首行缩进如何设置
时间:2024/9/28作者:未知来源:手揣网教程人气:
- [摘要]本篇文章所说的内容是一个用HTML缩进段落第一行的代码,我们要知道缩进段落需要用到的属性是text-indent,下面我们就来看一看具体的内容。语法格式:text-indent :(缩进宽度)描述示...本篇文章所说的内容是一个用HTML缩进段落第一行的代码,我们要知道缩进段落需要用到的属性是text-indent,下面我们就来看一看具体的内容。

语法格式:
text-indent :(缩进宽度)
描述示例:(相关推荐:CSS学习手册)
p {text-indent:1em;}代码示例1:缩进单个字符
通过指定“text-indent:1em”缩进一个字符的段落的开头。
代码如下:
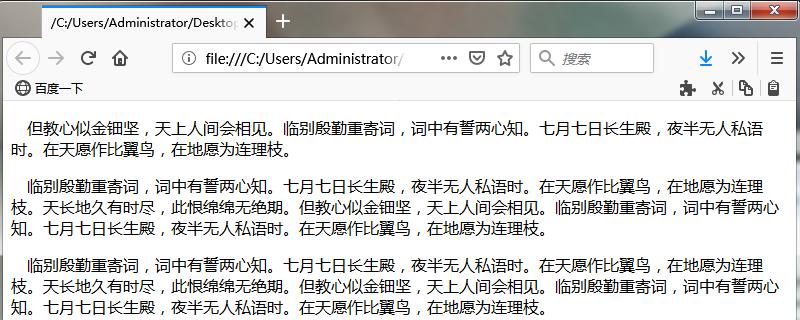
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> p {text-indent:1em;} </style> </head> <body> <p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p> <p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p> <p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p> </body> </html>显示结果
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。可以确认段落的第一行缩进一个字符。

代码示例2:半文字缩进
通过指定“text-indent:0.5 em”,您可以将段落的开头缩进0.5个字符。
代码如下:
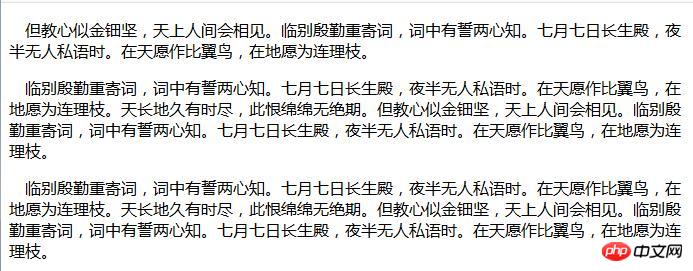
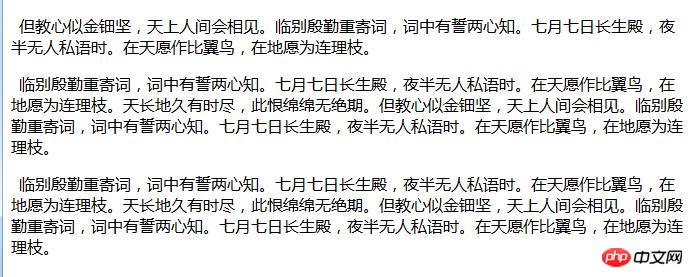
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> p {text-indent:0.5em;} </style> </head> <body> <p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p> <p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p> <p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p> </body> </html>显示结果
使用Web浏览器显示上述HTML文件,将显示如下所示的效果:可以确认该段落的第一行是缩小的。

代码示例3:像素规范
通过指定“text - indent:14px”缩进14像素段落的开头。
代码如下:
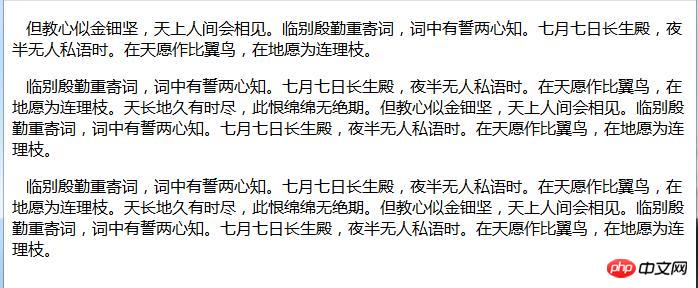
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> p {text-indent:14px;} </style> </head> <body> <p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p> <p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p> <p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p> </body> </html>显示结果
使用Web浏览器显示上述HTML文件,将显示如下所示的效果:设置像素数段落的开头是缩进的。

本篇文章到这里就全部结束了,有关于CSS的更多内容大家可以关注php中文网的CSS视频教程栏目!!!
以上就是首行缩进怎么设置的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:首行缩进怎样设置