用Photoshop创作彩色玻璃画
时间:2024/4/27作者:未知来源:手揣网教程人气:
- [摘要]提起哥特式教堂,首先令人想到的是造型挺秀、高耸入云的尖塔,和绚烂堂皇的彩色玻璃窗。这篇文章我们不打算讨论建筑风格,所以留下尖塔,飞扶壁和立柱、簇柱,读者以后有机会慢慢欣赏。我们现在只来关心那些美伦美...
提起哥特式教堂,首先令人想到的是造型挺秀、高耸入云的尖塔,和绚烂堂皇的彩色玻璃窗。这篇文章我们不打算讨论建筑风格,所以留下尖塔,飞扶壁和立柱、簇柱,读者以后有机会慢慢欣赏。我们现在只来关心那些美伦美涣的彩色玻璃大窗。由于哥特式教堂墙体多配有高大明朗、用彩色玻璃镶嵌的花窗,光线能够很好的穿过。从11世纪彩色玻璃代替混色玻璃之后,彩色玻璃窗也成为哥特式教堂不可取代的一部分。如果你也喜欢这些彩色玻璃作品,却并和我一样对它的制作过程一无所知的话,那么请你在桌前坐下,打开你的电脑。幸好现在是21世纪,我们不用去摆弄那些对我们来说非常陌生的制作工艺,更不用从矿石或植物中提取我们所需要的颜料。你只要启动你的Photoshop,我们将用这个世界顶尖的位图处理程序来模仿一幅彩色玻璃画。准备好了吗?
一、选择原始图像
第一步,你要确定作品的主题是什么。如果你把作品想象成威斯敏斯特教堂的一部分,那么当阳光透过这块玻璃时,你想对上帝诉说些什么?所以要根据你的主题需要为你的作品找一幅原始图像。你可以从现成的剪贴画中选一幅,也可以用自己的图像,还可以扫描一张画。这里我选择了一个可爱的孩子的照片。(图00)
二、提线
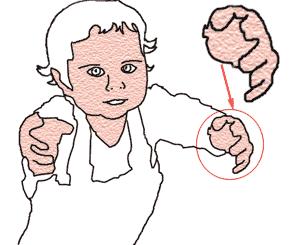
其实,我们想从原始图像上得到的不过是所要描绘对象的大概轮廓。在背景层上新建一层,根据你的图像大小选择合适的笔刷大小和硬度。用黑色画笔仔细描出孩子的轮廓。如果画面中的某些部分挡住了我们的主要对象,要设法补全,使对象完整。尽量保持画面的简洁,太过复杂会使后面难以处理。这幅图中,我所用的是直径为3像素,硬度为0%的柔化笔刷。现在看是可以了,但在后面,你也许会觉得这样的笔刷还是显得纤细了些。(图01)
如果你的鼠标使你觉得这样手描太过吃力,那么只好用另一种办法了。选择魔棒工具,根据你的画面情况设置容差值,将选择方式设为填加到现有选区,然后一一点击相连的色块,直到准确的选取了主要的范围。打开路径面板,点击“建立工作路径”(我指的是小三角里的命令,而不是快捷按钮),设容差为1.0像素。在设定好笔刷后,用前景色描边路径即可(这次可以用快捷方式了)。和直接手绘相比,这种方法是麻烦了许多,但它对鼠标和手绘功底的要求不大。手脚够快的话,这种方法也不会太耗费时间。
其实微一留意,你就能发现在真正的玻璃画中,线条应该是十分流畅的,但这张图做了一半我才想起这个问题,改动已是不可能的了。这个例子权当是一个反面教材吧!
还有一点忠告:大家看到那只怪怪的右手了吗?由于一开始疏忽了这一点,结果对最后画面的影响非常大!虽然越看越不顺眼,但已回天乏术!所以,在进行下一步之前,一定要反复检查你的线稿,确定无误!否则造成的错误几乎是不可弥补的。慎之慎之!
三、修饰线条
在进行下一步之前,我们先在这里稍做停顿。检查你的画面,看看黑色的线条是否过于生硬死板,或是抖的不成样子。我们希望线条尽可能的圆滑流畅。按住Ctrl,单击图层1,载入线条的选区范围,用选择>修改中的“平滑”命令修饰线条。如果还不太满意,再用高斯模糊命令轻微模糊一下,改善线条的外观。
四、填色
虽然我已经迫不及待的想要进入到制造玻璃效果的阶段,但如果不想让玻璃变成无色的,还得先为它上色。选择吸管工具,在孩子娇嫩的皮肤上点击一下,选取的颜色为RGB(251,204,193)。
为了选择出应填充为肤色的区域,我们在背景层之上新建了一层,填充为白色。选择魔棒工具,在属性栏中选择“连续的”和“用于所有图层”,在肤色区域上点击,有多个选区则要逐步添加。由于白色图层遮挡住了背景的五颜六色,所以选取对我们来说就容易了很多。在确定没有漏选的情况下,用选择>修改下的“扩展”命令,将选区适当扩大几个像素,但也不要超过旁边的黑线。在线条层之下,白色层之上,新建一层,用吸管颜色填充选区。(图02)
五、玻璃效果
现在我们终于可以开始“为所欲为”了。确定在肤色层内,打开纹理>纹理化滤镜,在纹理类型中选择“砂岩”,缩放为150%,凸现为5,光照方向为顶。还是要根据你的图象来确定所需数据。这时,选区内呈现粗糙的颗粒状。(图03)
再从扭曲滤镜中选择玻璃滤镜。这是我们本文的主角。这个滤镜模拟了透过玻璃观看而使对象产生的扭曲情况。扭曲度我选择4,太大的值会使选区内的图像边缘超出线框范围,平滑度为5,纹理选择“结霜”,这也是最常用的玻璃纹理类型。缩放保持100%不变。你还可以选择“反相”来反转表面的亮色与暗色。在确定之后,就可以看到玻璃效果了。(图04)
六、重复
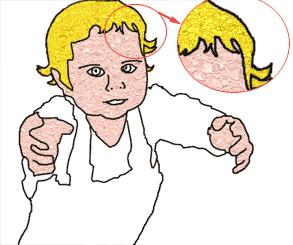
现在对头发部分进行相同的处理。在线条层下新建一层,用魔棒选择头发区域,扩展选区2像素,如果原图中没有合适的发色,可以自己选择,我所用的是RGB(251,220,45)。填充之后,和刚才一样先进行纹理化处理,不过这次我们用的纹理类型为“画布”来代替刚才所用的“砂岩”。如果你近距离的观察过这种彩色玻璃画或是看过介绍,那你就该知道,有时候,即使在同一幅画上也会采用数种不同纹理类型的玻璃。我们模仿的就是这种玻璃。在纹理化对话框中,设缩放为150%,凸现为4。然后是玻璃滤镜。我们把扭曲度调至2,平滑度为3,纹理依然为“结霜”,缩放不变。(图05)
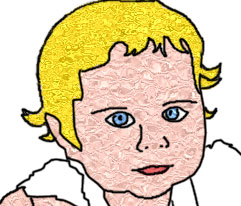
七、按照同样的方法,处理面部的其它细节。对于一些很小的区域,处理起来可以稍稍偷一下懒。但要注意,不要留下空白。(图06)
八、接下来,我们要对孩子的身体部分也进行相同处理。先用线条将身体划分为一些小的几何块,为了修改方便,线条可以另起一层。(图07)
用魔棒选取不相邻的一些小块,扩展后储存选区。新建一层,填充任一种颜色,然后按刚才的步骤为图像加上玻璃效果。不要用同样的设置,将数值稍加变化,会使图像更加丰富。也许这样的图像还是显得单调了些,我们可以载入刚才的选区,用色相/饱和度命令,使部分图像的颜色稍有变化。如果想使颜色更多,可以多储存几个选区,用色相/饱和度命令调整颜色。(图08)
九、下面我们要为这幅画添加背景,使它看起来真的像嵌在墙上一样。这个孩子占了画面的太多部分,首先,拼合除了背景层和白色层和线条层之外的所有图层。用画布大小命令,调整画布大小和图像所占的位置,用白色填满原来的白色层。(图09)
0
在我们的玻璃画下新建一层,选择画笔,这次用粗一点的笔刷(5像素左右),勾勒出背景几何线条。方法是先用直线分割,然后用曲线进一步划分。用笔刷点击线段的起点,按住Shift,点击线段的端点,就可以得到一条直线。(图10)
1
在这一层下新建一层,将前景色设为深灰色,背景色为白色,用云彩滤镜渲染。执行添加杂色命令,数量为8,勾选单色。连续用模糊滤镜两次,轻微模糊一下画面。(图11)
2我们希望给背景也使用玻璃效果,但如果还用刚才纹理化——玻璃滤镜的方法,那就会和主题融合在一起,无法起到衬托的作用。所以我们采用另一种玻璃效果——海洋波纹滤镜。它和玻璃滤镜同样归属于扭曲滤镜。在本例中,我们选择了波纹大小为12,波纹幅度为16。(图12)
3
和刚才一样,我们需要使背景明暗有所变化。由于背景还未着色,所以我们只需用亮度/对比度命令调节就可以了。如果根据云彩渲染明暗的情况来调整,效果会更好。(图13)注意根据图像的颜色情况来选择魔棒的容差值。
4
如果你希望背景是多彩多姿的,那么还是用色相/饱和度命令来上色。同样根据明暗色调选出不同区域,选择色相/饱和度命令中的“着色”,然后调节色相、饱和度和明度。我把这幅背景从上至下分为三个层次,你也可以做的更多。(图14)
5
十、我们还要为图像加上边框。在做这一步之前,我们首先还是得用画布大小命令来给图像增加一点空间。将宽度和高度都增至原来的130%,多出来的空间就是边框的位置。
由于这种边框是对称的,所以我打算先制作好一角,然后用复制的方法来实现全部。这就要求精确的对称,否则会出现对不上的尴尬。我们用参考线来解决这个问题。在视图菜单下勾选“对齐”,在“对齐到”里选择“文档边界”,这样,参考线就会自动吸附到这一层的中心。然后打开标尺。关闭除白色层之外的所有图层。由于这一层始终位于图像正中,所以我们选择在这一层建立参考线。从标尺下拖出参考线,慢慢移至画面中心,在程序判断当前所在位置距离当前图层的垂直或水平中心很近,它就会自动吸附到中心上。这样,我们将画面均匀分成四部分。(图15)
6按住Ctrl,点击白色图层,载入这一层的选区。打开路径面板,从选区建立工作路径,双击这一路径,将之存为路径1。复制路径1,在副本中,在用路径组件选择工具选择了这条路径后,用变化路径>缩放命令,将它的长和宽都放大到原来的125%。选取这条放大的路径,将它剪切,然后把它粘贴到路径1中,随即删除路径1副本。(图16)
7
将外围路径的右上和左下角的节点分别拖到参考线上,分别保持水平或垂直,右下角的节点拖至两条参考线的交点。如法炮制里面的路径,现在两条路径的右边和下边都重叠在参考线上。将两条路径都选择,点击路径组件选择工具,在属性栏中点击“添加到形状区域”,然后点击“组合”,将两条路径合并。(图17)(为了方便观察,我将背景层也打开了。)
8
接下来的这一步比较麻烦:我们要找到这个形状两条短边的中心。第一种方法,你可以利用参考线的吸附特性。先将路径转化为选区,为了找到右边短边的中心,我们可以用选框相减的办法,减掉左边的部分,然后新建一层,在选区内填充颜色,用参考线找到这一层,也就是路径右边上的中心,然后删除这一层就可以了。同样,找到路径下边的中心。(图18)
9
这种方法很精确,可以在任何情况下使用。相对来说,第二种方法的精确度就没那么高了。也许大多数人在使用Photoshop的过程中极少用到度量工具,今天我们就来试试。从吸管工具下找出度量工具,鼠标变成一把小尺,在短边的端点处点击,拖动鼠标到另一端点,屏幕上面就会出现这条线段的属性,包括角度,长度。现在我们测量到路径右边的短边长度D1为60像素(你也可以改变单位)。打开信息面板,选择矩形工具,使画出来的矩形选框的上边缘和路径的上边缘重合,注意一边向右拖动鼠标一边观察信息面板,直到显示出这个矩形的高度为30像素,才放松鼠标,这样,矩形底边和路径相交的交点,就是路径短边的中心。同样,为取路径底边的中心,我们只需要将矩形选框的宽度控制在33(66的一半)像素就可以了。(图19)
0中点取到后,用钢笔工具在这两个点上各添加一个锚点,然后用转换点工具把这个锚点和旁边的两个锚点由平滑点转换为角点,然后把新添加的锚点向下拖,这样形成的就会是直线段。(图20)
1
将路径1复制,如图更改副本路径。(图21)
2
接下来的步骤已没什么技巧可言,回到路径1中,如图添加形状。除了两条线要合并到路径上以外,其它形状单独创建即可。(图22)
3
路径的工作终于告一段落了,我们要开始填色了。在所有图层之上新建一层,显示路径1副本,将路径转换为选区,扩展8个像素;用RGB(244,183,87)在新层内填充,使用纹理化滤镜,尝试不同的纹理类型和数值,如“粗麻布”,缩放100%,凸现为4;然后是玻璃滤镜,扭曲度为2,平滑度为4。由于大面积的使用了扭曲滤镜,所以选区内不可避免的出现空白,因此我们将选区向内收缩2像素,新建一层,在这里为边框加边。执行“描边”命令,宽度为5像素,将颜色设为黑色,位置在外。沿着参考线删去多余的部分。(图23)
4
新建一层,用路径组件选择工具选择路径1内的三个封闭路径,分别填上不同的颜色,再次执行纹理化和玻璃滤镜,记得变化数值。(图24)
5边缘出现了不规则的现象,我们可以用边框来遮盖它。新建一层,选择路径1内的三个封闭路径,设前景色为黑色,更改画笔,设直径为5像素,硬度为100%,然后用路径面板的描边路径为路径加边。(图25)
6
用直径为3像素的画笔,为路径中相接部分描边。(图26)
7
边框的部分完成了,我们现在来把边框部分众多的图层合并为两层:所有的黑色边框是一层,剩下的彩色玻璃部分为一层。将这两层分别复制,翻转,移动,形成完整画面。有了对齐功能,我们可以很轻松的将图层对的严丝合缝。必要时还要调整图层顺序,使黑色边框始终在彩色玻璃之上。调整好之后,将原本和副本拼合,边框和玻璃还是处于不同的层内。关闭参考线。(图27)
8
为什么要这么大费周折呢?原因在于我们想为黑色边框增加立体效果,使它看起来更加逼真。双击边框层,打开图层样式,选择“斜面和浮雕”,设样式为内斜面,深度为200%,阴影角度为-30度,其余按照默认。打开背景线条层和孩子线条层,也应用相同的设置(对于后者来说,深度降低一点可能会更好)。这样,镶嵌的效果就出来了。由于边框缺口处会露出下面的白色,所以将边框层和玻璃层拼合后,将它缩小到95%大小,就可以遮住空缺了。这是最后的效果图和部分细节(图28,29)。
9
0
提示:
1.如果你的图形为正方形,也就是说完全对称,那么在翻转边框副本时,还可以将副本作90度的旋转,那样的话,你的边框会更好看。
2.像这个例子中用到很多的图层,如果把相关的层放入一个图层组内,管理起来会方便的多Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:用Photoshop创作彩色玻璃画