css如何使用媒体查询进行响应式设计?(示例详细说明)
时间:2024/10/5作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是介绍css如何使用媒体查询进行响应式设计?(示例详解),通过简单的示例来看看最小宽度和最大宽度的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。响应式...本篇文章给大家带来的内容是介绍css如何使用媒体查询进行响应式设计?(示例详解),通过简单的示例来看看最小宽度和最大宽度的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
响应式设计背后的理念是使用相同的代码库在各种设备上提供出色的体验。这意味着我们编写的代码应该与设备无关。执行响应式设计不是一项小任务,需要我们拥抱Web的流动性,而不是努力控制它。媒体查询是响应式设计实现中不可或缺的一部分。
媒体查询的可扩展性允许各种复杂的媒体表达,但在响应式设计的上下文中最常用的是那些目标width并且在较小程度上height。
从广义上讲,有两种方法可以构建这样的媒体查询。我们倾向于将min-width基于媒体的查询称为移动优先。这意味着基本样式以最小视口为目标,并在视口变大时应用其他样式。相反,max-width基于媒体的查询将最大视口大小作为默认值,并应用其他样式以满足较小的视口大小。
下面我们就来通过简单示例来说明媒体查询如何进行响应式设计?
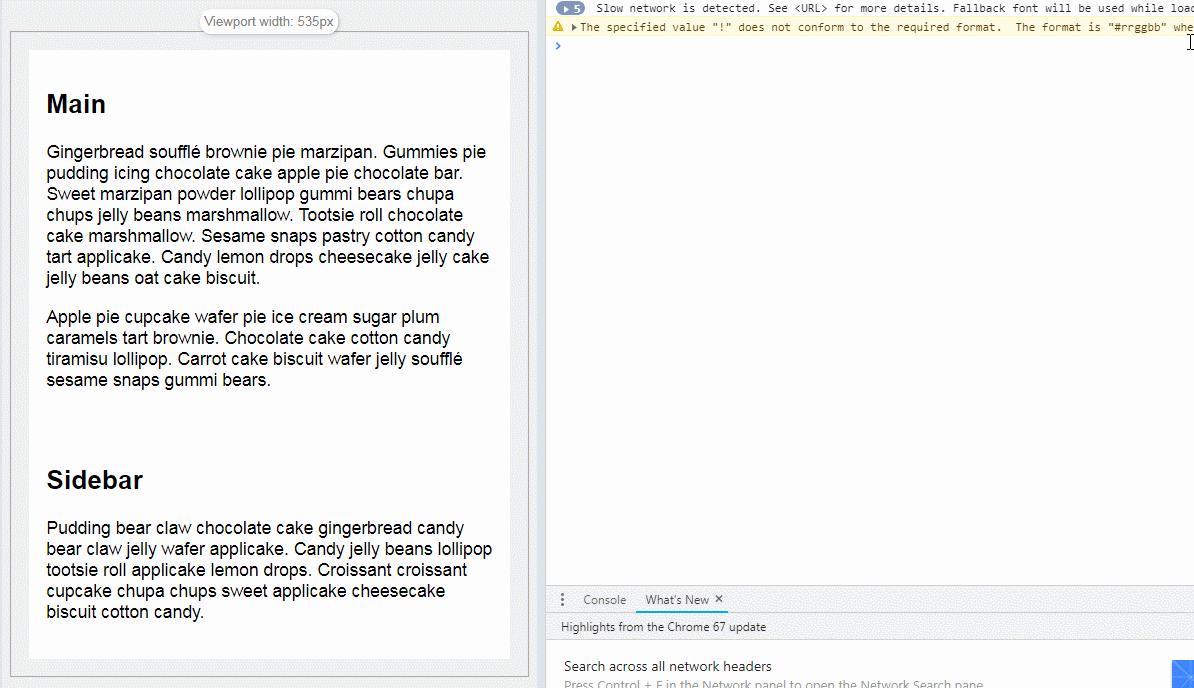
假设我们需要两列布局,其中主内容部分占据页面的3/4,右侧的侧边栏占据页面的1/4。然后,在具有窄视口的设备上,比如移动电话,我们希望相同的网页在主要内容下面呈现侧栏的内容。
.container { max-width: 45em; } .main { width: 67%; float: left; } .sidebar { width: 33%; float: right; } @media (min-width: 35em) { .main { width: 67%; float: left; } .sidebar { width: 33%; float: right; } } @media (max-width: 35em) { .main { width: 100%; float: none; } .sidebar { width: 100%; float: none; } }简单的最小宽度示例:
首先看看演示效果:

在上面的示例中,使用的查询是:
@ media(min-width:35em){ / *一些CSS属性* / }我们用用简单的代码告诉浏览器,当屏幕大于或等于 35em宽时,应用此块中包含的样式,让main元素和sidebar元素浮动,在同一行显示。在使用最小宽度媒体查询时,我们的基本样式(即媒体条件不起作用时的默认样式)将以较窄的屏幕尺寸启动。
对于这个特定的场景,我们甚至不必编写任何基本样式,因为main元素和sidebar元素是块元素,默认情况下浏览器将main元素放在顶部,而在底部呈现sidebar元素。这是为什么一些开发人员主张使用最小宽度媒体查询来响应设计的原因之一。通常,你将编写更少的代码。
简单的最大宽度示例
让我们使用max-width查询来代替相同的场景。

在这种情况下使用的媒体查询将是:
@media (max-width: 35em) { / *一些CSS属性* / }与最小宽度相反,最大宽度是当屏幕小于或等于 35em宽时,此规则将应用此块中包含的样式。这意味着你的基本样式将在更宽的屏幕尺寸下生效。
这时,你需要编写在左侧呈现main元素和右侧的侧边栏sidebar 元素的基本样式。然后撤消媒体查询中的样式,以适应窄屏幕的大小。因此,对于这个特定场景,使用“min-width”媒体查询更有意义。
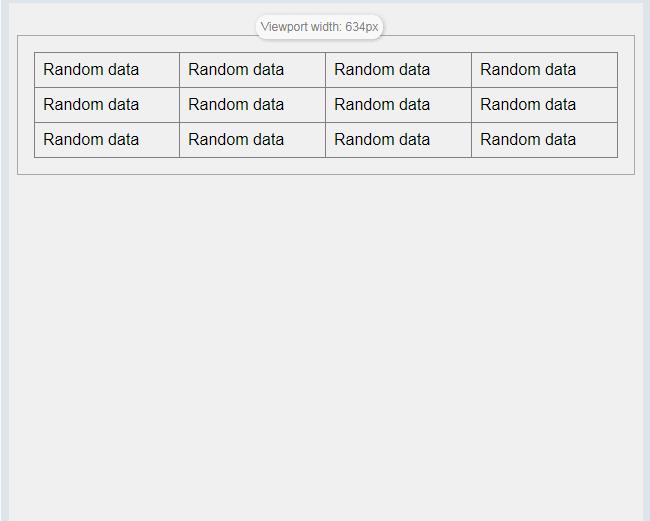
但是在一些场景下,“max-width”媒体查询是有意义的,就像表格一样。表格的默认显示在宽屏幕上很有效,但在较小的屏幕上,我们可能想要应用'display:block;' 表格行和表格单元格,以便在狭窄的屏幕上更好地读取内容。

在这种情况下使用的媒体查询将是:
@media screen and (max-width: 35em) { tr, td { display: block; width: 100%; } }没有硬性规定,但指导原则是根据元素默认值做出选择。如果默认在窄屏幕上运行良好,则使用“min-width”媒体查询在更宽的屏幕上添加样式。如果默认在宽屏幕上运行良好,则使用“max-width”媒体查询在较窄的屏幕上添加样式。
总结:以上就是本篇文章的全部内容,大家可以自己编译试试,加深理解;希望能对大家的学习有所帮助。
以上就是css如何使用媒体查询进行响应式设计?(示例详解)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何运用媒体查询进行响应式设计?(示例详细说明)