CSS设置主动控件的样式(焦点伪类的完成)
时间:2024/9/20作者:未知来源:手揣网教程人气:
- [摘要]本篇文章介绍的内容是关于CSS设置主动控件的样式,下面我们来看一下具体的内容。我们先来看一下语法格式::focus{(样式描述) }通过指定元素,类和ID来描述它,如下所示:设置特定标签时(标签名)...本篇文章介绍的内容是关于CSS设置主动控件的样式,下面我们来看一下具体的内容。
我们先来看一下语法格式:
:focus{ (样式描述) }通过指定元素,类和ID来描述它,如下所示:
设置特定标签时
(标签名):focus{ (样式描述) }设置特定类时
.(class名):focus{ (样式描述) }设置特定ID时
#(id名):focus{ (样式描述) }代码示例:
编写以下代码。
FocusSelector.css
input { background-color:#D0D0D0; } input:focus { background-color:#FFD0D0; }说明:
由于描述了“input”,所以对INPUT标签的样式定义,并将背景颜色指定为灰色(#D0D0D0)。正常INPUT的定义是
input { background-color:#D0D0D0;}接收并激活焦点的样式定义,并且背景颜色指定为粉红色(#FFD0D0)。
input:focus { background-color:#FFD0D0;}FocusSelector.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" type="text/css" href="ForcusSelector.css" /> </head> <body> 输入1 : <input type="text" /><br /> 输入2 : <input type="text" /><br /> 输入3 : <input type="text" /><br /> 输入4 : <input type="text" /><br /> 输入5 : <input type="text" /><br /> </body> </html>执行结果:
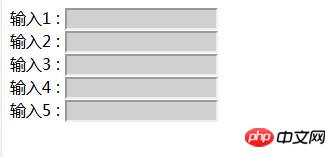
使用Web浏览器显示上述HTML。将显示如下所示的效果。

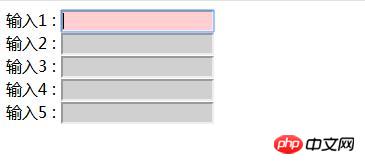
单击文本框并输入输入状态,文本框的背景颜色变为粉红色。

以上就是CSS设置主动控件的样式(焦点伪类的实现)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS设置主动控件的样式(焦点伪类的完成)