如何使用css完成进度跟踪条?(代码示例)
时间:2024/10/6作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家分享的内容是关于如何使用css实现进度跟踪条?(代码示例),有需要的朋友可以参考一下。这是一个关于如何创建一个非常简单的UI小部件的小教程,以告诉用户他们在流程的哪个步骤。我们将从一小...本篇文章给大家分享的内容是关于如何使用css实现进度跟踪条?(代码示例),有需要的朋友可以参考一下。
这是一个关于如何创建一个非常简单的UI小部件的小教程,以告诉用户他们在流程的哪个步骤。

我们将从一小段HTML开始:
<ol class="track-progress"> <li> Site Information </li> <li> Data Source </li> <li> Final Details </li> </ol>现在,我们将重置有序列表样式并使列表元素显示在一行中。我们使用以下CSS代码:
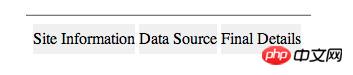
.track-progress { margin: 0; padding: 0; overflow: hidden; } .track-progress li { list-style-type: none; display: inline-block; position: relative; margin: 0; padding: 0; text-align: center; line-height: 30px; height: 30px; background-color: #f0f0f0; }你会得到如下的效果:

让这个跟踪器占用所有可用的宽度。为了灵活起见,我们将向跟踪器<ol>标记添加HTML属性,以声明进程中的步骤数。这样我们可以通过更改属性值来添加一些默认宽度。
HTML:
<ol class="track-progress" data-steps="3"> <li> Site Information </li> <li> Data Source </li> <li> Final Details </li> </ol>CSS:
.track-progress[data-steps="3"] li { width: 33%; } .track-progress[data-steps="4"] li { width: 25%; } .track-progress[data-steps="5"] li { width: 20%; }就变成了如下效果:

要删除这烦人的空白区域,我们必须删除<li>标签之间的空白区域。我们可以用HTML注释来做到这一点:
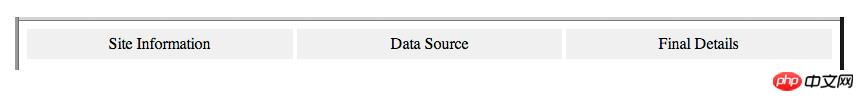
<ol class="track-progress" data-steps="3"> <li> Site Information </li><!-- --><li> Data Source </li><!-- --><li> Final Details </li> </ol>效果如下:

我想添加某种箭头来指示步骤序列中的实际方向,所以我需要额外的标记来将步骤内容与其他装饰材料隔离开来:
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> </li> </ol>我添加了一个完成的类来表示不同风格的进度。这是CSS:
.track-progress li > span { display: block; color: #999; font-weight: bold; text-transform: uppercase; } .track-progress li.done > span { color: #666; background-color: #ccc; }结果如下:

为了添加箭头,我们将使用:before和:after伪元素以及赋予边框巨大尺寸以创建角的技巧:
.track-progress li > span:after,.track-progress li > span:before { content: ""; display: block; width: 0px; height: 0px; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: #f0f0f0; border-width: 15px; } .track-progress li > span:after { top: -5px; z-index: 1; border-left-color: white; border-width: 20px; } .track-progress li > span:before { z-index: 2; }效果如下:

现在我们正确应用样式以使箭头颜色与上一步的状态匹配,并删除第一个元素中的箭头:
.track-progress li.done + li > span:before { border-left-color: #ccc; } .track-progress li:first-child > span:after,.track-progress li:first-child > span:before { display: none; }效果如下:

现在我们要在跟踪器的开头和结尾添加箭头外观,以便我们添加更多标记:
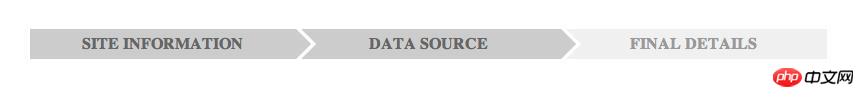
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> <i></i> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> <i></i> </li> </ol>.track-progress li:first-child i,.track-progress li:last-child i { display: block; height: 0; width: 0; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: white; border-width: 15px;}.track-progress li:last-child i { left: auto; right: -15px; border-left-color: transparent; border-top-color: white; border-bottom-color: white;}最终效果如下:

以上就是如何使用css实现进度跟踪条?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用css完成进度跟踪条?(代码示例)