css中flex-shrink属性用法(框架的宽度小于页面宽度时缩小宽度)
时间:2024/10/5作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家分享的是关于css中flex-shrink属性的使用方法,有需要的朋友可以参考一下。使用flex-shrink属性指定当Flexbox中的框架宽度小于不必要的宽度时框架宽度的程度。语法...本篇文章给大家分享的是关于css中flex-shrink属性的使用方法,有需要的朋友可以参考一下。
使用flex-shrink属性指定当Flexbox中的框架宽度小于不必要的宽度时框架宽度的程度。
语法:
flex-shrink :(数量)
代码示例:
flex-shrink.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="flex-shrink.css" /> </head> <body> <div class="container"> <div class="frameA">第一个内容<br/>php中文网<br />php中文网</div> <div class="frameB">第二个内容<br />php中文网<br /></div> <div class="frameC">第三个内容<br />php中文网<br />php中文网</div> <div class="frameD">第四个内容<br />php中文网<br />php中文网</div> <div class="frameE">第五个内容<br />php中文网<br />php中文网</div> </div> </div> </body>flex-shrink.css
.container { display: flex; } .frameA { border: 1px solid #e9006b; flex-shrink: 1; } .frameB { border: 1px solid #ff6a00; flex-shrink: 2; } .frameC { border: 1px solid #d0b106; flex-shrink: 3; } .frameD { border: 1px solid #4aae20; flex-shrink: 4; } .frameE { border: 1px solid #01b9b3; flex-shrink: 5; }说明:
我们将frameA flex-shrink设置为1,frameB flex-shrink设置为2,frameC flex-shrink 3,frameD flex-shrink 4,frameE flex-shrink 5。如果框架的宽度变得比文本显示所需的宽度窄,则此设置允许您指定减少框架宽度的程度。帧的缩小程度以frameA:frameB:frameC:frameD:frameE = 1:2:3:4:5的比率变窄。(frameE比frameA收缩得多。)
效果如下:
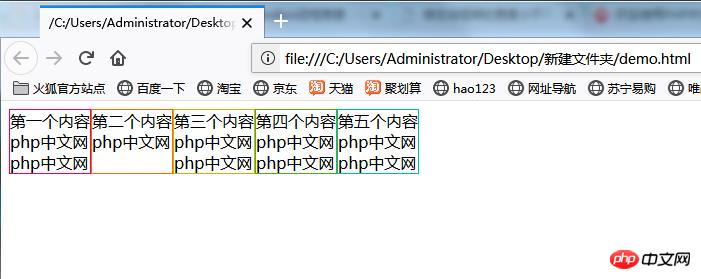
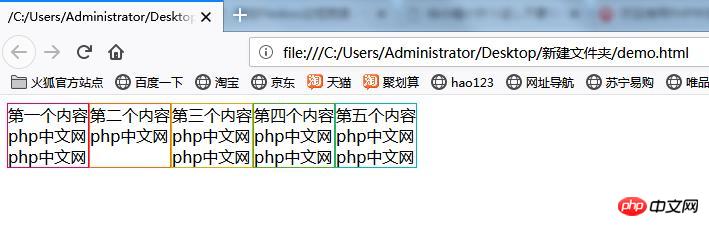
使用Web浏览器显示上述代码结果。显示如下所示的页面。

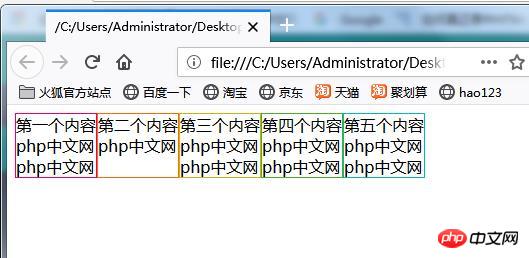
减小窗口宽度。每个帧的宽度仍然是允许内容在不必缩小时不必要地显示的宽度。

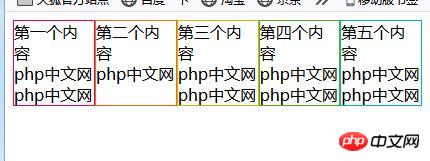
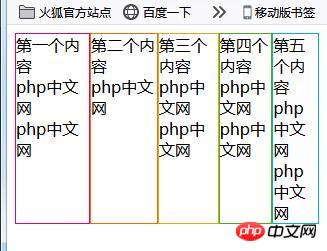
如果进一步缩小窗口宽度,内部文本将变为包装显示,并且框架宽度会缩小

进一步缩小框架的宽度。从“第一内容”的框架可以看出“第五内容”框架的宽度急剧缩小。

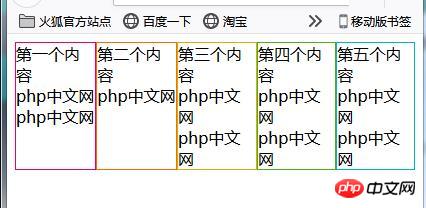
通过进一步缩小宽度,您可以很明显地看到变化的程度。
可以确认框架的变窄宽度以frameA:frameB:frameC:frameD:frameE = 1:2:3:4:5的比率变窄。
仅在一帧中指定flex-shrink时的操作
将CSS更改为以下内容并仅在一帧中指定flex-shrink。
flex-shrink.css
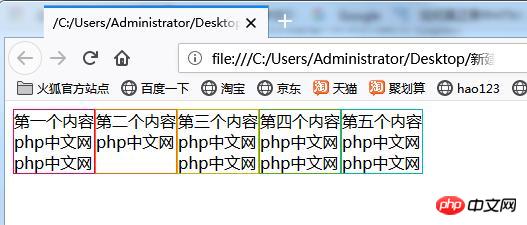
.container { display: flex; } .frameA { border: 1px solid #e9006b; flex-shrink: 5; } .frameB { border: 1px solid #ff6a00; } .frameC { border: 1px solid #d0b106; } .frameD { border: 1px solid #4aae20; } .frameE { border: 1px solid #01b9b3; }在Web浏览器上显示页面。在窗口宽度很宽的状态下和前面的情况一样,各框都用不需要显示宽度。

减小Web浏览器的窗口宽度。如果帧中的内容是不必要的,则帧的大小不会改变。

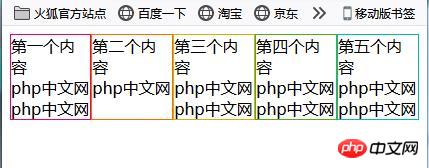
此外,如果缩短窗口宽度,每个框架宽度会变窄,框架内的文本会折回并显示。

如果进一步缩小窗口宽度,框架的宽度也会变窄。您可以看到第一个内容框架的宽度比其他框架缩小了。
所以能够使用Flexbox设置框架的收缩程度。
补充:如果未指定flex-shrink,则flex-shrink值将作为1。
以上就是css中flex-shrink属性用法(框架的宽度小于页面宽度时缩小宽度)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中flex-shrink属性用法(框架的宽度小于页面宽度时缩小宽度)