HBuilder for Windows如何添加图片?
时间:2024/10/26作者:未知来源:手揣网教程人气:
- [摘要]HBuilder是由DCloud推出的一款支持HTML5的Web开发工具,应用于windows操作系统中,具有非常快的速度,“飞速编码的极客工具”,大幅提升开...
HBuilder是由DCloud推出的一款支持HTML5的Web开发工具,应用于windows操作系统中,具有非常快的速度,“飞速编码的极客工具”,大幅提升开发者的效率。
方法步骤
1.首先在PC下载网搜索下载HBuilder,小编已经为大家准备好,点击下载即可。
2.HBuilder是一款非常好用的web开发工具,能够帮助小伙伴们更好的进行程序的开发,网页的测试等等,但是有小伙伴想知道项目里面的图片文件是存放在哪里?

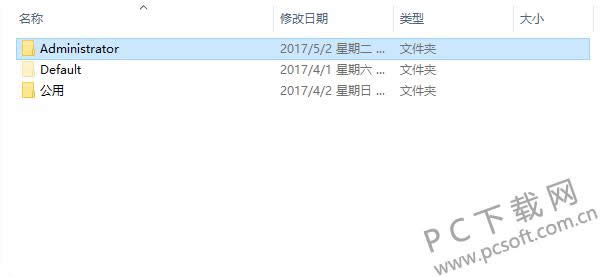
3.我们打开电脑,在里面我们找到C盘,打开,然后找到里面的用户-administrator,依次打开文件夹。

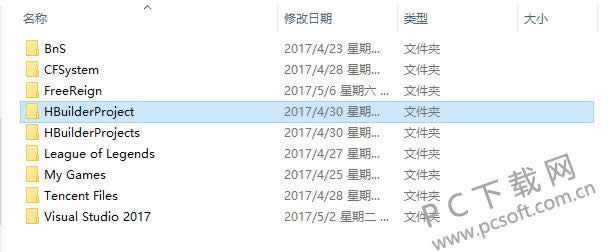
4.然后在里面还会看到一个文档的文件夹,打开之后就能够看到一个名为HBuilderproject的文件夹,我们打开它

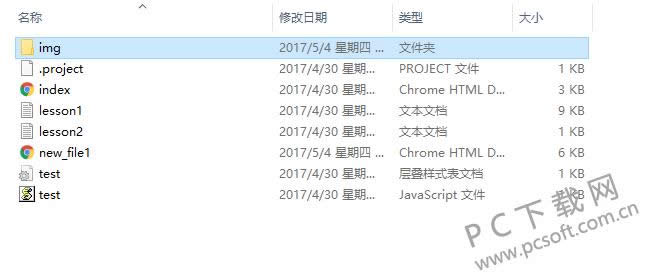
5.然后在里面就是我们的项目文件了,找到里面的一个名为img的文件夹,这里就是存放图片的路径,将图片复制到里面保存即可。

6.然后我们重启HBuilder软件,在里面打开项目,找到img文件,然后就能看到里面的图片文件了。

小编总结
以上就是HBuilder添加图片在项目里面的教程了,想要在项目中看到图片的话就只能存放在这里,赶紧去试试吧。
学习教程快速掌握从入门到精通的电脑知识
关键词:HBuilder for Windows怎样添加图片?