disabled与enabled是啥?disabled与enabled属性详细说明
时间:2024/10/8作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于disabled与enabled是什么?disabled与enabled属性详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。disabled与ena...本篇文章给大家带来的内容是关于disabled与enabled是什么?disabled与enabled属性详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
disabled与enabled是什么?disabled与enabled属性详解
在Web表单中,有些表单元素(如输入框、密码框、复选框等)有“可用”和“不可用”这2种状态。默认情况下,这些表单元素都处在可用状态。
在CSS3中,我们可以使用:enabled选择器和:disabled选择器来分别设置表单元素的可用与不可用这两种状态的CSS样式。
举例:
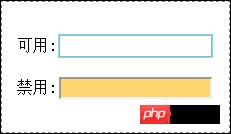
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 :enabled选择器与:disabled选择器</title> <style type="text/css"> input[type="text"]:enabled { outline:1px solid #63E3FF; } input[type="text"]:disabled { background-color:#FFD572; } </style> </head> <body> <form> <p><label for="enabled">可用:</label><input type="text" name="enabled"/></p> <p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p> </form> </body> </html>分析:

这里我们为“可用”状态的文本框添加一个外轮廓线outline,然后为“禁用”状态的文本框改变背景颜色。
以上就是对disabled与enabled是什么?disabled与enabled属性详解全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是disabled与enabled是什么?disabled与enabled属性详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:disabled与enabled是啥?disabled与enabled属性详细说明