CSS3如何完成重复径向渐变效果
时间:2023/7/10作者:未知来源:手揣网教程人气:
- [摘要]css3中的渐变效果,包括线性渐变、径向渐变、重复线性渐变以及重复径向渐变。这些渐变效果,可以使我们的网页内容更加丰富炫彩。推荐学习:《CSS3教程》那么在前面的文章中,我们已经给大家介绍了css3...css3中的渐变效果,包括线性渐变、径向渐变、重复线性渐变以及重复径向渐变。这些渐变效果,可以使我们的网页内容更加丰富炫彩。

推荐学习:《CSS3教程》
那么在前面的文章中,我们已经给大家介绍了css3实现线性渐变效果、径向渐变效果以及重复线性渐变效果。
下面我就结合简单的示例继续给大家介绍css3实现重复径向渐变的方法。
代码示例如下:
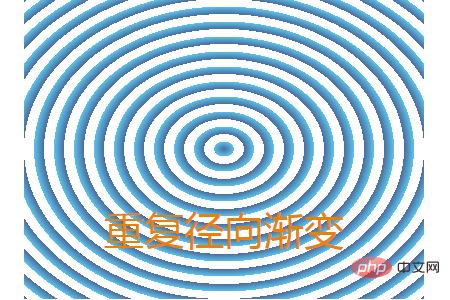
<!DOCTYPE> <html> <meta charset="utf-8"> <head> <title>CSS3创建重复径向渐变效果示例</title> <style type="text/css"> .container{ text-align:center; padding:20px 0; width:960px; margin: 0 auto; } .container div{ width:200px; height:150px; display:inline-block; margin:2px; color:#ec8007; vertical-align: top; line-height: 230px; font-size: 20px; } .repeating-radial{ background:repeating-radial-gradient(#4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px); } </style> </head> <body> <div class="container"> <div class="repeating-radial">重复径向渐变</div> </div> </body> </html>重复径向渐变效果如下:

如上图所示,从中心开始颜色从#4b6c9c过渡到#5ac4ed,再从白色过渡到白色。于是就形成上图中蓝白条间隔的重复渐变效果。

上图是从#9492ff过渡到颜色#ccccff的重复径向渐变。
这里需要注意的就是,函数repeating-radial-gradient() 的使用。
repeating-radial-gradient()函数创建一个从原点辐射的重复渐变组成的<image> 。
repeating-radial-gradient()的语法与radial-gradient()相同。
本篇文章就是关于CSS3实现重复径向渐变效果的方法介绍,非常的简单,希望对需要的朋友有所帮助!
以上就是CSS3怎么实现重复径向渐变效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS3怎样完成重复径向渐变效果