前端工程师技能之photoshop灵活使用系列第二篇——测量篇
时间:2023/7/9作者:未知来源:手揣网教程人气:
- [摘要]前面的话 前端工程师使用photoshop进行的大量工作实际上是测量。本文是photoshop巧用系列第二篇——测量篇 测量信息 在网页制作中需要使用photoshop测量的信息分为两类,分别是...
前面的话
前端工程师使用photoshop进行的大量工作实际上是测量。本文是photoshop巧用系列第二篇——测量篇
测量信息
在网页制作中需要使用photoshop测量的信息分为两类,分别是尺寸信息和颜色信息
【1】尺寸信息
尺寸信息主要通过矩形选框工具配合信息面板进行测量,共包括以下项目:
1、宽度、高度
2、内边距、外边距
3、边框
4、定位
5、文字大小
6、行高
7、背景图位置
[注意]测量时,画布放得尽可能大,这样结果才相对更准确
【2】颜色信息
颜色信息主要通过取色器来进行测量,共包括以下项目:
1、边框色2、背景色
3、文字色
实战
接下来,通过几个实际测量来详细说明使用photoshop测量的要点
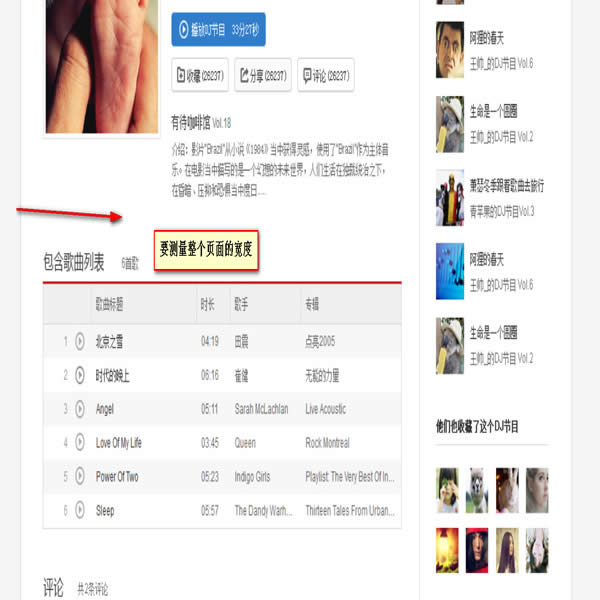
【测量图片宽高】
1、测量普通图片宽高
先用矩形选框工具选择一个大的区域,然后再按住alt键,减去多余的部分



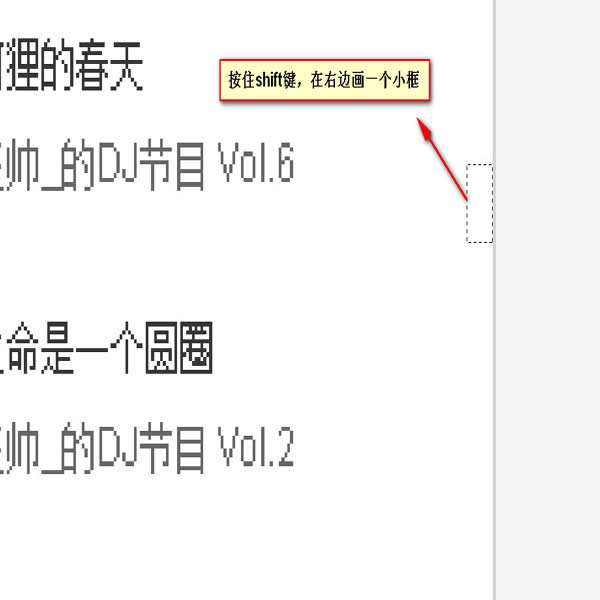
2、测量超过1屏的大区域的宽高
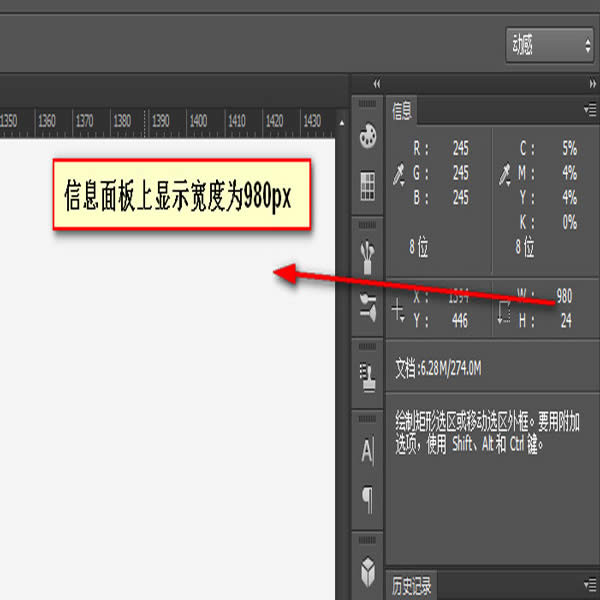
先用矩形选框工具在最左边画一个小矩形,按住shift键,在最右边画一个小矩形,信息面板上的宽度信息就是要测量的该区域的宽度信息




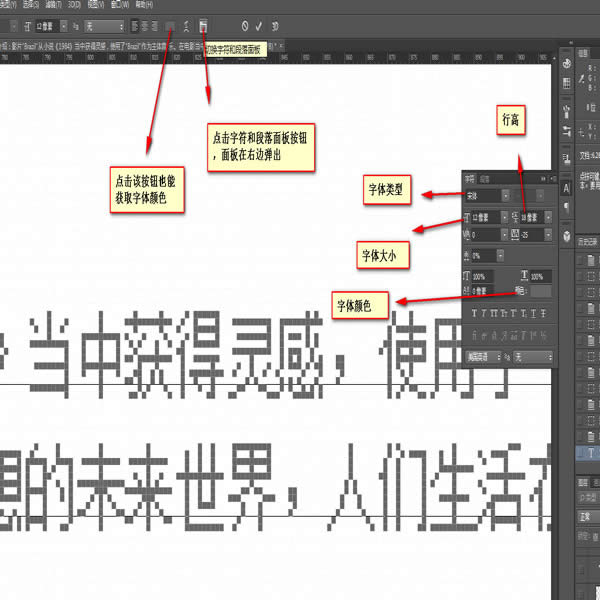
【测量文字大小、行高及文字颜色】
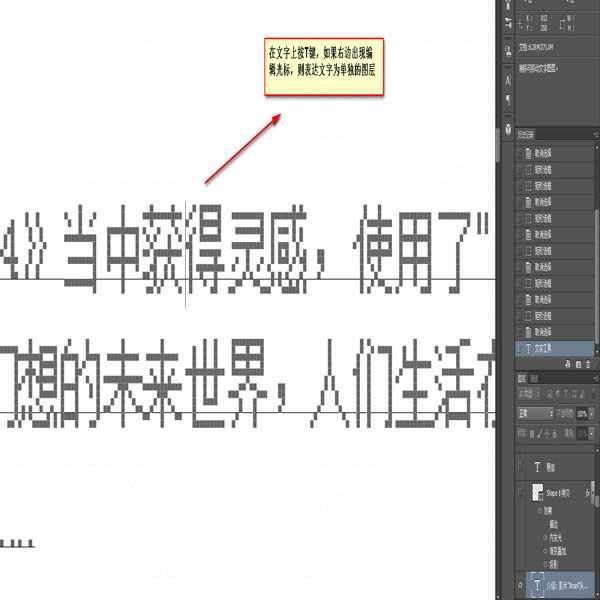
1、当文字是单独图层
通过选项面板上的几个面板可以分别得到文字大小、行高及文字颜色信息


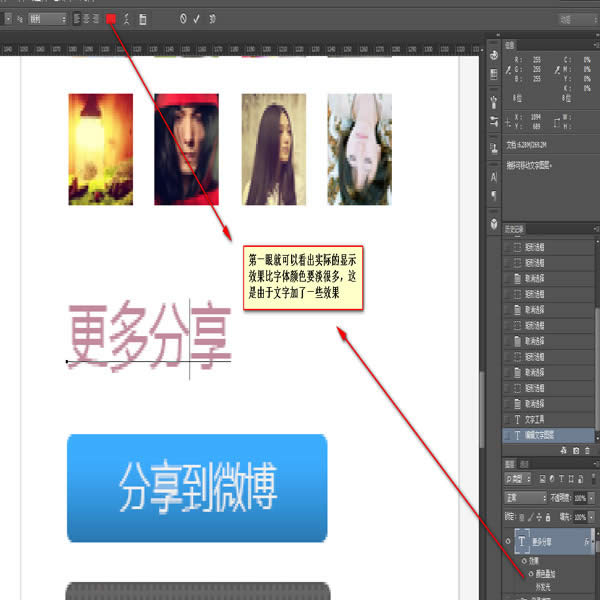
[注意]若文字颜色面板选出的颜色与显示的颜色不相符时,可能是因为文字颜色被加入了其他效果的处理,这种情况还是需要吸管工具来吸取颜色


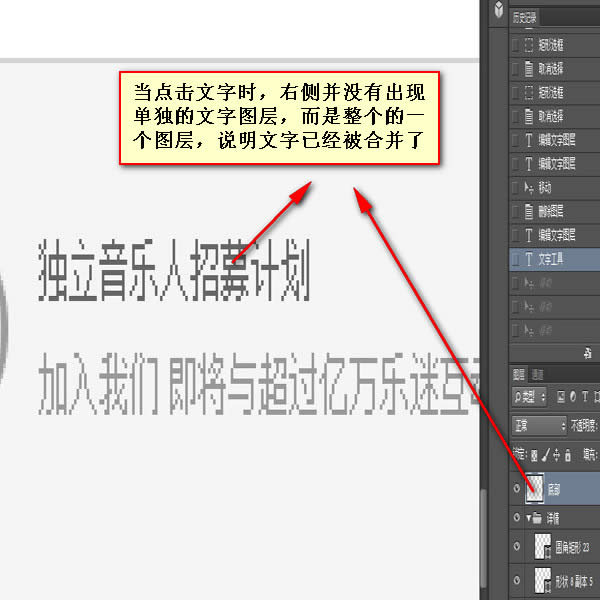
2、当文字已经合并在图层中时,则情况较复杂些
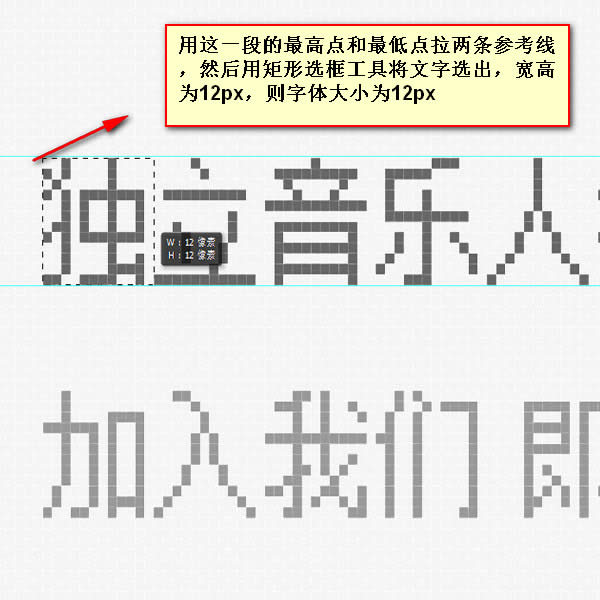
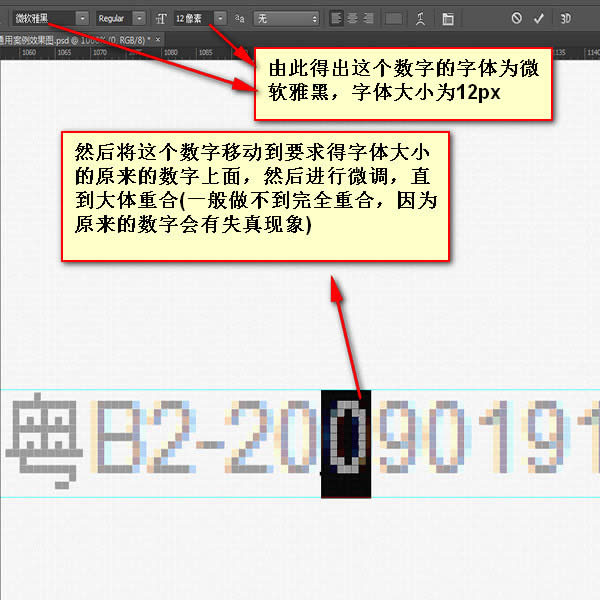
a、字体大小
对于不同字体的文字,字体大小可能是不一样的。一般选择一行中最大的文字进行测量,结果相对较准
[注意]文字右方或下方有时会有1像素的间隙
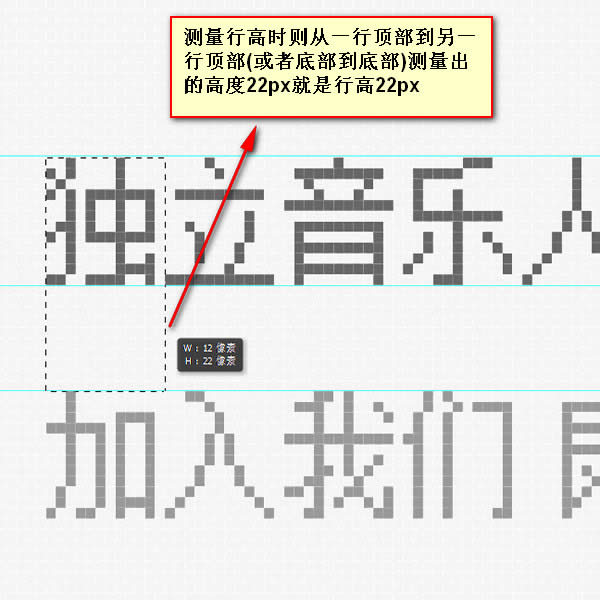
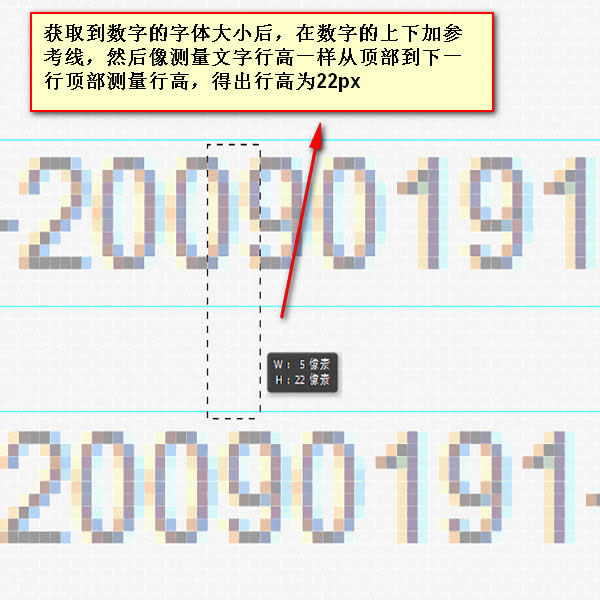
b、行高
行高的测量实际是一行的测量,从第一行的下面到第二行的下面
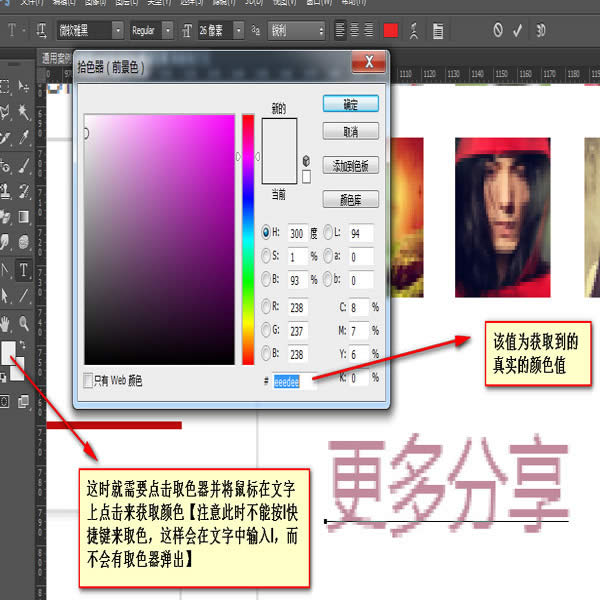
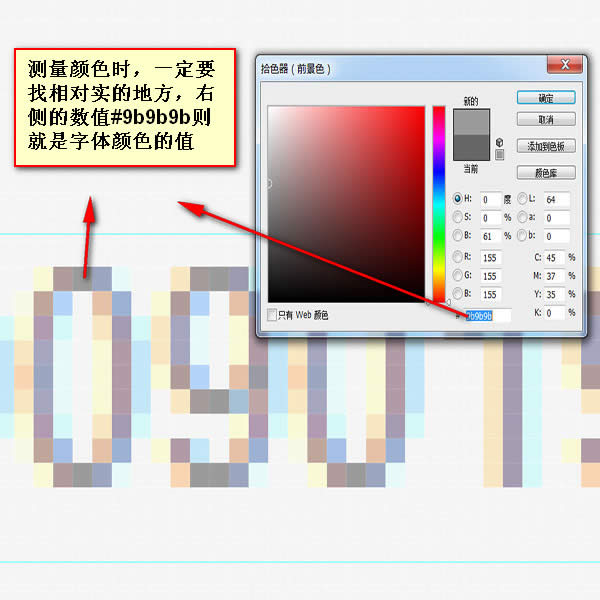
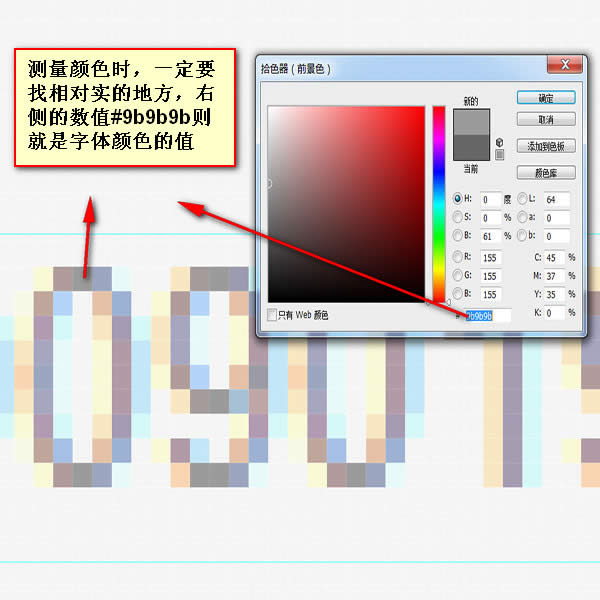
c、字体颜色的获取
用吸管工具吸取时要注意,文字放大后有很多锯齿,要吸取颜色较实的部分




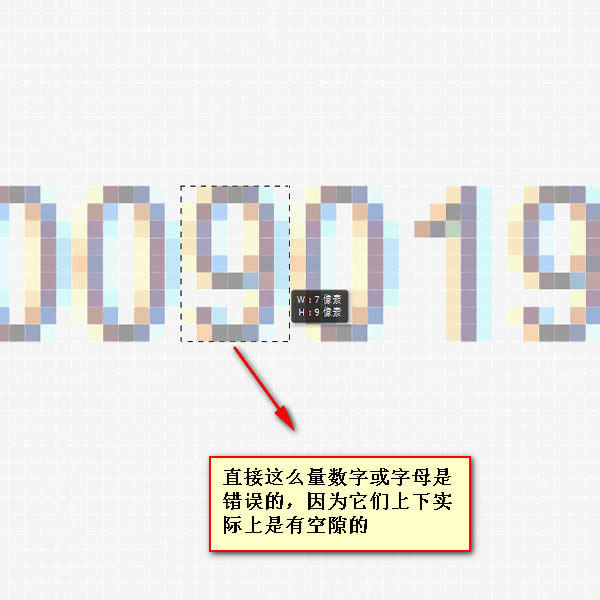
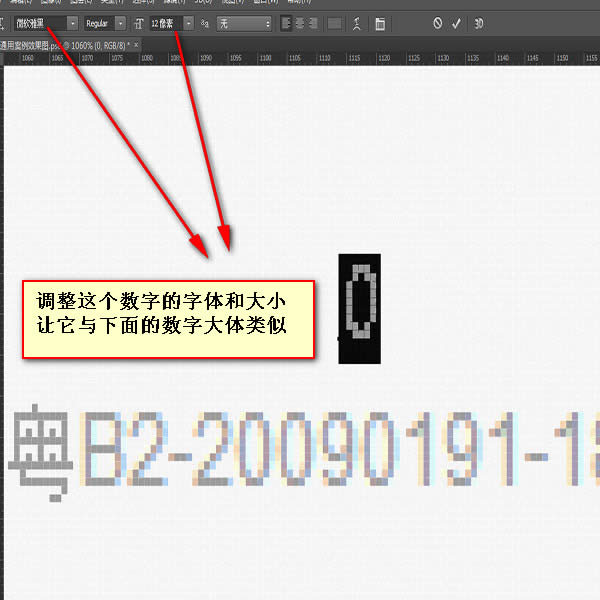
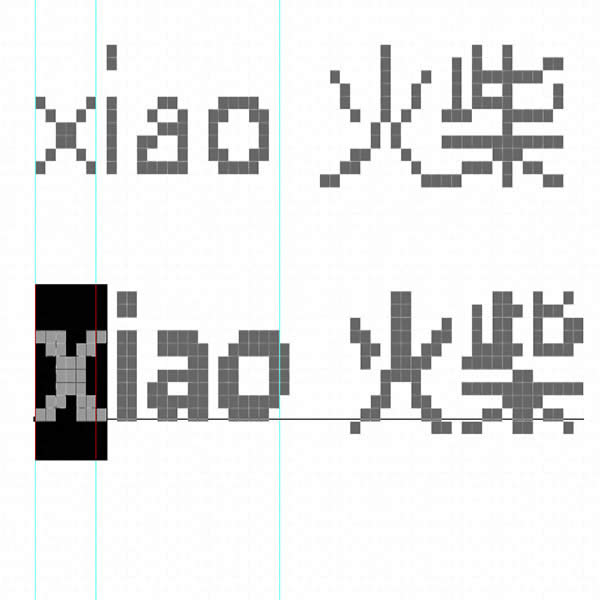
【量字母、数字、符号大小】
敲一个字母对比来看。然后将行高和字体大小设置成一致,看字母和上下到底空几格,然后再设置行高






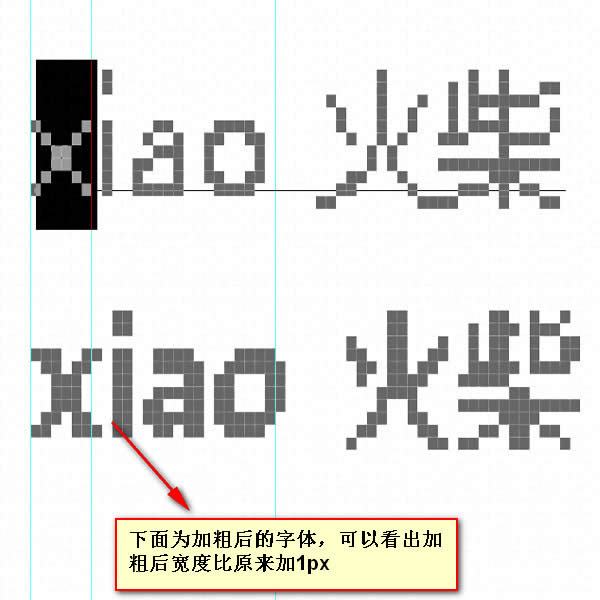
【设置加粗】
设置加粗后,字母会多一个像素,但仍然按照原来的字体大小计算。加粗之后,原来1个像素的竖线变成2个像素


【确定颜色】
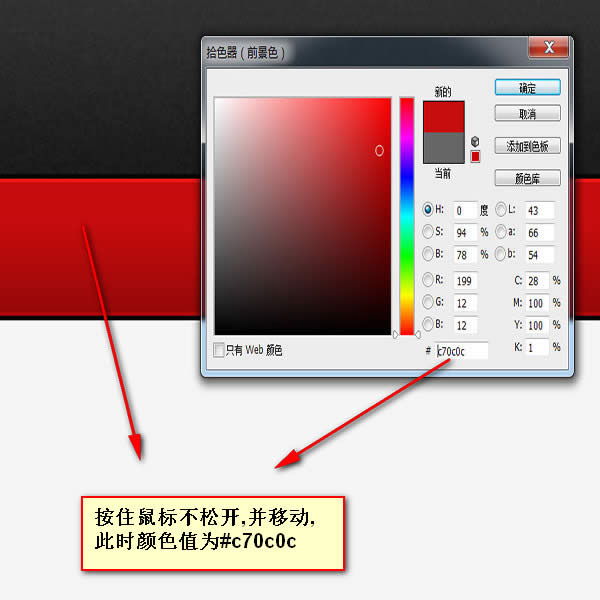
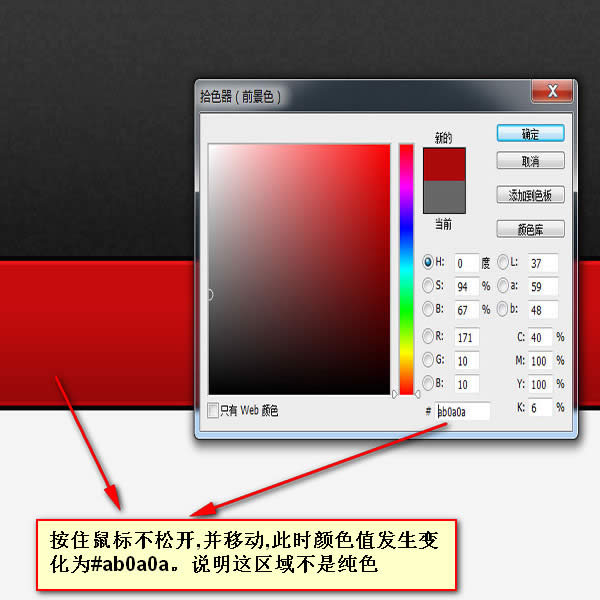
1、确定纯色
当肉眼无法确定一个区域是不是一个纯色时,可以用取色工具帮助。打开取色工具,按住鼠标不松开并移动,当取到的颜色值有变化时就不是纯色


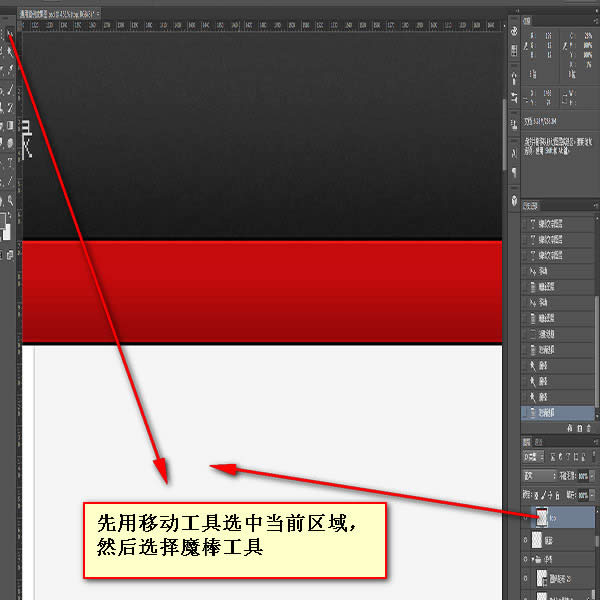
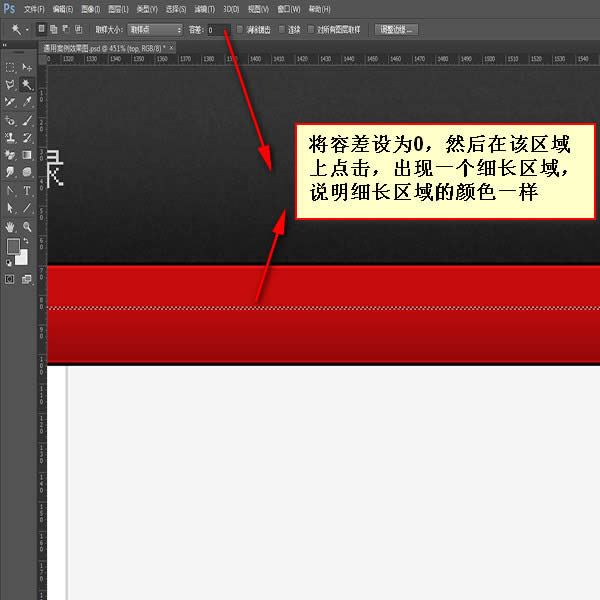
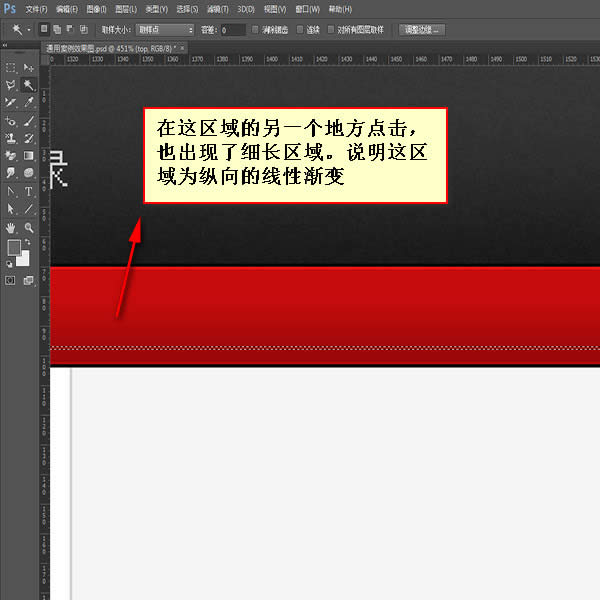
2、确定线性渐变
先用移动工具选择图层,再用魔棒工具点击,若出现的都是横向的长条,则为纵向颜色变化的线性渐变



注意事项
【1】量图的时候量到的内容区的宽度,如果有padding,要减去padding的值
【2】当字体类型为字体时,空格为文字大小的一半
【3】中文字符的标点占一个字符的大小,英文字符的标点占半个字符的大小
【4】1个像素的冒号点是宋体英文状态,4个像素的冒号点可能是宋体中文、微软雅黑的中英文
【5】如果两个字符挨得太近,甚至发生重叠,很有可能是letter-spacing为负数
【6】若拉参考线精度不高时,先拉出参考线,鼠标不要松,然后按住ctrl键,可以让参考线以0.1px移动
更多前端工程师技能之photoshop巧用系列第二篇——测量篇 相关文章请关注PHP中文网!
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:前端工程师技能之photoshop灵活运用系列第二篇——测量篇