CSS中边框阴影(box-shadow)的完成办法介绍(代码示例)
时间:2024/10/5作者:未知来源:手揣网教程人气:
- [摘要]本篇文章分享的内容是CSS实现边框阴影的方法,内容很详细,有需要的朋友可以参考一下。我们为边框添加阴影需要的是box-shadow属性,下面我们来看看box-shadow属性有哪些语法格式box-s...本篇文章分享的内容是CSS实现边框阴影的方法,内容很详细,有需要的朋友可以参考一下。
我们为边框添加阴影需要的是box-shadow属性,下面我们来看看box-shadow属性有哪些语法格式
box-shadow :(水平方向上的距离)(垂直方向上的距离)(阴影模糊)(阴影大小)(阴影颜色)(阴影方向);
(阴影模糊)(阴影大小)(阴影颜色)(阴影方向)可以省略,也可以使用以下格式。(相关推荐:CSS学习手册)
box-shadow :(水平方向的距离)(垂直方向的距离);
box-shadow :(水平方向的距离)(垂直方向的距离)(阴影模糊);
box-shadow :(水平方向的距离)(垂直方向的距离)(阴影模糊)(阴影大小);
box-shadow :(水平方向上的距离)(垂直方向上的距离)(阴影模糊)(阴影颜色);
box-shadow :(水平方向的距离)(垂直方向的距离)(阴影模糊)(阴影大小)(阴影颜色);
box-shadow :(水平方向上的距离)(垂直方向上的距离)(阴影模糊)(阴影颜色)(阴影方向);
语法示例:
box-shadow:5px 5px 3px 1px#000000 inset;
下面我们来具体看一下代码示例:
SimpleShadow.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="SimpleShadow.css" /> </head> <body> <div class="SimpleFrame">php中文网</div> </body> </html>SimpleShadow.css
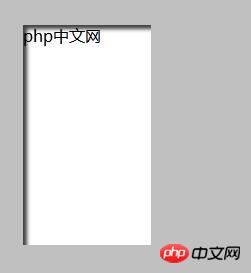
body { background-color:#C0C0C0; } .SimpleFrame { background-color: #FFFFFF; margin-left: 128px; margin-top: 64px; width: 128px; height: 220px; box-shadow: 4px 4px 5px #404040; }效果如下:
投影效果附加到DIV的容器上,并显示阴影。

设置阴影模糊的程度时,将CSS代码更改为以下内容。
SimpleShadow.css
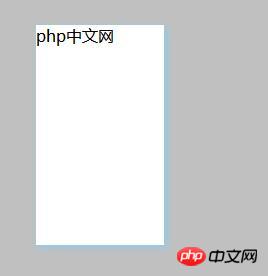
body { background-color:#C0C0C0; } .SimpleFrame { background-color: #FFFFFF; margin-left: 128px; margin-top: 64px; width: 128px; height: 220px; box-shadow: 4px 4px 0px #808080; }效果如下:

当设置“box-shadow:4px 4px 4px#808080;”时

当设置“box-shadow:4px 4px 16px#808080;”时
数字越大,阴影的轮廓越模糊,并显示更柔和的阴影。

设置阴影大小
SimpleShadow.css
body { background-color:#C0C0C0; } .SimpleFrame { background-color: #FFFFFF; margin-left: 128px; margin-top: 64px; width: 128px; height: 220px; box-shadow: 4px 4px 5px 10px #404040; }如果指定阴影的大小,阴影将按外部指定的大小显示,效果如下:

阴影方向的设置
CSS代码如下:
body { background-color:#C0C0C0; } .SimpleFrame { background-color: #FFFFFF; margin-left: 128px; margin-top: 64px; width: 128px; height: 220px; box-shadow: 4px 4px 5px #404040 inset; }效果如下:阴影显示在框架内部

设置阴影颜色
指定box-shadow的阴影颜色。
body { background-color:#C0C0C0; } .SimpleFrame { background-color: #FFFFFF; margin-left: 128px; margin-top: 64px; width: 128px; height: 220px; box-shadow: 2px 2px 10px #ff6a00; }效果如下:阴影被着色并显示出来。

本篇文章到这里就全部结束了,有关CSS的更多内容可以学习PHP中文网的CSS视频教程栏目!!!
以上就是CSS中边框阴影(box-shadow)的实现方法介绍(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS中边框阴影(box-shadow)的完成办法介绍(代码示例)