详细说明pointer-events属性的使用(代码示例)
时间:2024/10/6作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是详解pointer-events属性的使用(代码示例),让大家了解pointer-events属性可以做什么,有什么效果。有一定的参考价值,有需要的朋友可以参考一下,希望对...本篇文章给大家带来的内容是详解pointer-events属性的使用(代码示例),让大家了解pointer-events属性可以做什么,有什么效果。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在之前的文章【浅谈pointer-events属性是什么?pointer-events属性的使用】中我们介绍了pointer-events属性是什么,了解了适用于html元素的使用语法。那么本篇我们来详细了解一下pointer-events属性的使用。【推荐学习视频教程:css3教程】
首先我们来看看pointer-events属性的作用:
当在HTML元素上使用pointer-events属性时,它可以指定元素是否能响应鼠标(或触摸)事件。它可以用于防止单击、状态(CSS活动、焦点和悬停状态)和光标操作(例如,在链接上显示指针光标)。
你可以让元素响应指针事件(auto),或者阻止它执行此操作(none)。如果阻止它响应指针事件,则其下面的元素将成为这些事件的目标。如果单击该元素,则其下方的元素将接收该单击(click)事件。同样也适用于悬停和其他光标操作。例如,你可以选择位于元素下方的元素中的文本设置为pointer-events: none(请参考下面的示例)。
pointer-events属性在不同的场景中非常有用。此属性的一个优点是允许你使用pointer-events: none来创建60fps的滚动。
我们可以在子元素上使用(覆盖上)禁用元素的指针事件:如果元素的子元素上具有pointer-events:auto(即启用),则即使其父元素没有,它也将能够处理并响应单击(click)事件。
下面我们来看看pointer-events属性的示例:
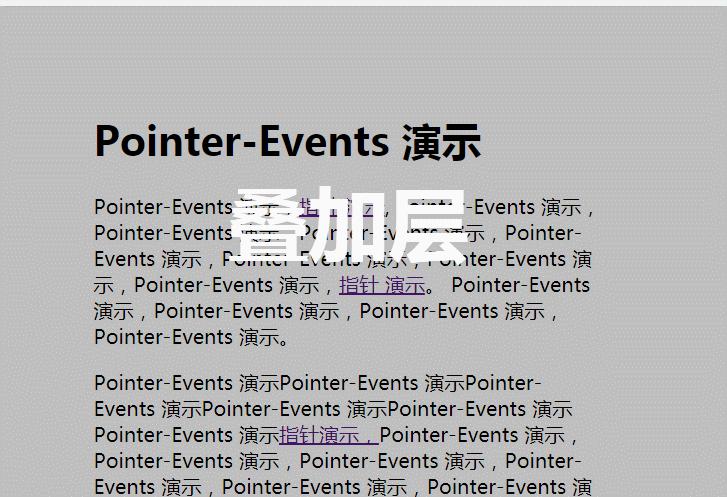
在示例中,覆盖元素是定位在整个页面上的,叠加层设置了pointer-events: none,因此你可以选择文本并单击其下方的锚标记。还要注意当你将鼠标悬停在链接上时光标如何变成指针(手掌形状),因为悬停状态会触发它们。
HTML代码:
<div class="overlay"><h1>覆盖层</h1></div> <div class="container"> <h1>Pointer-Events 演示</h1> <p> Pointer-Events 演示,<a href="#">指针 演示</a>, Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,<a href="#">指针 演示</a>。 Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示。 </p> <p> Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示<a href="#">指针演示,</a>Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示! </p> </div>css代码:
.container { margin: 40px auto; width: 510px; background-color: white; padding: 2em; font-size: 20px; } .overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.25); z-index: 1; color: white; text-align: center; pointer-events: none; } .overlay h1 { font-size: 80px; line-height: 4; }看看演示效果:

你也尝试更改none值以auto查看它如何使叠加层阻止指针事件在链接及其下方的任何内容上触发。
总结:以上就是本篇文章的全部内容,大家也可以自己动手试试效果,加深理解,希望能对大家的学习有所帮助。
以上就是详解pointer-events属性的使用(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:详细说明pointer-events属性的运用(代码示例)