令可以将字符转换成下标字符。
3
-2-36Underline(下划线):这个命令可以设置在字符下方划线。Strikethrough(划线):这个命令可以设置在字符中部划线。Ligature(绑定)命令与Old Style(旧样式)命令一同使用:可以将自己设定的某个字符的字体样式替代原有的字体样式并与其他的原有样式绑定在一起。如图:
4PIC2-2-37Fractional Width(细微宽度):这个命令可以使字符的宽度发生细微的变化。No Break(禁止打散):这个命令可以使字符不被打散。Reset Character(还原字符):这个命令可以还原对字符的设置更改3.8 Paragraph(段落)浮动面板 单击Paragraph选项标签则进入Paragraph(段落)浮动面板,这个浮动面板的作用是用来设置字符段落的特性。
5
-2-38现在我们来看看这个浮动面板上的功能设置,第一排是两组功能按钮:第一组分别是左对齐、居中和右对齐;第二组是针对段落进行排版,分别是左对齐、居中、右对齐和两端对齐;
6
-2-38-1第一个选项框是设置左边距值;
7
-2-38-2第二个选项框是设置右边距值;
8
-2-38-3第三个选项框是设置首行缩进值;
9
-2-38-4第四个选项框是设置段落前间距值;
0
-2-38-5第四个选项框是设置段落后间距值;Hyphenate:设置是否使用断字功能。 接下来我们看看该浮动面板的菜单:
1
-2-39Roman Hanging Punctuation:这个命令是设置标点符号是否允许在边线外出现.Justification…:这个命令是设置字、词断开时,是否允许使用链接符号,如果能,什么地方允许断开等;Hyphenation:这个命令是设置自动断字功能;Adobe Single-line Composer:这个命令是设置是否针对一个断字链接;Adobe Every-line Compose:这个命令是设置是否针对每一个断字链接;Reset Paragraph:这个命令是恢复段落的设置。说明:关于断字的有关设置,只是针对于英文字符,而对与中文、日文等占用两个字节的字符,则无效3.9 Animation(动画)控制面板 在ImageReady3.0中的Animation(动画)浮动控制遍面板较ImageReady2.0中的功能有所增加,这个浮动面板的除了可以进行GIF动画的编辑外还增加了编辑图像的网络链接功能。
2
-2-40我们从Animation(动画)浮动控制面板下面的按钮设置可以看出,它酷似于媒体播放器之类的工具,只不过它是用来制作GIF动画的。我们都知道GIF动画是有一帧一帧静态图片组成的,每一帧图片同上一帧有轻微的差别,当这些图片连续快速的播放时,就产生了动画效果。播放的次数可以通过设置第一帧下的下拉选项菜单来控制。
3
-2-41Once(一次):这个命令设置动画只播放一次;Forever(永久):这个命令设置动画一直不停的循环播放,直到接到终止命令;Other…(其他):这个命令可设置动画的播放次数.
4
-2-42(添加帧按钮): 按下添加帧按钮就可以复制并添加一帧图片,这样我们就可以对下一帧进行编辑。
5
-2-43做好以后我们就可以使用播放控制键进行播放。每一帧的在播放时的显示时间可以通过设置帧视图右下方的下拉菜单中的时间设置来控制,如图
6
-2-43-1设置每一帧的显示时间可由0秒到更多的时间.
7
-2-44(插帧命令):通过命令可以将某一图层的位置、透明度、效果等设置应用于一系列新创建的帧当中去。
8
-2-45Layers:此项命令参数用于设定本栏中设置的参数是应用于选定的图层(Selected Layer)还是所有的图层(All Layers)。Parameters:此项命令参数用于设置动画中的各帧在变化时的作用对象,包括图像的位置(Position)、不透明度(Opacity)和图层效果(Effects)。Tween with:此项命令参数用于设置当前帧是同其他的哪一个帧之间设置动画帧的,其中的下拉菜单中有上一帧(Previous Frame)、下一帧(Next Frame)等选项。Frames to Add:此项命令参数用于设置在两个帧之间添加中间帧的数量,设置完后单击Ok按钮即可创建中间帧。
9
-2-46现在我们来看看Animation浮动控制面板菜单中的功能选项。
0
-2-46-1New Frame:此命令可以添加新的帧;Delete Frame:此命令可以删除制定帧;Copy Frame:此命令可以复制帧;Paste Frames…:粘贴复制的帧,其中有取代、跳过、在当前帧之前或在当前帧之后等选项;Select All Frames:此命令可以设置选择所有的帧;Tween…:此命令选项前面已经介绍过;Reverse Frames:此命令可以颠倒所有帧的排列顺序;Optimize Animation…:此命令可以优化动画设置;Match Layer Across Frames:此命令可将新建图层中的设置应用到所有的帧中去;Make Frames From Layers:此命令设置用图层作为帧;Flatten Frames Into Layers:此命令可以把帧转换到图层里去;Add Layer To New Frames:此命令可以设置把图层加到新的帧中;New Layers Visible In All Frames:此命令可以将新的图层中显示的图形设置应用到所有的帧中。Palette Options…:此命令设置编辑时视图的大小3.10 Rollover(翻转)浮动控制面板 我们浏览网页时,时常会发现这样一个现象,既当自己在网页的某一部分使用鼠标时,网页图像会发生一些变化,这就是滚动效果,也称为翻转效果。而这种效果在Rollover(翻转)浮动面板上就可以轻易的做出来,因为这个浮动控制面板作用是用来设置图像或切片的翻转效果的。
1
-2-47按下添加按钮就可以依次添加进over帧、down帧、click帧、out帧、up帧。通过这些状态帧就可以作出多种状态的滚动效果。
2
-2-48技巧 :在做动态按钮的时候可以配合工具箱中的矩形工具、圆角矩形工具、圆形工具以及样式浮动面板快速的制作出动态按钮。除了可以添加以上的状态帧外,在浮动面板的菜单中还有一些功能。
3
-2-49New State(新状态):这个命令可以添加新的状态帧;Delete State(删除状态):这个命令可以删除选定的状态帧;Delete Rollover(删除翻转):这个命令可以删除翻转效果;Copy Rollover State(复制翻转状态):这个命令可以复制选定的翻转状态帧;Paste Rollover State(粘贴翻转状态):这个命令可粘贴复制的翻转效果帧;Match Layer Across States:这个命令可将新建图层的设置应用到状态帧中;Match Layer Across All Rollovers:这个命令可将新建图层的设置应用到所有的翻转效果中;Palette Options…(调色板选择):这个命令可设置当前视图或所有视图的展示大小3.11 Image Map(热点图)浮动控制面板 热点图和一般的热点一样,可以通过它们把图像上的某一块区域超级链接到一个URL上.热点图可以是图像上的圆形、多边形或矩形区域,而一般的热点只是图像上的矩形区域。ImageReady中的热点图浮动控制面板就是用来设置图形的热点链接的。我们来看看它的功能选项:
4
-2-50在没有设置热点图之前,浮动面板为不可用(灰色)。因此,首先应使用前面学过的工具箱中的热点图工具(Image Map Select Tool),选择矩形(或其他)按钮创建一个矩形(或其他形状)热点。
5
-2-51图中的的矩形区域内的图形既是图形热点。
6
-2-52Name(名称):在此选项栏可以更改热点图的名称;URL(指定位置):在此选项栏键入网络地址,创建网络链接;Target(目标属性):此选项栏必须在URL栏中键入网络地址后,才为可用。用于设置链接目标地址的网页属性,即链接的网页是_blank(空窗口)、_self(独立窗口)、_parent(父窗口)还是_top(顶部窗口)。Alt(注释):此文本框用来键入关于热点图的注释性文字,键入的文本将在鼠标停留在此热点图按钮上时显示出来,解释该热点图。Dimensions(尺寸大小):在此编辑框中可以编辑热点图的尺寸,其中X、Y项是设置矩形区域左上角的座标值,W、H则是设置矩形区域的高和宽。
7
-2-53如果你是创建的一个圆形热点,在Dimensions(尺寸大小)编辑框中的X、Y项则是设置圆心的位置,而R项则是用来设置圆形热点区域的半径值。点击Image Map浮动控制面板右上角的箭头,弹出该浮动控制面板的菜单,
8
-2-54 Delete Image Map Areas:此命令功能为删除指定热点区域;Duplicate Image Map Areas: 此命令功能为复制指定热点区域;当设置的热点只有一个时,以下的命令为不可用。只有当设置了多个热点时,以下的命令才可用。这些命令主要对多热点之间的位置调整进行设置,共分为三组。第一组的四个命令用于设置热点的层次。这组命令仅仅在有两个或者两个以上热点出现的时候起作用。它们是Bright Image Map Areas to Front(将热点放到最前面)、Bright Image Map Areas to Forward(将热点向前放)、Bright Image Map Areas to Backward(将热点向后放)和Bright Image Map Areas to Back(将热点放到最后面)。解释:使用这一组按钮就会建立以层为基础的热点图。当A、B两个热点部分重合的时候,如果我们把A热点的层次设置到B层次的前面,那么当我们鼠标点击到重叠区域的时候就会按照层次最上面的A热点进行操作。
第二组包含了六个命令。要使用这组命令,必须同时选中两个或者两个以上的热点。它们的主要作用是让多个热点的位置对齐。它们是Align Top Edges(对齐顶边界)、Align Vertical Centers(对齐水平中心)、Align Bottom Edges(对齐底线)、Align Left Edges(对齐左边缘)、Align Horizontal Centers(对齐竖直中心) 和Align Right Edges(对齐右边界)。第三组也包含了六个命令。要使用这一组命令,就必须同时选中三个或者三个以上的热点。它们的主要作用是让多个热点的位置分散对齐。它们是Distribute Top Edges(分散排列顶边界)、Distribute Vertical Edges(分散排列水平中央)、Distribute Bottom Edges(分散排列底边界)、Distribute Left Edges(分散排列左边界)、Distribute Horizontal Centers(分散排列竖直)和Distribute Right Edges(分散排列右边界)。
注意:以上命令的详细使用方法,可以参见前面讲过的本章第一节Imageready3.0工具箱中的热点图工具部分。Promote layer based Image Map Area:此命令的功能是提升基于层的热点图的位置3.12 Slice(分割)浮动控制面板 当你用分割工具制作好分割区后,如需要对分割区进行编辑,调整切片的图像类型、大小尺寸、精确位置等参数,就要用到Slice(分割)浮动控制面板。单击Windonws菜单中的Show Slice命令或单击Slice Select Tool(分割选取工具)操作工具栏中的Slice Palette按钮,就会打开Slice(分割)浮动控制面板。然后单击Slice标签上的双向小三角,打开附加面板后,就可以在此设置切片的各项参数了。
9
-2-55Type(类型):在此下拉菜单中有两个选项,一项为Image,一项为no Image;当选择no Image项时会出现一个文本编辑框。当图像正在载入的时候网页上就会显示输入的文字如图:
0
-2-56同时其他的设置也有所改变,主要是多了一个Cell Alignment设置,你可以在此选择文本的排版方式。在Horiz选项栏中的Left、Right和Center选项,分别表示为文本靠左、靠右和居中排版;在Vert选项栏中的Top、Baseline、Middle和Bottom选项,分别表示文本靠顶部、靠基线、靠中部和靠底部排版。BG(背景色):单击BG(背景色)选项栏中的小三角,会弹出一个颜色拾取器,可从中选取该切片的背景颜色。你可能会发现拾取器中的颜色没有PhotoShop中的丰富,这是因为网络图片的文件要求尽量的小,系统默认为None(无色)。Name(名称):用户可以在此设置该切片的名称。如果不加以设置,系统会提供默认的名称,为文件名_切片编号。如图
-2-55中的切片名称为yesky_01。URL(资源定位):此项用于设置切片的链接功能。Target(目标):此项用于设置链接目标网页的显示方式,有_blank、_parent、_top和_self等四项。Dimension(尺寸):此栏中的X和Y栏用于设置该切片域的左上角的座标值,W和H栏用于设置该切片域的宽度和高度。其下面的Constrain Proportions选项用于设置该切片在变化时是否固定高宽比例。Message(信息):此栏用于设置图像的一些注释性文字等。Alt(注释):在此栏中输入的注释性文字,在浏览网页时,当鼠标移动到此切片时,就会显示出来。现在再来看看Slice(分割)浮动控制面板菜单中的命令:
1
-2-57Hide/Show Options(隐藏/显示选项):单击此命令可隐藏或显示Slice控制面板的附加选项面板;Duplicate Slice(复制切片):如果要制作两个大小一样的切片,可用此命令复制一个切片,然后移动它到指定位置即可;Divide Slice…(平分切片):如果要对一个指定切片进行平均切分,可以用此命令进行切分。点击它会弹出一个对话框,
2
-2-58用户可在此对话框中设置参数。在第一栏中可设置切片在竖向将会分成几个部分;在第二栏中可设置每一个被切分的切片的竖向像素值;在第三栏中可以设置切片在横向将会分成几个部分;在第四栏中可设置每一个被切分的切片的横向像素值。Delete Slice(删除切片):单击此命令可以删除选定的切片;Bring to Front(放在最前面)、Bring to Forward(往前放)、Send Backward(往后放)和Send to Back(放在最后)命令,可调整多个切片之间的位置;Copy Slice(复制切片):此命令可将指定切片复制;Paste Slice(粘贴切片):此命令可将已复制的切片粘贴到指定地方。Unlink Slice(解除切片剪辑组):此命令可以解除指定的切片与切片剪辑组中几个切片之间的组合关系。解释:切片剪辑组的概念和图层剪辑组的概念差不多,当几个切片组合成剪辑组后,就可以同时管理这几个切片。比如同时移动、删除、复制等Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:第3章 Imageready3.0浮动面板(2)