css基本选择器有哪一些?css基本选择器有哪4种
时间:2024/10/8作者:未知来源:手揣网教程人气:
- [摘要]在上篇我们已经了解了css语法规则由什么组成?那么很多学员不知道ss基本选择器有哪些?css基本选择器有哪四种?下面我们来总结一下。一:css基本选择器有哪些1.css属性选择器2.css标签选择器...在上篇我们已经了解了css语法规则由什么组成?那么很多学员不知道ss基本选择器有哪些?css基本选择器有哪四种?下面我们来总结一下。

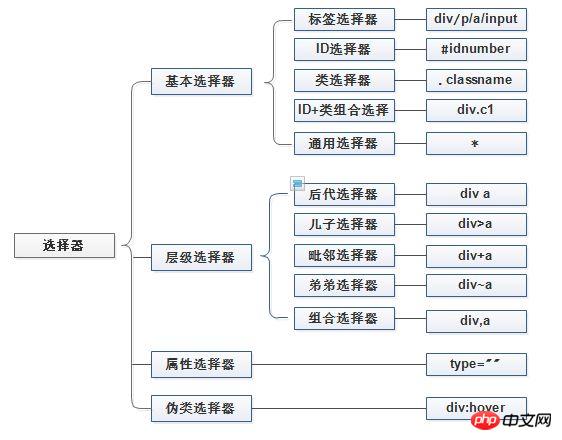
一:css基本选择器有哪些
1.css属性选择器
2.css标签选择器
3.cssID选择器
4.css的通配符
二:css有哪些高级选择器
1.css标签选择器
css标签选择器其实就是页面上的所有类型的标签,我们对经常描述称为共性,对无法描述的称为个性。我们在页面上看到input,div和ul都有可能是选择器,无论这个标签藏得多深,都可能被选择上,并且选择的是所有标签,并不是单单指一个。
2.cssID选择器
css中我们使用#来对名字进行自定义,#是指对一个特殊的标签来使用,并且只能用一次,在任何html标签中,都可以有id属性,但是前提要按照字母开头,更不能用字母去开头,或者和标签同名。还有一些高手建议在css层面上尽量不要使用id。
3.css类选择器
css中类选择器,我们使用.来表示,我们使用类来表示,其实就是比较灵活。class和id是十分相似的,并且同一个标签可以使用很多个类选择器,也可以多种标签使用。
4.css的通配符,可以替换任何标签,目前有些浏览器是不支持使用,
以上就是对css基本选择器有哪些?css基本选择器有哪四种的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
以上就是css基本选择器有哪些?css基本选择器有哪四种的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css基本选择器有哪些?css基本选择器有哪4种