用Layer Style滤镜制作玻璃按钮(二)
时间:2024/4/14作者:未知来源:手揣网教程人气:
- [摘要]用Layer Style滤镜制作玻璃按钮(二)作者:吴进辉版权所有:images.com.cn转载请与作者联系由于按钮的高光区过于明亮,且缺少变化,我将用内部阴影效果降低高光区的亮度,并同时使按钮的...
用Layer Style滤镜制作玻璃按钮(二)
作者:吴进辉
版权所有:images.com.cn
转载请与作者联系
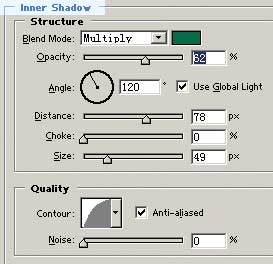
由于按钮的高光区过于明亮,且缺少变化,我将用内部阴影效果降低高光区的亮度,并同时使按钮的色彩再多些变化。
应用Inner Shadow后,效果有了明显的改善,原来明亮而缺乏内容的生硬高光有了更多的变化,更关键的是左上方加上了绿色高光色。我选择了较暗的墨绿色,用Multiply模式混合,由于光线的角度及Distance的调整,颜色混合并未影响按钮右下方,但整个光照度有所降低。
Color Overlay将给整个按钮上色,目的是加重按钮的色彩饱和度。
(这一步看上去似乎无足轻重,而实际上很重要。尤其时当你设计的作品是用来印刷时,过于单调的色彩,尤其是高光部分几乎为白色的部分,在印刷品上看很不自然。更何况,当RGB图像转换成CMYK格式时,较鲜艳的色彩还将损失一部分)。所以对于Color Overlay子项,建议尽量尝试它所能产生的效果。
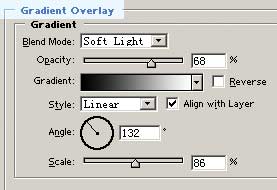
在数字美术作品的创作过程中,经常会遇到这样看似无意义的步骤,而实际上并非如此,三到五个这样的操作,将使作品的质量得到相当的完善。而这些往往被初学者忽略,因为他们更感兴趣于变化明显的操作这一步的变化也不明显,我之所以要选择Gradient Overlay子项,目的有两个,第一是因为前一步的结果,鲜艳的青色还较多,如果这个按钮是用于网页的,那就没必要再作这一步,但对于印刷来说,较亮的青色是几乎印不出来的。
你在书上看到的效果实际上已经比当时的屏幕效果黯淡了不少。当图像转换为CMYK格式时,过于鲜亮的青色会被自动替换,结果往往得到更灰暗的色调。第二个目的,我想加深按钮中间部分的蓝色,因为我不想让呆会儿的透明纹理过亮。
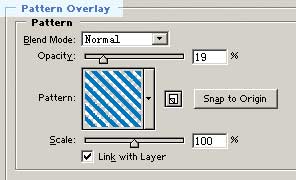
这是最后一步,为按钮加上纹理填充。一开始,我就给图像底层作了纹理填充,无缝贴图是我在前面讲解Layer Styler各子项功能时,为当时的例子制作的,关于无缝贴图的做法,前面也有例子。现在我用同一个贴图为按钮加上纹理。
因为透明度调得很低,只有19%,隐约的填充使纹理好像是从按钮背后透过来的。
有一点比较遗憾,虽然可以调节Scale将纹理放大,但只是将填充的纹理平均地放大了,无法模拟类似放大镜越到中心部位图像越大的变形效果,因此,当你仔细观察这个按钮时会感觉到它似乎不是实心的。就这一点来说,还是用手工方法较好。但为了举例,也顾不得许多了,各位看官,多多见谅Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:用Layer Style滤镜制作玻璃按钮(二)