另类打造WinXP视窗标志
时间:2024/6/15作者:未知来源:手揣网教程人气:
- [摘要]曾几何时,WinXP视窗图标在眼前闪现的那一时刻,笔者的心也突然一起闪动了起来,多么想自己亲手设计这样的视窗图标呀!笔者在首次设计图标时,用了填充图形再进行扭曲变形的方法来设计的,可是使用扭曲滤镜难...
曾几何时,WinXP视窗图标在眼前闪现的那一时刻,笔者的心也突然一起闪动了起来,多么想自己亲手设计这样的视窗图标呀!笔者在首次设计图标时,用了填充图形再进行扭曲变形的方法来设计的,可是使用扭曲滤镜难以作出波浪效果的扭曲图形,制做出的视窗图标效果很不理想;在多次的摸索之下,笔者有了使用“■”文字符号来设计WinXP视窗图标的成功经验,下面就是笔者介绍的具体做法:
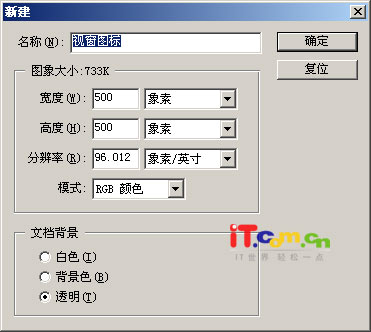
1、运行Photoshop程序,打开Photoshop7.0的主操作界面,在该界面的菜单栏中单击“文件”菜单项,从弹出的下拉菜单中选择“新建”命令,就能打开如图1所示的新建对话框了;在该对话框的名称文本框处,大家可以输入“视窗图标”这个图象名字,同时在宽度、高度设置栏处输入新建图象的宽度为500像素、高度为500像素,将图象的分辨率设置为96pixels/inch;在颜色摸色设置栏处,将图象的显示模式设置为RGB color,并在文档背景设置栏下,将图象的背景颜色选择为“透明”,设置好这些参数后,单击该对话框中的确定按钮,返回到主编辑界面;
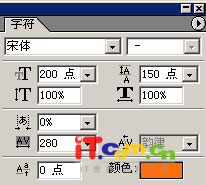
2、为了能制作四个平面立方体的变形效果,大家可以利用Photoshop中具有的字体变形效果,特别是其中旗帜变形效果正好合适要制作的变形效果。用鼠标单击图层面板窗口,来返回到图层面板界面上,并在该界面上选中Layer 1图层;接着将鼠标移动到主界面左边的工具条的文字输入按钮上,并用鼠标左键单击之,然后在Layer 1图层中输入“■”文字符号,同时将该符号的字体大小设为200pt,并在如图2所示的字符面版中设置其余合适的参数;
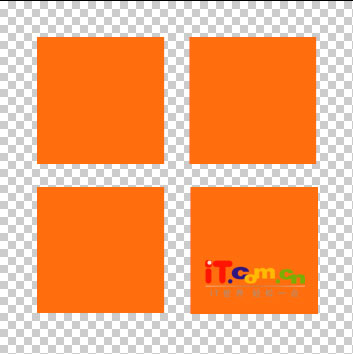
3、在图层面板窗口中,单击新建图层按钮,来重新创建Layer 2图层、Layer 3图层以及Layer 4图层,并分别在各图层中输入“■”文字符号,字体属性参数与图2所示的参数一致,然后单击主界面左边的工具条上的移动按钮,来分别移动各个图层中的“■”文字符号,使得四个■并排列成田字形,最后的效果图如图3所示;
4、重新返回到图层窗口中,用鼠标选择好Layer 1图层,接着将鼠标移动到主界面左边工具条上的文字输入按钮上,用鼠标左键单击之,并将Layer 1图层中的“■”文字符号选中,然后用鼠标单击工具条中的文字变形按钮,来打开一个如图4所示的文字变形效果设置界面;
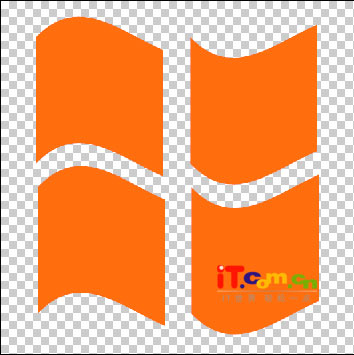
5、在该界面中的类型设置栏中,大家可以选择“旗帜”变形效果,将文字变形方向设置为“水平”,弯曲程度设置为“-20%”,然后单击确定按钮完成“■”的变形处理;接下来,大家按照第4步的方法,分别对Layer 2图层、Layer 3图层以及Layer 4图层中的“■”文字符号进行旗帜变形效果的处理,其中Layer 2图层与Layer 4图层的弯曲程度设置为“20%”,处理结束后大家就能看到如图5所示的效果了;
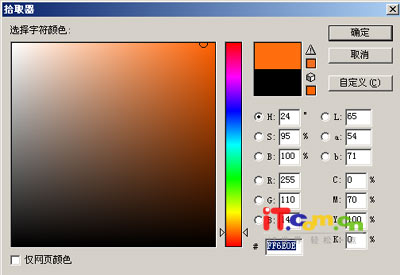
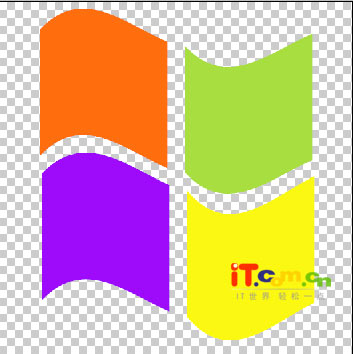
6、接着大家再对变形后的“■”文字符号进行填充颜色,填充时可以先选中各图层中的文字,然后用鼠标单击“设置字符颜色”的按钮,在随后打开的如图6所示的颜色设置对话框中,将Layer 1图层、Layer 2图层、Layer 3图层以及Layer 4图层中的文字符号颜色值依次设置为#FF6E0E、#A8DE40、#9E0AFB、#FBF812,设置好所有图层的颜色后,再用工具条中的移动工具将各图层中的文字位置调整适当,最后将得到图7所示的效果;

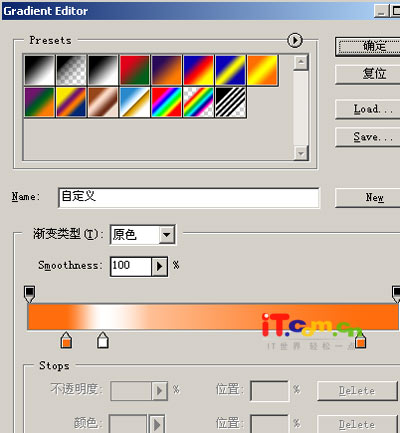
7、为了能给各图层中的文字再加上光影效果,大家可以先在Layer 1图层中,用魔棒工具选择其中的文字符号,进行颜色的填充。将鼠标移动到图层属性面板中,并点击图层面板上的调整钮,从随后打开的菜单中选择渐变命令,这样大家就能打开一个如图8所示的渐变填充设置界面了;在该界面中,大家必须将角度设置为0,将渐变样式设置为“直线”;接着用鼠标双击渐变颜色设置项,程序就能打开如图9所示的渐变颜色设置对话框,在该这个界面中,大家应该将渐变颜色设置为合适的数值,具体参数如9所示;

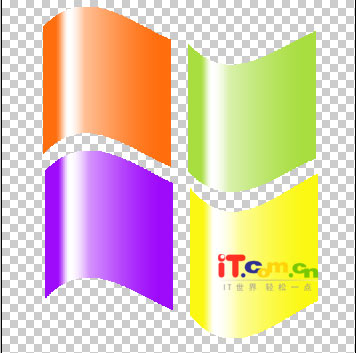
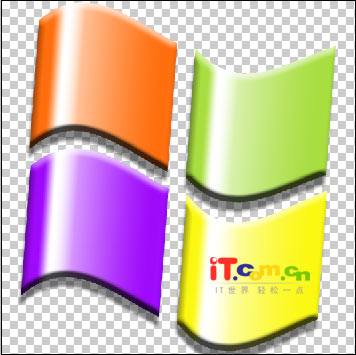
8、按照同样的方法,分别对其他图层中的文字再加上光影效果,最后大家就能得到如图10所示的效果图了;
9、接着将当前的图层进行保存,以便日后修改;然后将鼠标移动到主菜单中的“图层”菜单项上,从弹出的下拉菜单中选择“拼合可见图层”命令,来将当前编辑区中的所有图层合并;合并之后,大家就可以看到图形的边缘有明显的锯齿,因此大家还必须用鼠标选中合并后的图层,然后单击键盘上的Ctrl+Alt+D命令来对所选区域进行羽化边缘,使之边缘更平滑柔和,取羽化值为2个像素;
10、接下来大家可以直接使用Ctrl+T命令来对图形进行自由变换,将图形旋转一定角度,同时将图形在水平方向和竖直方向上进行一定程度的拉伸;
11、返回到图层窗口中,并用鼠标左键双击图层,随后程序将打开一个图层效果参数设置对话框,大家可以在这个图层样式对话框中选中投影效果,并将该效果画面中的“混合模式”设置为正片叠底;将投影的距离设置为“15像素”,同时将该效果画面中的“清除锯齿”以及“图层外投影”选项选中,其余的参数按照如图11所示进行设置;
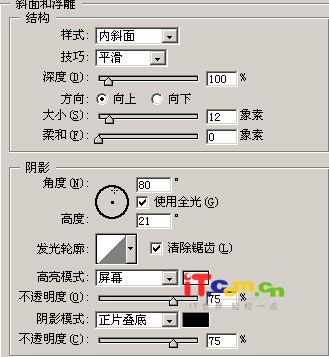
12、再双击图层,打开图层效果参数设置对话框,并在该对话框中选中“斜面和浮雕”效果,同时将该效果画面中的“样式”设置为内斜面;将斜面的大小设置为“13像素”,同时将该效果画面中的“清除锯齿”以及“使用全光”选项选中,其余的参数按照如图12所示进行设置;设置好图层的相应效果参数后,就能得到如图13所示的效果图了;

13、到了这里为止,WinXp视窗图标就已经设置完成了;不过光有图标整幅画面显得还很单调,为此下面大家还必须为图标建立合适的背景;单击图层属性窗口中的新建图层按钮来重新创建一个背景图层,接着将鼠标移动到工具条中的前景色设置按钮上单击,将当前编辑区的前景色设置为#26CEC8,然后使用Alt+Delete命令来对背景进行填充;
14、为了能让背景产生动态效果,大家可以在菜单栏中依次选择“滤镜”/“杂色”/“添加杂色”命令,在弹出的如图14的设置框中,将杂色数量设置为6%,将分布方式设置为“高斯分布”同时将单色钩选;接着再依次执行“滤镜”/“模糊”/“动感模糊”命令,将图层进行运动模糊,在随后出现的模糊对话框中将“角度”设置为32度,将“距离”为21个像素,最后的效果图如图15所示;
15、最后在菜单栏中依次执行“图层”/“拼合图层”命令,这样Photoshop程序就能将所有图层合并起来,然后可以选择合适的保存方式将设置的标志保存起来。Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:另类打造WinXP视窗标志