css的display属性如何完成块级元素与内联元素的相互转换?
时间:2024/10/8作者:未知来源:手揣网教程人气:
- [摘要]我们知道HTML中有两种类型的元素:块级元素和内联元素。display属性可以实现HTML中块级元素和内联元素的相互转化。话不多说,我们直接看正文。默认情况下,段落<p>(块级元素)的默...我们知道HTML中有两种类型的元素:块级元素和内联元素。display属性可以实现HTML中块级元素和内联元素的相互转化。话不多说,我们直接看正文。
默认情况下,段落<p>(块级元素)的默认display值为block,但可以呈现为内联值:
p{ display: inline;}为什么不使用一个HTML内联元素,比如<SPAN >呢?
因为您选择HTML元素来表示它的意义,而不是它的渲染。如果我们决定一个段落是最适合我们的内容的,我们就不能仅仅为了造型的目的而改变标签。CSS是实现样式的。
简而言之,display允许在不改变其含义的情况下改变元素的类型。
每个display选项都有特定的渲染行为:
block 将占用整个宽度
inline 将作为纯文本
inline-block正如它的名字所暗示的那样,是一种块状和内联行为的复合体,是“两全其美”的选择
list-item类似于block占用可用的整个宽度,但显示了一个额外的项目符号
table,table-row并且table-cell都有非常具体的,虽然意外,行为,让更多的有趣布局
display:block
这会将任何元素转换为块元素。
此技术通常用于链接以增加其可点击区域,可通过设置背景颜色轻松评估。
.menu a{ background: red; color: white;}<ul class="menu"> <li> <a href="#">首页</a> </li> <li> <a href="#">文章</a> </li> <li> <a href="#">视频</a> </li> <li> <a href="#">登录</a> </li></ul>效果如下:

如果我们将这些链接转换为block,我们会增加其目标区域:
.menu a{ background: red; color: white; display: block;}效果如下:

display:inline
这会将任何元素转换为内联元素,就好像它们只是简单的文本一样。
它通常用于创建水平导航,其中列表项在语义上但在视觉上没有用处。
<ul class="menu"> <li> <a href="#">首页</a> </li> <li> <a href="#">文章</a> </li> <li> <a href="#">视频</a> </li> <li> <a href="#">登录</a>效果如下:

.menu li{ display: inline;}效果如下:

display: list-item
显示的唯一HTML元素list-item是(不出所料)列表项 <li>,还有定义描述 <dd>。
使用项目符号点(如果在无序列表中<ul>)或使用增量编号(如果在有序列表中<ol>)呈现列表项。
由于这些项目符号和数字的呈现因浏览器而异,并且在CSS中也难以设置样式,因此display: list-item从不使用该规则。实际上,<li> 通常被渲染为display: block或者display: inline,因为它们更具灵活性。
display: none
应用display: none;HTML元素会将其从您的网页中删除,就好像它从未存在于您的代码中一样。
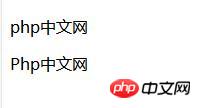
<p>php中文网</p> <p class="class">PHP中文网</p> <p>Php中文网</p>
.class{ display: none;}效果如下:

代码中有3个段落,但只有2个出现,好像第2个段落从未存在过。
visibility: hidden
CSS属性visibility与display。略有相似。应用会visibility: hidden; 隐藏页面中的元素,但只会将其变为不可见:它仍会占用应有的空间。
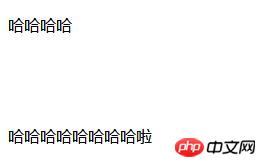
<p>哈哈哈哈</p> <p class="class">哈哈哈哈哈哈</p> <p class="class">哈哈哈哈哈哈哈哈</p> <p>哈哈哈哈哈哈哈哈啦</p>
.class{ visibility: hidden;}效果如下:

代码中有5个段落,只有2个出现,但隐藏段落应该占用的空间仍然存在,但是你看不到它们。
以上就是css的display属性如何实现块级元素和内联元素的相互转换?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css的display属性如何完成块级元素与内联元素的相互转换?