css中的float属性的一些使用办法
时间:2024/10/5作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于css中的float属性的一些使用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在CSS浮动中,元素浮动后将自动转为块级元素,可以移动到当前行的左...本篇文章给大家带来的内容是关于css中的float属性的一些使用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

在CSS浮动中,元素浮动后将自动转为块级元素,可以移动到当前行的左侧或右侧,切记没有浮动到中间的概念,所以记住只会浮动到两侧。
float:left
float:right
float:none
浮动元素一定要设置宽度,否则后果不可预计——除了图片,因为它们有隐含的宽度。
5个特殊之处:
1、它会尽可能的水平填充容器元素,而尽量不让其他空间围绕它们。
2、浮动元素的垂直边距(margin)不会叠加,和正常的文本不同
3、浮动元素可以和临近在正常文档流中块级元素重叠(译注:浮动元素不占任何正常文档流空间,所以建议不要理解成重叠,而是腾空浮动的概念。)。”
4、多个浮动元素首先按行排列,当一行排列满了,才开始换行。
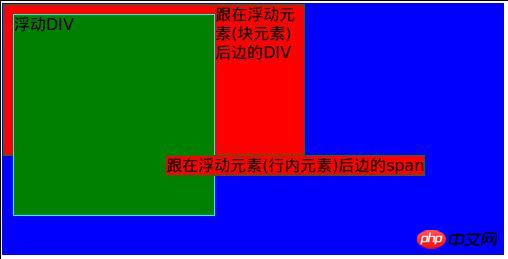
5、浮动元素不会占据正常文档的位置:(1)浮动元素之前的元素未指明位置的块级元素会占据浮动元素本来占据的位置;(2)浮动元素之后的元素会跟在浮动元素后面占据行内剩余的位置;
浮动元素之后的元素会自动围绕该浮动元素。如果你不希望这样,你可以为这些元素应用“clear属性”。该属性有4种设值:
clear: left
clear: right
clear: both
clear: none
以上就是对css中的float属性的一些使用方法的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是css中的float属性的一些使用方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中的float属性的一些运用办法