CSS3新属性Background-Origin与Background-Clip的详细说明
时间:2024/10/6作者:未知来源:手揣网教程人气:
- [摘要]在这篇文章中,我们将讨论CSS3中添加到background属性的两个新的扩展属性Background-Origin和Background-Clip,有需要的朋友可以看一看,希望给你带来帮助。Bac...在这篇文章中,我们将讨论CSS3中添加到background属性的两个新的扩展属性Background-Origin和Background-Clip,有需要的朋友可以看一看,希望给你带来帮助。
Background-Origin
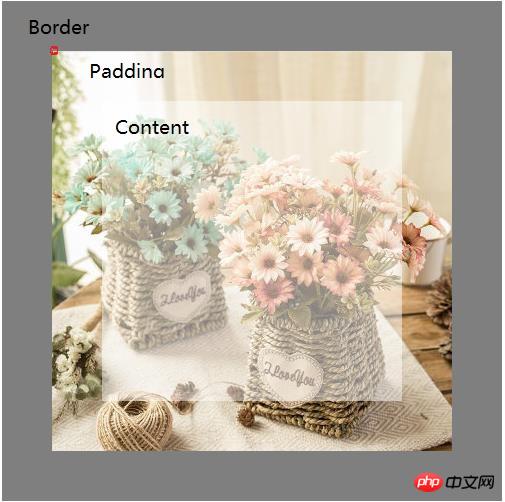
在Background-Origin属性出现之前,当我们向元素添加背景图像时,图像位置从元素中填充的左上角开始。
打印默认背景原点位置的屏幕,如果background-position设置为左(left)0,上(top)0 ,您可以在填充区域(红点)处看到背景图像。(推荐教程:CSS3视频教程)

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .box{ background:url("image/flowers.jpg") no-repeat; width:500px; height:500px; border:solid 50px rgba(0,0,0,0.5); padding:50px; float:left; margin-right:15px; box-sizing:border-box; } .box span{color:#000; display:block; font-size:30px; font-weight:bold; height:100%; text-transform:uppercase; background-color:rgba(256,256,256,0.5)} </style> </head> <body> <div class="box"> <span> </span> </div> </body> </html>Background-Origin让你可以决定你想要的背景位置起始点, border(边界)、padding(填充)和content(内容)。
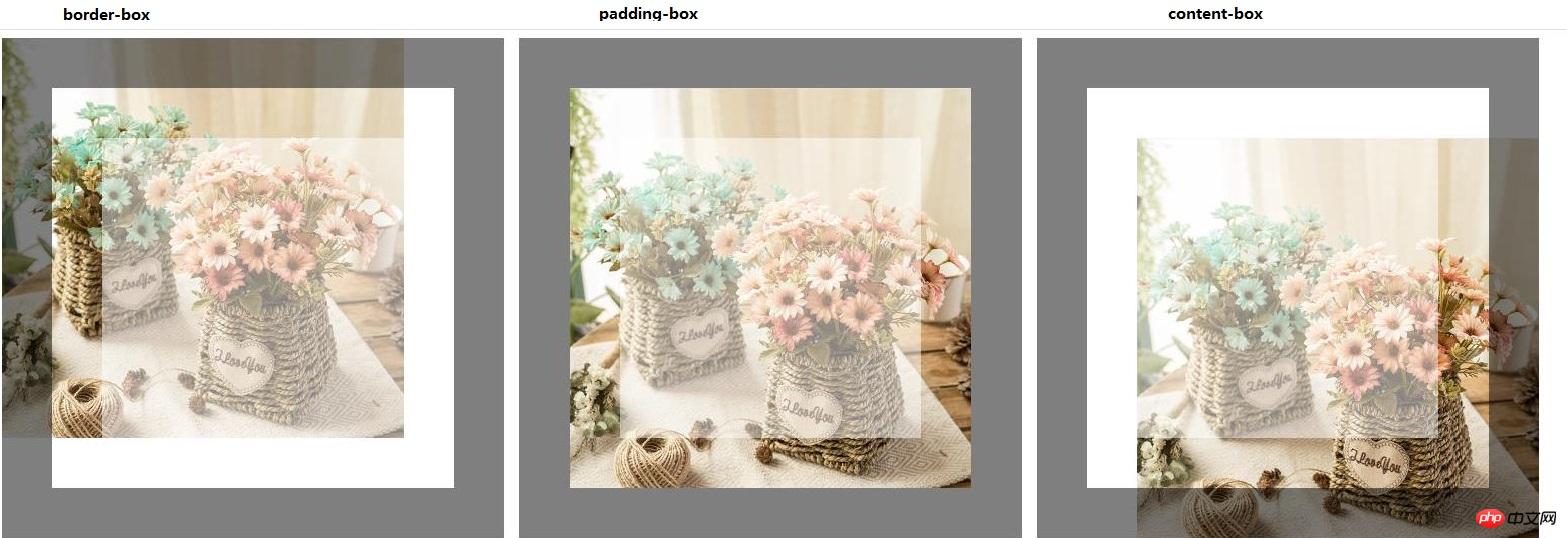
新属性background-origin根据box-model有3个值:
1、border-box - 定位背景位置0,0指向边框的左上角。
2、padding-box(默认) - 将背景位置定位在填充的左上角 0,0点。
3、content-box - 定位背景位置0,0指向内容的左上角。

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .box{ background:url("image/flowers.jpg") no-repeat; width:500px; height:500px; border:solid 50px rgba(0,0,0,0.5); padding:50px; float:left; margin-right:15px; box-sizing:border-box; } .box span{ color:#000; display:block; font-size:30px; font-weight:bold; height:100%; text-transform:uppercase; background-color:rgba(256,256,256,0.5) } .box1{background-origin:border-box;} .box2{background-origin:padding-box;} .box3{background-origin:content-box;} </style> </head> <body> <div class="box box1"> <span> </span> </div> <div class="box box2"> <span> </span> </div> <div class="box box3"> <span> </span> </div> </body> </html>在上面示例和图片中,您可以看到Background-Origin值的影响。
background-clip
正如你在上一个例子中看到的那样,background-origin很好但是仍然缺少某些东西。图像根据Background-Origin定位,但却位于边框/填充的右侧/底部。
background-clip可以解决这个问题!使用background-clip,我们可以决定在哪里剪切背景图像,它与前面提到的背景原点值相同。
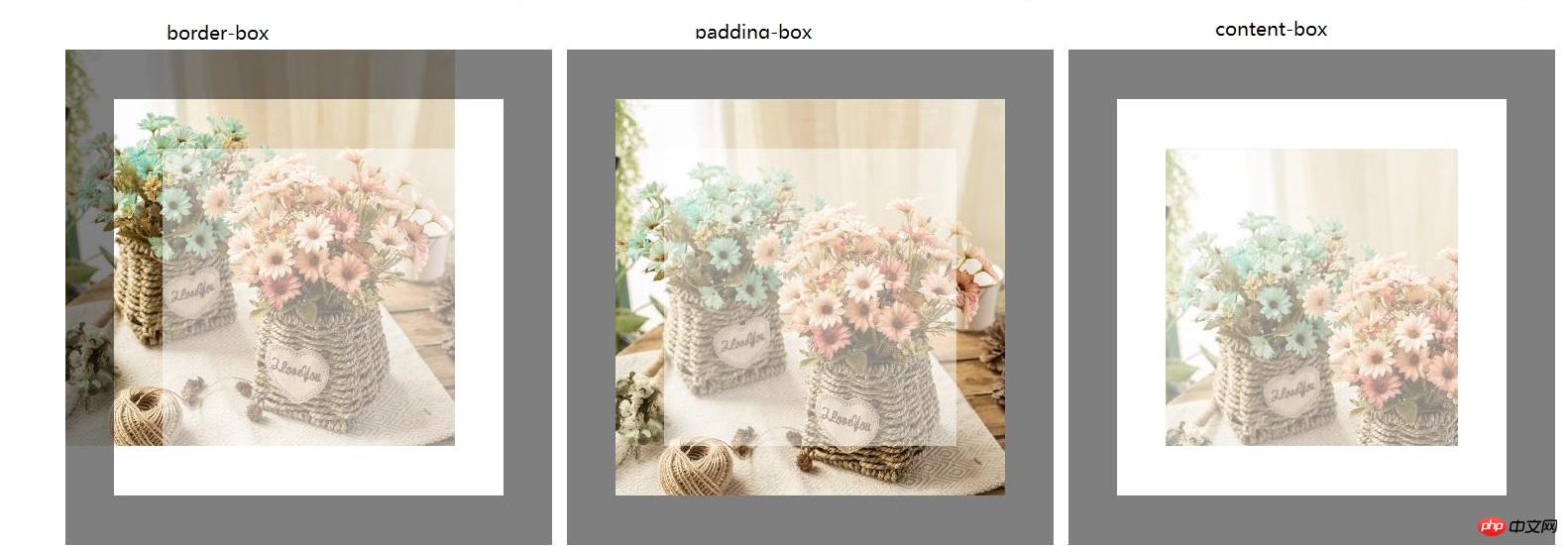
background-clip的新属性也有3个值:
1、border-box(默认) - 显示完整图像,不会剪切任何内容。
2、padding-box - 剪切边框背景图像。
3、content-box- 剪切边框和填充背景图像。

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .box{ background:url("image/flowers.jpg") no-repeat; width:500px; height:500px; border:solid 50px rgba(0,0,0,0.5); padding:50px; float:left; margin-right:15px; box-sizing:border-box; } .box span{ color:#000; display:block; font-size:30px; font-weight:bold; height:100%; text-transform:uppercase; background-color:rgba(256,256,256,0.5) } .box1{ background-origin:border-box; background-clip:border-box; } .box2{ background-origin:padding-box; background-clip:padding-box; } .box3{ background-origin:content-box; background-clip:content-box; } </style> </head> <body> <div class="box box1"> <span> </span> </div> <div class="box box2"> <span> </span> </div> <div class="box box3"> <span> </span> </div> </body> </html>正如您在上一个示例中所看到的,background-origin和background-clip在一起运行良好,大多数情况下您将使用相同的值,例如,假设您同时使用“content-box”值来定位背景图像到内容并在填充和边框处剪切背景图像。
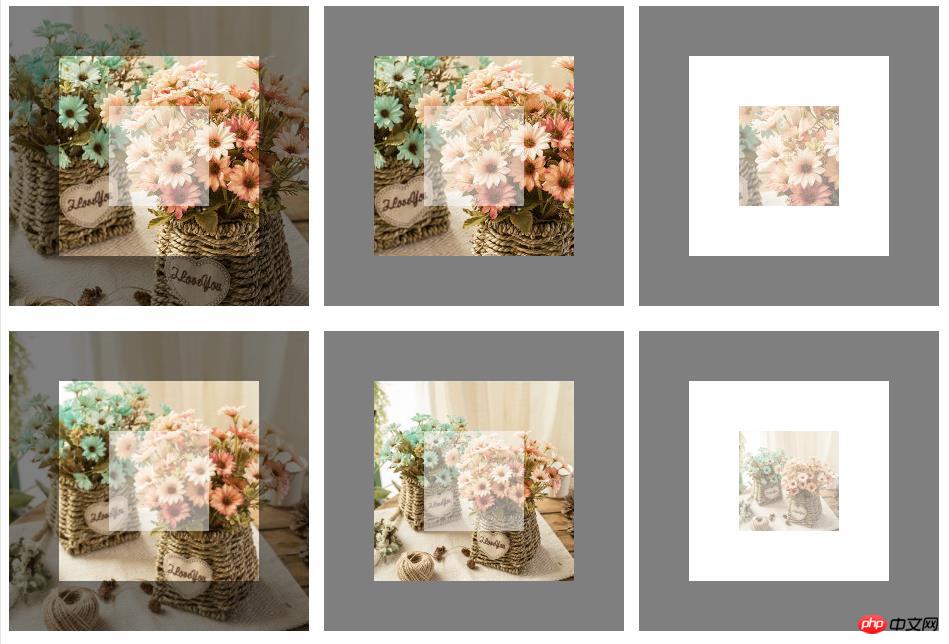
你也可以使用这个属性制作更好的背景效果,看下面这个例子:我将背景图像居中,在第一行中我完全保留了背景大小并同时使用background-origin和background-clip以及第二行这个例子我已经拉伸了背景图像大小以适应具有background-size属性的整个框,并同时使用background-origin和background-clip再次执行。
代码示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .box{ background:url("image/flowers.jpg") no-repeat center center; width:300px; height:300px; border:solid 50px rgba(0,0,0,0.5); padding:50px; float:left; margin-right:15px; margin-bottom:15px; box-sizing:border-box; } .box span{ color:#000; display:block; font-size:30px; font-weight:bold; height:100%; text-transform:uppercase; background-color:rgba(256,256,256,0.5)} .box1{ background-clip:border-box; background-origin:border-box; } .box2{ background-clip:padding-box; background-origin:padding-box; } .box3{ background-clip:content-box; background-origin:content-box; } .cover{ background-size:cover; margin-top:10px; } </style> </head> <body> <div class="box box1"> <span></span> </div> <div class="box box2"> <span></span> </div> <div class="box box3"> <span></span> </div> <div class="box box1 cover" style="clear:both;"> <span></span> </div> <div class="box box2 cover"> <span></span> </div> <div class="box box3 cover"> <span></span> </div> </body> </html>效果如下:

如上述所示,你可以使用Background-Origin和Background-Clip这两个新功能制作一些很好的效果图片。
以上就是CSS3新属性Background-Origin和Background-Clip的详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS3新属性Background-Origin与Background-Clip的详细说明