CSS如何完成滑动门效果
时间:2023/1/22作者:未知来源:手揣网教程人气:
- [摘要]CSS实现滑动门效果主要通过设置伪元素的样式来实现,在鼠标滑过时给元素设置display:block让它显示,鼠标滑出时隐藏一个网站的导航栏对于网站来说有着举足轻重的地位,导航栏的风格也是各式各样的...CSS实现滑动门效果主要通过设置伪元素的样式来实现,在鼠标滑过时给元素设置display:block让它显示,鼠标滑出时隐藏
一个网站的导航栏对于网站来说有着举足轻重的地位,导航栏的风格也是各式各样的,纯文本的导航栏比起图像导航栏加载更加快速,但是在样式上确不及图片导航栏的美观,后来又有了滑动门导航栏的出现,加载性能好而且还美观,接下来在文章中将为大家详细介绍如何实现滑动门效果
【推荐课程:HTML课程、CSS课程】

滑动门效果的特点:
(1)实用性:能够根据导航条菜单文本的长度自动调节宽度
(2)简洁性:可以用简单的背景图片来制作好看的导航栏效果
(3)适用性:可以多层套用
案例分享
仿京东首页菜单导航栏滑动门
我们可以通过给元素设置伪元素的方式来制作滑动门效果,当我们鼠标未在li上时采用dispaly:none隐藏菜单,当鼠标滑过时触发hover事件此时的dispaly:block显示菜单。这样我们利用CSS代码就可以将滑动门效果制作出来了
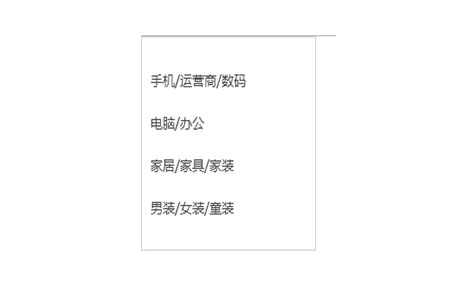
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> *{ padding: 0; margin: 0; list-style:none; text-decoration: none; } ul{ padding:20px 0px; width: 200px; background:#fff; border: 1px solid #ccc; position: relative; } ul li{ height: 40px; line-height: 40px; padding-left:10px; } ul li:hover{ background: #ccc; } ul li a{ color: #444; font-size: 14px; } /*滑动门*/ ul .div1,.div2,.div3{ position: absolute; top:0; left:200px; display: none; } ul li:hover .div1{ display: block; width:800px; opacity: 1; } </style> </head> <body> <div> <ul> <li> <a href="#">手机/运营商/数码</a> <div class="div1"> </div> </li> <li> <a href="#">电脑/办公</a> <div class="div2"></div> </li> <li> <a href="#">家居/家具/家装</a> <div class="div3"></div> </li> <li> <a href="#">男装/女装/童装</a> <div class="div3"></div> </li> </ul> </div> </body> </html>鼠标未滑动前

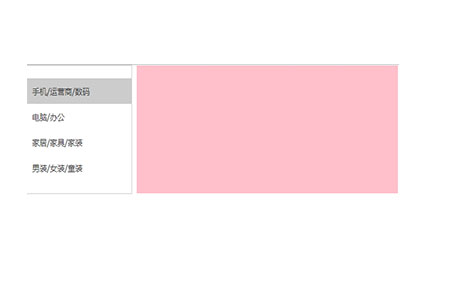
鼠标滑动时

总结:以上就是本篇文章的全部内容了,通过本篇文章的学习,希望大家能够掌握如何使用CSS实现滑动门效果
以上就是CSS如何实现滑动门效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS如何完成滑动门效果