CSS relative如何用?CSS中relative(相对)定位的用法详细说明
时间:2024/10/8作者:未知来源:手揣网教程人气:
- [摘要]在css的position属性中有四个属性值:static(静态的)、relative(相对的)、fixed(固定的)、absolute(绝对的),今天的这篇文章就来给大家介绍一下CSS中relat...在css的position属性中有四个属性值:static(静态的)、relative(相对的)、fixed(固定的)、absolute(绝对的),今天的这篇文章就来给大家介绍一下CSS中relative(相对)定位的用法。话不多说,下面我们就来直接看看css中relative怎么用。
首先我们来简单看一下relative(相对)定位的概念
根据W3C上的定义我们可以知道相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
简而言之,设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
看完了css relative(相对)定位的概念后,我们就来详细说一说relative的用法
对于相对定位在css中我们都这样使用:position: relative;
我们先来看一个例子
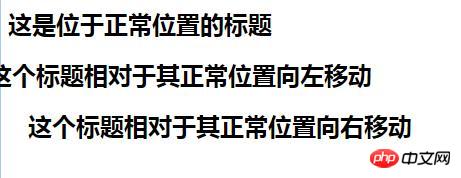
<html> <head> <style type="text/css"> h2.pos_left { position:relative; left:-20px } h2.pos_right { position:relative; left:20px } </style> </head> <body> <h2>这是位于正常位置的标题</h2> <h2 class="pos_left">这个标题相对于其正常位置向左移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2> </body> </html>效果如下:

看完了上述的例子我们大概知道了相对定位的一个简单的用法,接下来我们就来看看相对定位的其他用法。
relative对absolute的限制作用
我们知道,absolute定位的是其第一个祖先元素定位属性不为static属性,如果没有relative或者fixed定位的情况下,给absolute添加top/left、right/bottom等属性可以发生偏移,但是如果给父元素添加position: relative之后,则absolute的偏移能力被父元素限制住了。
relative对overflow的限制作用
我们来看一个例子:
<div class="box"> <div class="son"></div></div> <div class="box" style="position: relative"> <div class="son"></div></div>.box{ overflow: hidden; width: 50px; height: 50px; background-color: #dddddd; } .son{ position: absolute; width: 100px; height: 100px; background-color: #cd0000; }在这个例子中,.box的宽和高都是50px,而.son元素的宽和高都是100px,虽然.box元素设置了overflow:hidden,但依然限制不了.son元素的大小,其宽和高都是100px,而当.box设置了定位属性relative后,.son元素的宽和高就变成了50px。
relative对层级z-index的限制作用
页面中的俩个absolute的z-index不同,有各自的层级,当这两个absolute的父类都有relative的时候,它们的层级就依赖于父类的relative的z-index。
以上就是本篇文章的全部内容了关于css相对定位的更多详细内容大家可以关注css视频教程进一步的学习。
以上就是CSS relative怎么用?CSS中relative(相对)定位的用法详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS relative怎样用?CSS中relative(相对)定位的用法详细说明