css3径向渐变详细说明之精确定义渐变的形状大小、添加多种终止颜色
时间:2024/10/8作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是css3径向渐变详解之精确定义渐变的形状大小、添加多种终止颜色。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。定义明确的形状和大小在之前的文章【详解css...本篇文章给大家带来的内容是css3径向渐变详解之精确定义渐变的形状大小、添加多种终止颜色。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
定义明确的形状和大小
在之前的文章【详解css3径向渐变如何定义中心和大小形状】中我们介绍定义渐变中心、使用关键字定义渐变形状与大小的方法,大家可以参考一下。但,有时我们需要更加精准的定义一个径向渐变的大小与形状,这就需要使用长度值或或百分比值来实现了。如下所示:
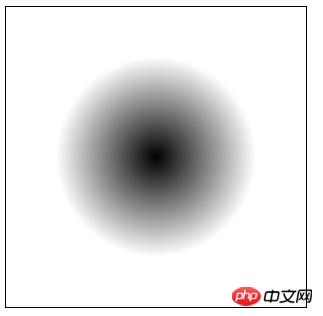
.demo { /* Safari 5.1 - 6.0 */ background-image: -webkit-radial-gradient(center center, 100px 100px, black, white); /* 标准的语法 */ background-image: radial-gradient(center center, 100px 100px, black, white); }效果图:

这是定义了一个直径为100px的正圆,我们也可以定义椭圆:
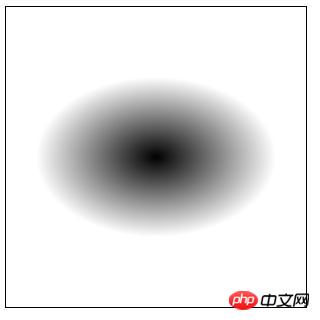
.demo { /* Safari 5.1 - 6.0 */ background-image: -webkit-radial-gradient(center center, 120px 80px, black, white); /* 标准的语法 */ background-image: radial-gradient(center center, 120px 80px, black, white); }效果图:

说明:
1、无法将显式大小值与任何大小和形状关键字组合在一起;你只能使用一种方法。
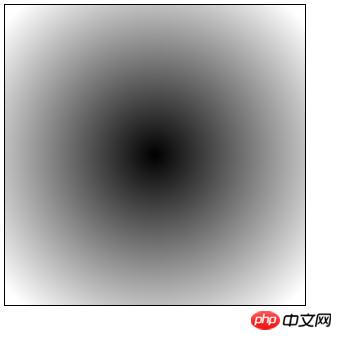
2、显式值定义了径向形状的水平轴和垂直轴上的长度。因此,如果我们将第一个示例中的值加倍(使用200px 200px),则新渐变将如下所示:

终止颜色和颜色的放置
radial-gradient()函数中的最后几个参数是定义从哪些颜色开始和结束渐变,以及任何中间的过渡颜色。
当然,颜色值可以是CSS颜色中任何有效的值,我们还可以为每种颜色选择添加的位置。
这是一个使用百分比以特定间隔放置四种颜色的示例:
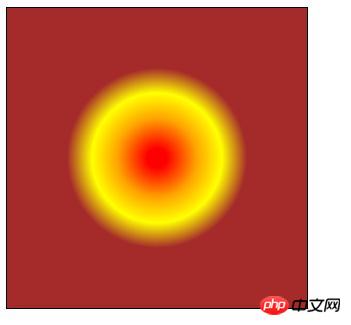
.demo { /* Safari 5.1 - 6.0 */ background-image: -webkit-radial-gradient(center center, 100px 100px, red 10%, orange 40%, yellow 65%, brown 90%); /* 标准的语法 */ background-image: radial-gradient(center center, 100px 100px, red 10%, orange 40%, yellow 65%, brown 90%); }效果图:

以下是有关颜色值的注意事项:
1、可以选择省略任何颜色的位置,这将导致浏览器自己计算位置;
2、可以使用负值,这将导致颜色开始看不见,但您仍将看到结果(从一种颜色到下一种颜色的逐渐变化),具体取决于值;
3、颜色停止的位置定义每个相应颜色处于其满状态的位置; 中间的一切都是逐渐发生变化(即梯度)的地方;
4、由于我们处理的是径向渐变,因此颜色终止自然会定义嵌套椭圆的边界和颜色。
以上就是css3径向渐变详解之精确定义渐变的形状大小、添加多种终止颜色的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3径向渐变详细说明之精确定义渐变的形状大小、添加多种终止颜色