css3动画之transform属性与transition属性的容易使用(代码示例)
时间:2024/10/6作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是css3动画之transform属性与transition属性的简单使用(代码示例),让大家了解css3的Transforms属性和transition属性是如何实现动画变...本篇文章给大家带来的内容是css3动画之transform属性与transition属性的简单使用(代码示例),让大家了解css3的Transforms属性和transition属性是如何实现动画变换的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
一、css3 Transform是什么?有什么作用?
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
Transform的作用是通过平移,旋转或其他方式修改浏览器中元素的外观。在样式表中定义时,将在呈现页面时应用转换,因此您实际上看不到任何动画。
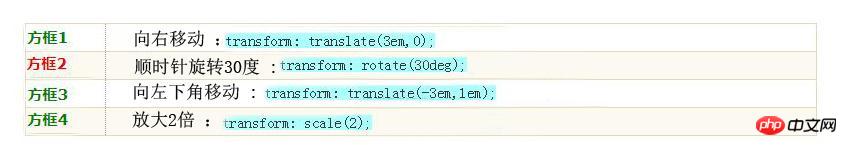
下面我们放置了四个相同的DIV,其样式为100 x 60像素的盒子,边框为2像素。随后,使用transform属性以某种方式转换每个元素:

效果图:

此示例的HTML和CSS代码如下:
<style type="text/css"> .showbox { float: left; margin: 4em 1em; width: 100px; height: 60px; border: 2px solid green; background-color: #fff; line-height: 60px; text-align: center; } </style> <div class="showbox" style="transform: translate(3em,0);">box 1</div> <div class="showbox" style="transform: rotate(30deg); border-color: red;">box 2</div> <div class="showbox" style="transform: translate(-3em,1em);">box 3</div> <div class="showbox" style="transform: scale(2);">box 4</div> <div style="clear: left;"></div>值得注意的是,即使在旋转时,文本仍然可以在变换后的元素中进行选择,并且缩放元素会影响包括边框宽度和字体大小在内的属性,而不仅仅是框尺寸。
二、动画的变换效果
transform属性只能静态的旋转,缩放,移动,倾斜元素,但在和transition属性一起连用,就可以实现动画的变换效果,例:

您在上面看到的是上一节中的四个框,处于默认状态。但是,当您将鼠标悬停在任何框上时,CSS转换将作为一秒动画应用。当鼠标移开时,动画反转,使每个框恢复到原始状态。
我们可以在不使用JavaScript的情况下,仅使用HTML和CSS就可以完成此操作!以下是“方框1”的完整代码,它向右和向后滑动:
<style type="text/css"> .showbox { float: left; margin: 4em 1em; width: 100px; height: 60px; border: 2px solid green; background-color: #fff; line-height: 60px; text-align: center; -webkit-transition: 1s ease-in-out; -moz-transition: 1s ease-in-out; -o-transition: 1s ease-in-out; transition: 1s ease-in-out; } .showbox.slideright:hover { -webkit-transform: translate(3em,0); -moz-transform: translate(3em,0); -o-transform: translate(3em,0); -ms-transform: translate(3em,0); transform: translate(3em,0); } </style> <div class="showbox slideright">方框1</div>是不是觉得这很酷,CSS动画不仅可以应用于变换,还可以应用于其他CSS属性,包括:不透明度,颜色和其他一些。大家也可以自己动手编译不同的动画效果,希望能对大家的学习有所帮助
以上就是css3动画之transform属性与transition属性的简单使用(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3动画之transform属性与transition属性的容易运用(代码示例)