CSS中flex - grow属性的用法详细说明(附代码)
时间:2024/10/5作者:未知来源:手揣网教程人气:
- [摘要]本篇文章我们将使用Flexbox中的flex-grow属性来实现当框架的宽度包装并且变得大于不必要的宽度时加宽框架宽度时的行为。使用flex-grow属性指定当Flexbox中的框架宽度大于不必要的...本篇文章我们将使用Flexbox中的flex-grow属性来实现当框架的宽度包装并且变得大于不必要的宽度时加宽框架宽度时的行为。
使用flex-grow属性指定当Flexbox中的框架宽度大于不必要的宽度时框架宽度的宽度。
语法:
flex-grow :(数量)
代码示例:
flex-grow.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="flex-grow.css" /> </head> <body> <div class="container"> <div class="frameA">第一个内容<br/>php中文网<br />php中文网</div> <div class="frameB">第二个内容<br />php中文网<br /></div> <div class="frameC">第三个内容<br />php中文网<br />php中文网</div> <div class="frameD">第四个内容<br />php中文网<br />php中文网</div> <div class="frameE">第五个内容<br />php中文网<br />php中文网</div> </div> </body> </html>flex-grow.css
.container { display: flex; } .frameA { border: 1px solid #e9006b; flex-grow: 5; } .frameB { border: 1px solid #ff6a00; flex-grow: 4; } .frameC { border: 1px solid #d0b106; flex-grow: 3; } .frameD { border: 1px solid #4aae20; flex-grow: 2; } .frameE { border: 1px solid #01b9b3; flex-grow: 1; }说明:
我们将frame-A flex-grow设置为5,frame B flex-grow to 4,frame C flex-grow 3,frame D flex-2 to frameE flex-grow 1。使用此设置,即使框架的宽度变得宽于显示文本所需的宽度,框架的宽度也会进一步扩大。在这种情况下,帧的延伸程度,frameA:frameB:frame C:frame D:frameE = 5:4:3:2:1的比率扩展
显示结果
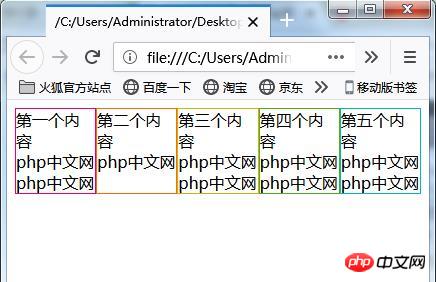
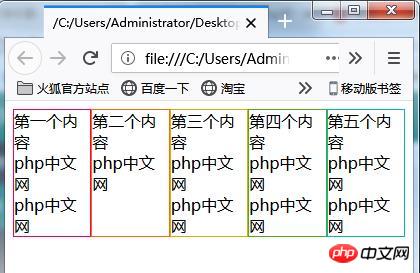
使用Web浏览器显示上述HTML文件。将显示如下所示的屏幕。当窗口宽度较窄时,每个帧都以相同的宽度显示。

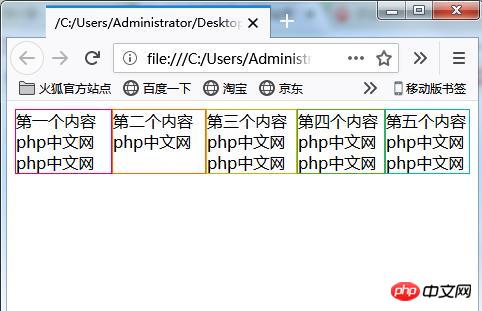
增加窗口宽度。在需要包装以在框架中显示文本的状态下,框架的宽度仍然以相同的宽度显示。
在框内的文本显示不需要的宽度时,以相同的宽度显示。

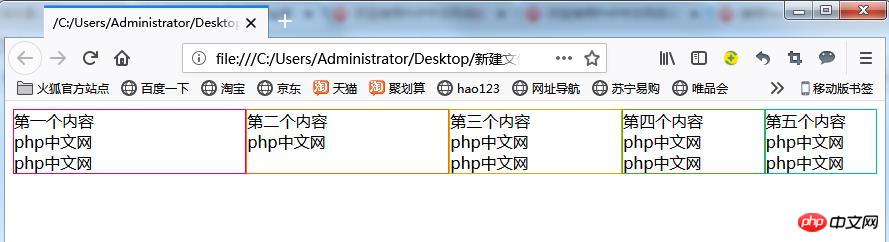
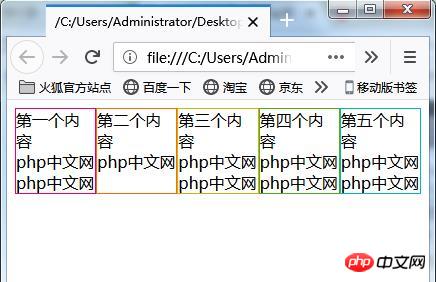
如果将窗口大小加宽到超出显示框架而不包装文本所需的宽度,则每个框架的大小会扩大。帧大小增加是frameA:frameB:frameC:frameD:frameE = 5:4:3:2:1比率。

只在一个框中设置flex-grow属性
将CSS代码更改为以下内容并仅设置一个flex-grow属性。
flex-grow.css
.container { display: flex; } .frameA { border: 1px solid #e9006b; flex-grow: 1; } .frameB { border: 1px solid #ff6a00; } .frameC { border: 1px solid #d0b106; } .frameD { border: 1px solid #4aae20; } .frameE { border: 1px solid #01b9b3; }使用Web浏览器显示页面。当窗口宽度较窄时,显示的帧宽度与前一种情况相同。

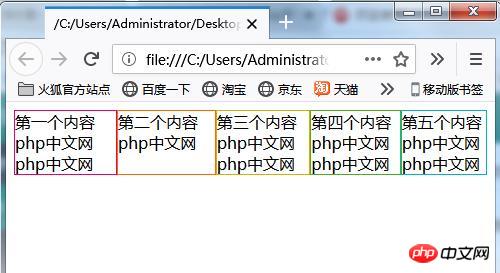
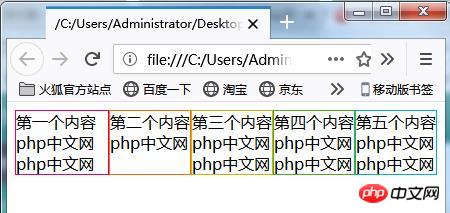
增加Web浏览器窗口宽度。在显示时需要换行的状态下,每帧的宽度相同。

进一步增加窗口大小。显示文本的宽度,而不会在中间打断。

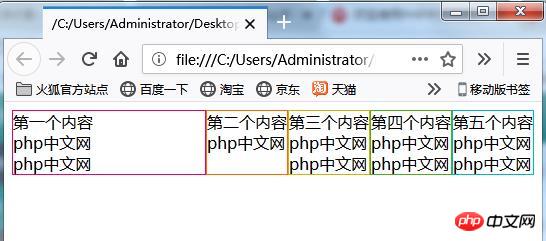
进一步加宽窗口宽度。具有flex-grow属性的frame-A进一步增加了宽度,但是未指定flex-grow属性的其他边框的宽度保持不变。

即使进一步加宽窗口宽度,只有frameA具有更宽的宽度。
以上就是CSS中flex - grow属性的用法详解(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS中flex - grow属性的用法详细说明(附代码)